現在ノースディテールでは月に2回のペースで社内ライトニングトークを開催しています。
1人持ち時間5分でテーマは自由です。
ぜひ 過去のライトニングトークのブログ もご覧ください!
最初のテーマは「フロントで使用するモダンな技術」です。発表は佐藤康太郎さんです。

フロンドエンドで使用する言語は、今も昔も変わらずHTML・CSS・Javascriptの三つが基本になっています。
それぞれが時代に合わせて進化し、機能や仕様なども毎年続々と追加されているそう。
そのような新しく実装された便利な機能や仕様を取り入れて開発しているかどうかが、モダンかレガシーか判断する基準になるのではないかとのことでした。

・新しい仕様や機能に対応できていない
・今後対応する予定もない
・まだまだ使われている
・新しい仕様や機能に一部対応している
・全ては対応しきれていない
・ブラウザによって対応状況が異なる
OSやデバイスも含めた上でユーザーによっての実行環境が異なるため、
お客様が様々な環境であることを考慮しながら開発しなければならないそうです。

本番コードを直接コーディングし、それぞれのページ(HTML)で必要に応じたCSSやJSを読み込んでいる場合
→ 影響範囲が見えにくい✕
→ 依存関係がわかりにくい✕
→ 読み込みコストが高い✕
→ 互換性が低い✕
こちらの場合は品質・メンテナンス性・パフォーマンスが良くないため、
ユーザーにとっても開発者にとっても良い体験ができなくなってしまうそうです。

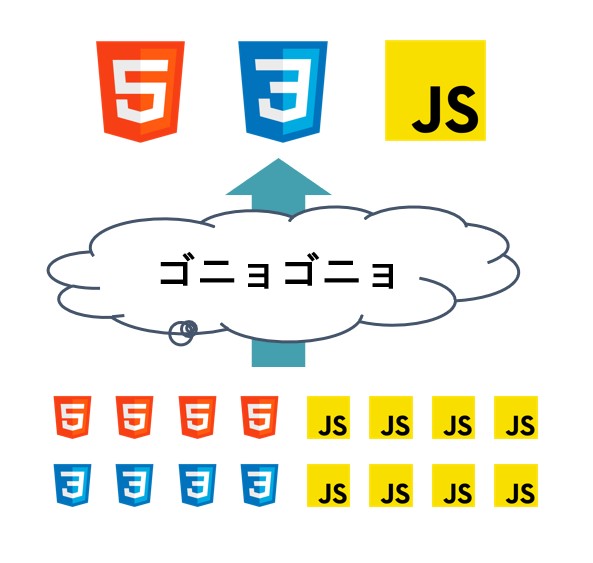
開発用コードをゴニョゴニョ(※1)して本番コードをビルドしている場合
→ 影響範囲が明確◯
→ 依存関係が解決される◯
→ 各ファイルをバンドルして読み込みコストが低い◯
→ 新しい機能や仕様で開発できる◯
こちらの場合は品質・メンテナンス性・パフォーマンスが良いので、ユーザーも開発者も良い体験ができるとのことです!

・必要な開発環境を用意してくれている
・ライブラリのお作法で実装することで品質が安定する
・モダンな開発環境やエコシステムをフル活用して実装できる

・複雑な環境や設定も予め用意してくれる
・SPAだけでなく、サーバーサイドで実行できる(SSR)
・静的なHTMLへ書き出せる(SSG)
・serviceworkerなども良しなにしてくれる

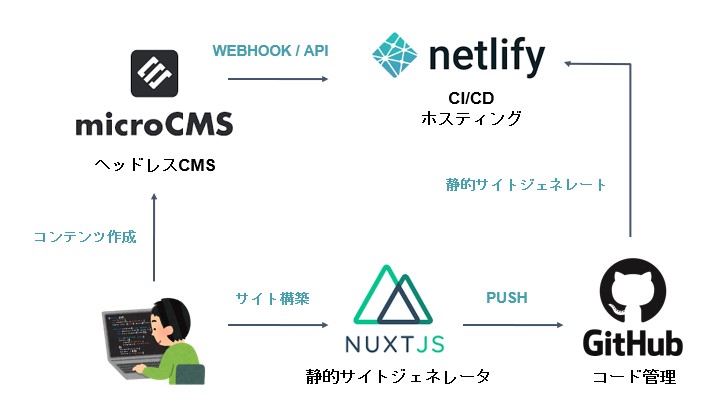
リクエストを受けてからサーバー上で処理を行いレスポンスを返す従来のWebサイトの配信方法とは異なり、JAMstackでは事前にビルドされたHTMLをCDN上で配信します。
様々なサービスを組み合わせることで、サーバレスにWEBサイトを公開できます!
初めてライトニングトークでの発表をして下さった佐藤さんは、コーダー・フロントエンジニアのグループのリーダーをされている方です。
今回は業務で使用するモダンな技術、レガシーな技術について様々な視点からわかりやすく説明して下さいました!
近年ますます便利になっていく技術の躍進に改めて驚き、新しい技術を取り入れることの重要さを実感しました。
続いてのテーマは、近藤さんによる『不眠のプロが語る「睡眠の科学」』です。
近藤さんはタイトルにあるように15年と長い不眠症を患っており、改善のために医師にアドバイスをもらったり専門書を読むなど対策を行うことで、現在はだいぶ改善され8割程は眠れるようになったそうです。
体は睡眠以外では回復しないそうです。
エナジードリンク系については、疲れがなくなったようで感覚が麻痺しているだけなので、
実際に疲れはとれないとのこと。
疲労回復のためにはしっかり眠ることが必要ですね。
寝不足の時は脳の優先順位付け機能が低下して、原始的な欲求(食欲)が過剰に反応します。
糖質が多い物を食べると、血糖値の急上下が起きて目が覚めてしまいます。
いちばんいいのは仰向け、横向けも左側を下にすると消化器官への負担が減ります。
青い波長の光を目に浴びると、体はまだ日中だと判断して活動ホルモン(コルチゾールなど)を生成します。
寝る90分前には液晶の光を浴びないようにするとホルモン(メラトニンとコルチゾール)のレベルが正常にもどります。
個人差はありますが影響します。半減期は5~8時間とされているので、1杯のコーヒーのカフェインが完全に抜けるには数日かかります。
完全にカフェイン断ちをしなくても、午後2時くらいまでにしておくと影響は減ります。
カフェインは疲労を感じる機能をマヒさせているようなものとのこと。栄養ドリンクの栄養を取り入れるには睡眠が必要です。
午後10時~午前2時の範囲を挟んで8時間眠るのがベスト。
この4時間は体を回復させるホルモンが活発に生成される時間帯です。
体の回復のために代謝が活発になっているので、元気になったように感じているそう。
・室温は15.5℃~20℃が適温
・眠る2時間前に湯船に入る。一度上昇した深部体温が下がることで副交感神経が活発になる
・メラトニンを生成する腸の環境を整える(農薬、加工食品、抗生物質などは腸内細菌に悪影響がある)(発酵食品や食物繊維、魚油は良い効果が期待できる)
・寝室の灯りを赤いものにするとメラトニン抑制への影響が少ない
・午前中に運動すると深いノンレム睡眠(回復する睡眠)の時間が長くなる
今回は睡眠の仕組みについてお話して下さいました!
国民病ともいわれている不眠症。日本人を対象にした調査によれば、5人に1人が睡眠問題で悩んでいるそうです。
不眠や寝不足に悩まされている方はぜひ参考にしてみてはいかがでしょうか。

今回のライトニングトークでは22卒内定者の皆さんもオンラインで聴講されており、ますます賑わっていました。
いつもながら普段の業務では聞くことのできないお話を聞くことができ、有意義な時間となりました。
発表者の皆様ありがとうございました!