※本記事は、NorthDetail Advent Calendar 2020の一環として投稿しています
こんにちは、kobushimeです。
実は本日kobushime生誕ウン十年祭なのでw、記念にアドベントカレンダーに初挑戦します!!
普段はWEB系システム開発に携わっているのですが、今回、何を書いたらいいのかなー、、、と考えた末、ちょっとしたきっかけで作る事になったiOSアプリのダイアログについて書いてみる事しました。
まずはiOSアプリを作るきっかけについて。
大手ゲーム会社N社の某有名TPSゲーム内のミニゲームにはまっておりまして。(そのミニゲームは「バイト(アルバイト)」、プレイヤーは「バイター(アルバイター)」と呼ばれていますw)
このバイト(ミニゲーム)、なかなかに作りこまれていてやりごたえ満点なのですが、例にもれずランクが上がっていくとクリアが難しくなってきます。
バイトクリア支援のために有志の方が作成されたandroidのアプリがあり、iPhoneユーザの自分が使いたくて、androidアプリ開発者の方と連携してiPhone版を作ってみる事にしたのが、iOSアプリ作成のきっかけです。
かなり前にObjective-Cでちょっと触ってみた事はあるのですが、Swiftは使った事がなかったので勉強がてら丁度よさそうだったこともあり、久々に趣味の開発作業にいそしむ事となりました。
原則、元になるandroidアプリを踏襲してトレースする形でアプリの作成を行っていたのですが、折角なので操作に問題がある場合は注意喚起のアラートダイアログを出してみる事に。
// アラートコントローラ生成
let alert: UIAlertController = UIAlertController(title: "アラートのタイトル", message:"アラートの本文", preferredStyle: UIAlertController.Style.alert)
// OKボタン
let defaultAction: UIAlertAction = UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler:{
// ボタンが押された時の処理
(action: UIAlertAction!) -> Void in
// 何かしらの処理を記載
})
// UIAlertControllerにActionを追加
alert.addAction(defaultAction)
// Alert表示
present(alert, animated: true, completion: nil)タイトルと本文、OKボタンが一つの通常のアラートダイアログはこんな感じです。

よく見るダイアログで、何とも味気がありません。
折角オリジナル要素を出すのなら、もう少し何とかできないかなぁ・・・?と考えてみる。
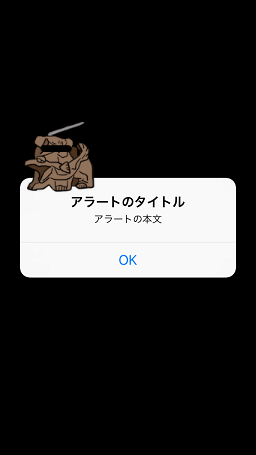
そうだ、絵とかあったら良いんじゃない??(単純)

// アラートコントローラ生成
let alert: UIAlertController = UIAlertController(title: "アラートのタイトル", message:"アラートの本文", preferredStyle: UIAlertController.Style.alert)
// OKボタン
let defaultAction: UIAlertAction = UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler:{
// ボタンが押された時の処理
(action: UIAlertAction!) -> Void in
// 何かしらの処理を記載
})
// UIAlertControllerにActionを追加
alert.addAction(defaultAction)
// 〇〇サン画像を追加
// imageViewをUIAlertControllerのviewのsubViewに追加できる!!
// 画像の位置は位置を確認しつつ、いい感じの配置で。
let imageView = UIImageView(frame: CGRect(x:5, y:-75, width:100, height:100))
// 画像を指定(画像はルートディレクトリ直下に入れました)
imageView.image = UIImage(named: "6859_100.png")
alert.view.addSubview(imageView)
// Alert表示
present(alert, animated: true, completion: nil)