通算45回目(新ライトニングトーク3回目)の今回は、発表者が自由にテーマを用意する「自由テーマ」。開発Division第3Gropと、開発DivisionプロモーションGroupが発表してくれました。
1.フロントエンドの初歩の初歩~for デザイナー~
開発Division第3Gropでフロントエンドエンジニア、コーダーさんからフロントエンドの初歩をご紹介いただきました。今回のライトニングトークの目的は、下記の3点。
- HTMLという言語の目的を知ってほしい
- フロントエンドがどういう考えでHTMLを書いているか知ってほしい
- デザイン時に考慮してもらいたい点を知ってほしい
Webサイトがどのようにできるか、HTMLの正しい構造の必要性の説明から、フロントエンドエンジニア・コーダーの業務はデザイナーと密接に関わるので実装時に表示崩れなどを起こさない為にデザイン時に考慮する点はどこかなど、わかりやすく発表いただきました。
HTMLを正しい構造にする意味
WEBサイトの作成に必要な骨組みとなる「HTMLの構造」について、正しい構造が求められる主な理由はふたつ。
- スクリーンリーダが理解しやすくなる
- 検索エンジンが正しく文書を理解できるようになる
そのため、HTMLの要素は「見た目」を設定するものではなく、「意味」を付与するものです。HTMLのタグは付与するだけでブラウザが見た目を設定してくれますが、その見た目を得るためにHTMLタグを使用するのはNGです。
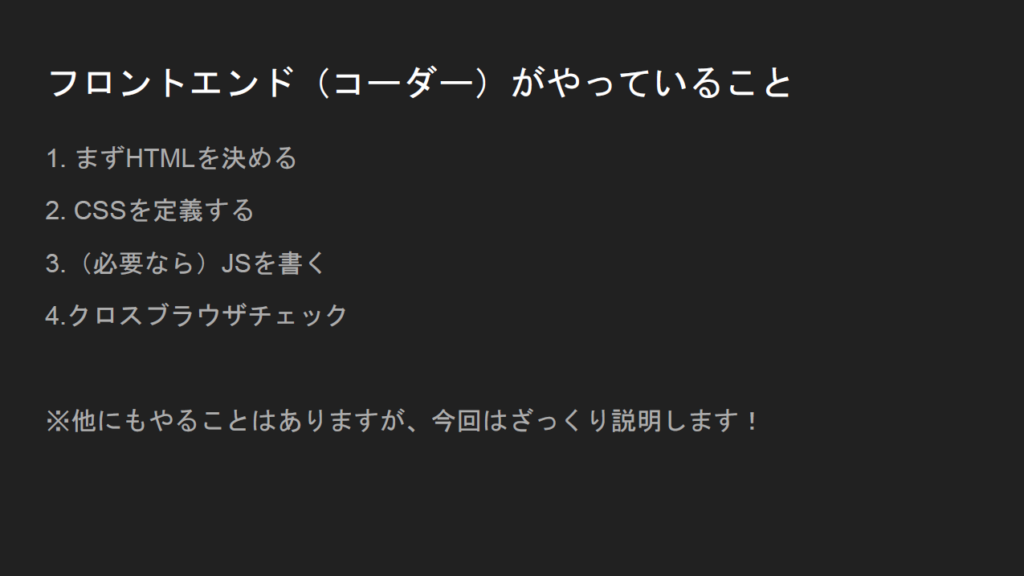
フロントエンド(コーダー)の作業内容とは
ノースディテールのサイトを例に、デザインデータを受け取り後の作業をご紹介。大まかに分けると4つの工程となります。
- HTMLを決める
見出しはどこかな? 画像と文章は見出しと関連づくように組む必要があるな。など
- CSSを定義する
見た目を作っていきます。文字の大きさや色、背景色など。要素の大きさや前後関係も決定します。マウスオーバー時やフォーカス時などの特定の条件で見た目が変わる要素についても注意して実装していきます。デザイン時の文字数が少ない場合で、今後の運用で文字数が増える可能性がある箇所は、表示崩れが起きないように対応します。
- (必要なら)JSを書く
スクロールで見た目が変わる場合などはJSを書きます。
- クロスブラウザチェック
ブラウザによって表示が変わる場合があるのでチェックしていきます。
デザインするときに確認してほしいこと
フロントエンド(コーダー)視点でのデザイン時に確認してもらいたい点をご紹介いただきました。
- 文字の長さ
デザイン上では1行で収まっている場合でも、運用によって文字数が増え、段落ちした場合を想定してもらえると困りにくい
- テーブル
取得したデータによって表示内容が大幅に変わる場合や、、複雑なデザインの時は実装が難しいので、考慮が必要
- 画像サイズ
- 段落ち
- 環境によるフォントの違い
macとwinとではフォントが異なり、この違いで表示崩れなどがあるので互換性に注意
- 画面の横幅
様々なデバイスがあるので、横幅がデザイン以上の場合に両サイドに背景色を引くのかなどあらかじめ指定してもらえると嬉しいです。
そしてQ&Aタイムでは、特定のブラウザで起こりえる不具合など経験に基づいた例なども紹介いただきました。各チームが連携して業務を行うために理解が深まるテーマでした!
2.プロモーションGroupが運用しているNDのSNSについて
二つ目の発表は、開発DivisionプロモーションGroupです。
今回の発表者は入社して半年ほどですが、社員の皆さんに自己紹介も兼ねて今回のライトニングトークに挑戦いただきました。前職でメディアサービスやSNSの運営業務経験があります。現在はプロモーショングループがSNSの運用に携わっており、そのYouTubeとInstagramのアカウントを用いて運用のコツをご紹介いただきました。
プロモーションGroupのSNSについて
現在SNSを運用している目的は、ノースディテールと社会(外部)との接点や、エンドユーザーとの繋がりを創出することです。それらを通じてノースディテールの認知拡大を目指しています。
運用しているSNSのうち、エクセルの技術紹介を行っているものを二つ紹介しました。
YouTube:NDディレクターチャンネル
アカウント:@ND_director
投稿開始:2023年6月
特に見られている投稿上位がこちら。
Instagram:“E感じ”にためになるエクセル術
アカウント:@nd_director
投稿開始:2023年8月
特に見られている投稿上位がこちら。
- テキストに別のシートをリンクさせる方法 ハイパーリンク
- 不要なスペースを削除しつつスペース表記を統一する方法SUBSTITUTE関数+TRIM関数
- EXCEL INDIRECT関数 連動するプルダウンの作り方
Instagram運用のコツ
今までの運用経験と調査してきた内容をご紹介いただきました。
- ハッシュタグは検索ボリュームごとにバランスよく
小テーマ、中テーマ、大テーマのそれぞれの検索ボリュームによってバランスよく入れることで認知の可能性が上がります。
例えば(小テーマ:エクセル関数 中テーマ:PCスキル 大テーマ:エクセル など)
- リールは長すぎないように(15秒)
リールは最後まで視聴されることが重要なので、15秒くらいがよい
- プロフィール画面の画角を統一する
一目でどういった投稿をしているアカウントかが分かるようにすることで、フォローよりフォローされやすくなります。
- 競合アカウントのハッシュタグを参考にする
- リール投稿に力を入れる
- Instagramを見たときに、静止画に比べてリール投稿の方が表示される面積が大きく、目にも留まりやすいです。
- 投稿を作成するときは保存数を指標にする
- 保存数は、後でまた見たい(=閲覧者にとって役に立つ)と思われているという重要な指標の一つです。
ライトニングトークの機会を生かし、グループ間での交流にも繋がりました!