各種サービスの料金体系についての説明は行いませんので、各自で確認して行ってください。
今回 Netlify に備わっているビルド機能を使用せずに CircleCI を使用した理由は無料枠で使用できるビルドの時間制限にあります。
CircleCI では週に250分間ビルドすることができる(1ヶ月だと大体1000分間)無料枠が設けれらていますが、Netlfy の無料枠では月に300分間とビルド可能な時間を比較すると CircleCI の方が長いことになります。
長い時間ビルドすることができる方が何かと便利なため(ストレスを感じることなく開発したいため)今回 CircleCI を使用したビルドを実施することにしました!
(ビルド可能な時間は 2020/12/17 時点のもの)
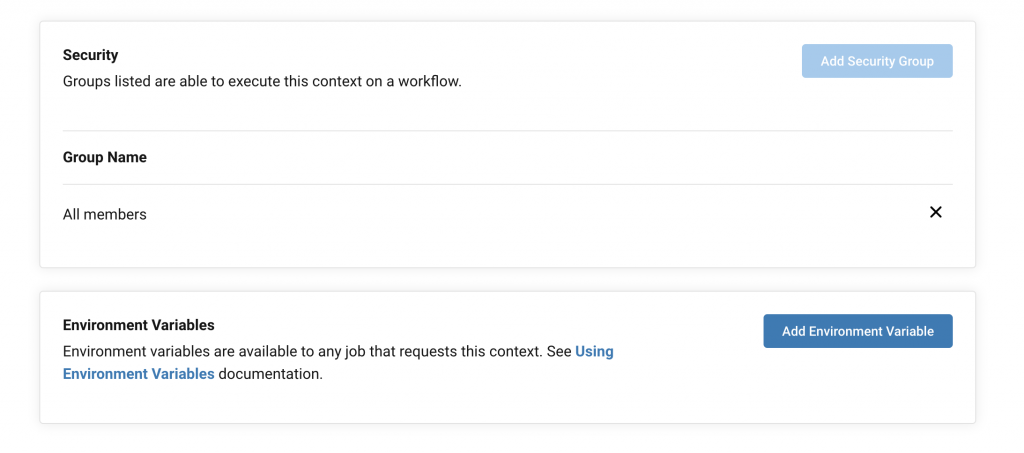
Netlify と CircleCI を連携する設定を行います。



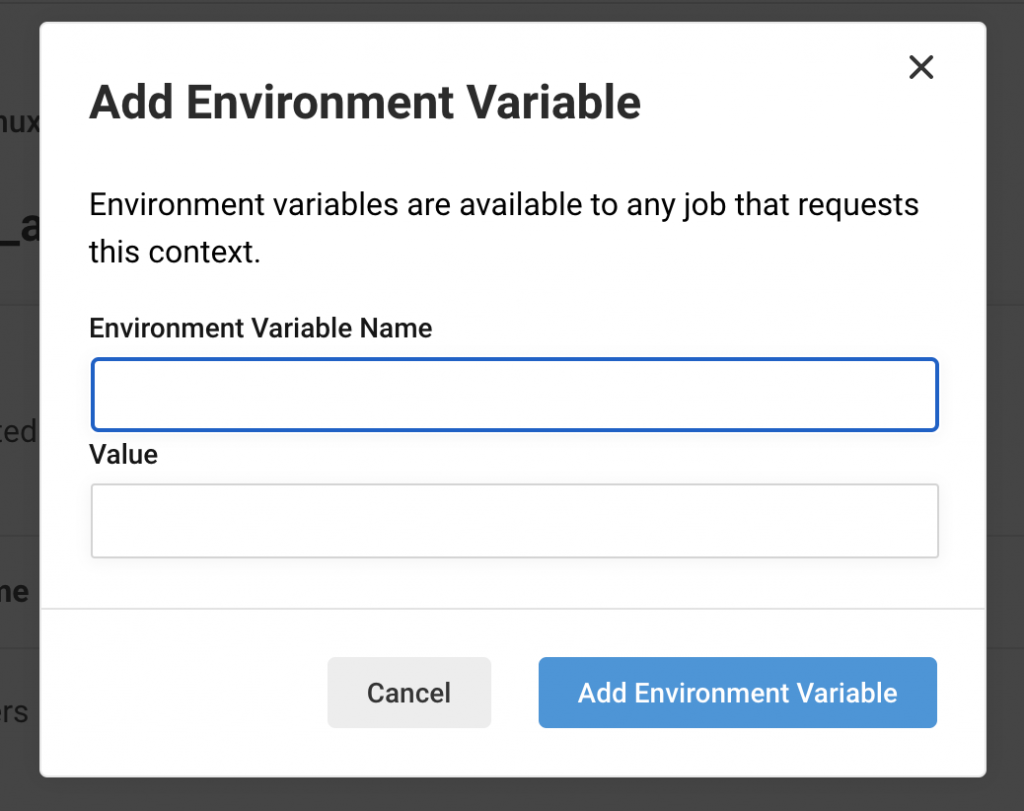
Add Environment Variables ボタンを押した際に下記の2点の設定を求められるので入力します。

今回使用する config.yml の設定内容
version: 2.1
orbs:
node: circleci/node@3.0.0
jobs:
build:
docker:
- image: circleci/node
steps:
- checkout
# ビルド
- run: npm build
# cliからNetlifyにデプロイできるようにするライブラリをインストール
- run: npm install netlify-cli
# デプロイコマンド
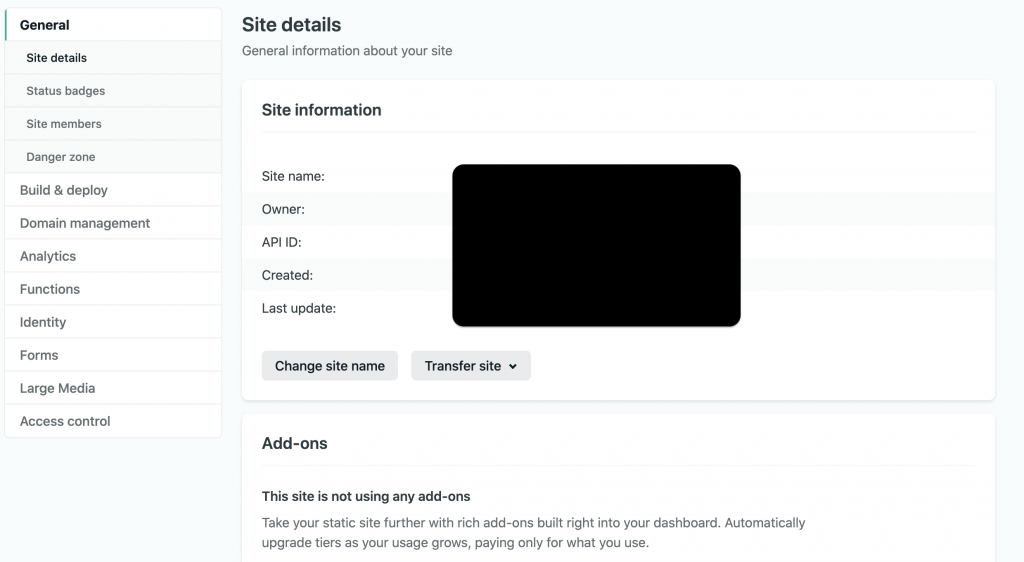
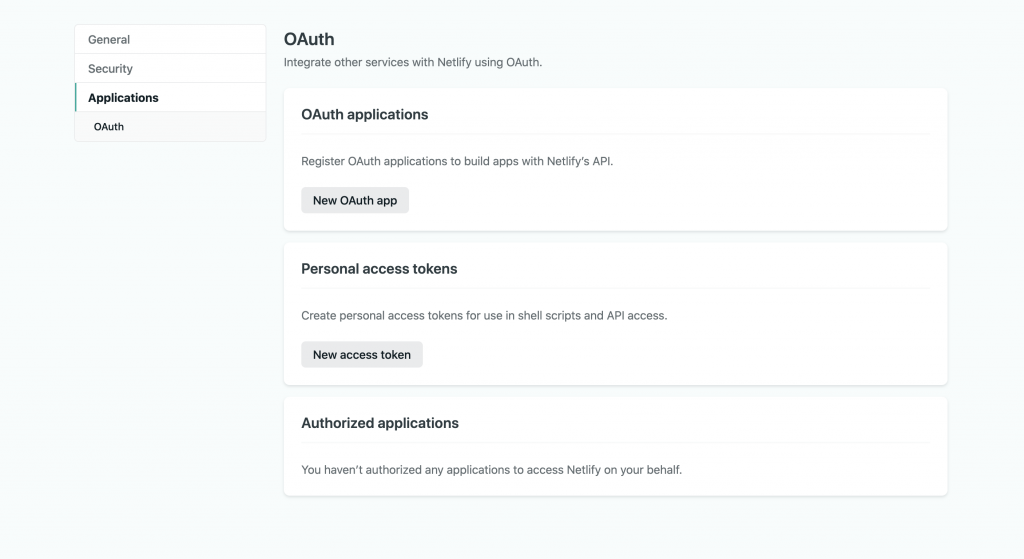
- run: npm netlify deploy -p -d デプロイするディレクトリ名 -a Personal access tokensの名前 -s API IDの名前
workflows:
test-build-deploy:
jobs:
- build
filters:
branches:
only: master上記の設定で master ブランチにプッシュした際に config.yml 記載されている内容のコマンドを実行することになります。
※デプロイコマンドで入力している Personal access tokens の名前 と API ID の名前 は Environment Variables にて設定した名前を使用してください。
上記の設定で GitHub の master ブランチにプッシュした際に CircleCI で自動テストし、Netlify にデプロイするという流れを実現することができます。

テストがうまくいっているかどうかは Projects 画面にて対象リポジトリを選択して確認することができます。
エラーが起きていても上記画面で確認しながら進めることができます。
今回は簡単な設定ながらも自動テスト→デプロイを行うことができました!
もう少し設定内容を変更していろいろなことを自動化できるようになると開発効率が上がって便利になると感じるので色々試行錯誤してみようと思います。