昨年の話ですが、searchconsole で怒られたことがキッカケで、自社サイト内の『画像表示』について検証した経緯・結果などを共有してみようと思います。
※これは単に SEO的な話ではなく、今後のコーディングルールに紐づく内容です
怒られた内容自体は CLS(Cumulative Layout Shift) がイケてないとのこと…
CLS とは、2021年には『検索結果順位に影響を与える』と明言されている指標(Web Vitals)の1つで、Webサイトにおけるユーザー体験向上を目指して Google が導入したもので、視覚要素の安定性 を示す指標です。
ザックリ説明すると『画面表示時にカクっとレイアウトが一瞬崩れるのはイマイチだよ~』っていうものです。
まず html にて画像を表示する際に下記のようなソースを書くと思います。
<img src="800×450pxの画像パス" alt="代替テキスト">
しかしこれだと、テキストなどに比べて明らかに画像の方がファイルサイズが重いため、画像表示サイズをブラウザ側で取得するまでは、本来画像が表示される位置には、画像直後の要素が詰められて表示されます。
その後、画像表示サイズをブラウザ側が認識した際に、詰められて表示されていた要素が カクっと 位置自体が可変し、そこに本来表示されるべき画像がパッと現れます…これは 視覚要素の安定性 が悪いと判断されます…まぁ理屈的にはいたって順当な判断ですね^^;
これを回避する最も簡単な方法は、img要素に width・height属性 を記述することです。
レスポンシブレイアウトが主流になってきた頃から、何故か img要素に width・height属性 を書かないのが一般的になりました…理由は覚えていませんが、そういえば昔は alt属性と同じようにキチンと記述してましたよね。
<img src="800×450pxの画像パス" width="800" height="450" alt="代替テキスト">
こうすることにより、画像ファイル自体を読み込まずとも、画像表示サイズを取得することが出来、レイアウトが担保されることになります。
結果『カクっと崩れ』から解放され、視覚要素の安定性 も良いと判断されます。
実際に施策後には Google さんから『よくやったね、怒ってごめんね』って頭を撫でていただきました。
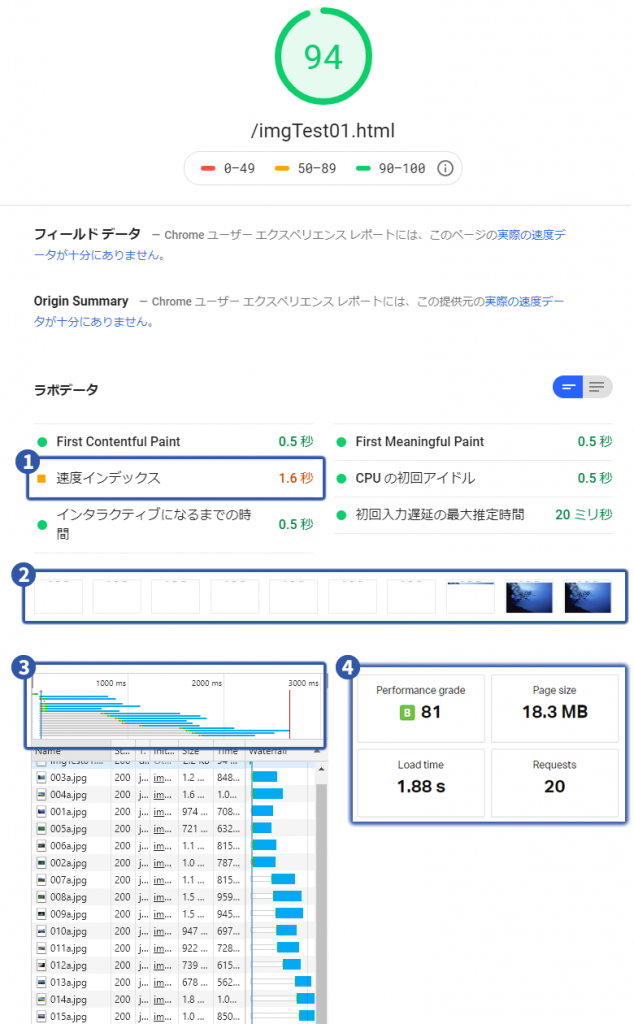
実際にどのように画像表示タグを設定するのが、Web Vitals的に一番良いのか検証



| img | chrome + Lazyload | amp-img | |
|---|---|---|---|
| Page Speed Insights Score | 94 | 100 | 100 |
| Speed Index | 1.6s | 0.8s | 0.6s |
| Pingdom Score | B:81 | B:82 | A:94 |
| Pingdom Load Time | 1.88s | 1.74s | 244ms |
| Pingdom Requests | 20 | 20 | 10 |
上記からすると、SEO上では【chrome + lazyload】【amp-img】が優れていて、ユーザーファーストでは【amp-img】が一番優れているという結果が読み取れる。
∴ 画像の多いコンテンツでは、諸々鑑みても【amp-img】にて構築するのが良い気がしますね