こんにちは!デザイナーKです。
日々デザインをしていると、さまざまな写真やイラスト素材を加工して使うこともあると思います。
今回は画像の切り抜きについての小ネタを紹介したいと思います。
綺麗に切り抜いたと思ったのに、背景の上に置くと境界線が残っていて不自然に感じることがあります。
切り抜いた素材と背景をなじませるのに便利なのが、Photoshopの「マッティング」という機能です。
今回はこちらの素敵なイラストを拝借しました。

https://www.ac-illust.com/main/detail.php?id=160721
※便宜上、jpgをお借りしましたがpngやAIも配布されています。
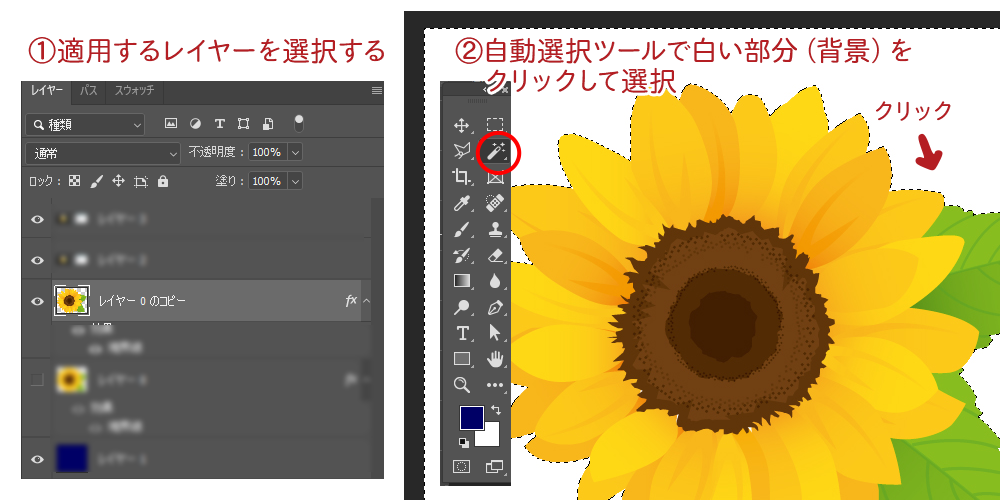
今回は、こちらのイラストの白背景を切り抜いて、ひまわりのみの画像にしていきます。
まず、自動選択ツール ⇒ 背景の白を指定して、背景を切り抜きます。

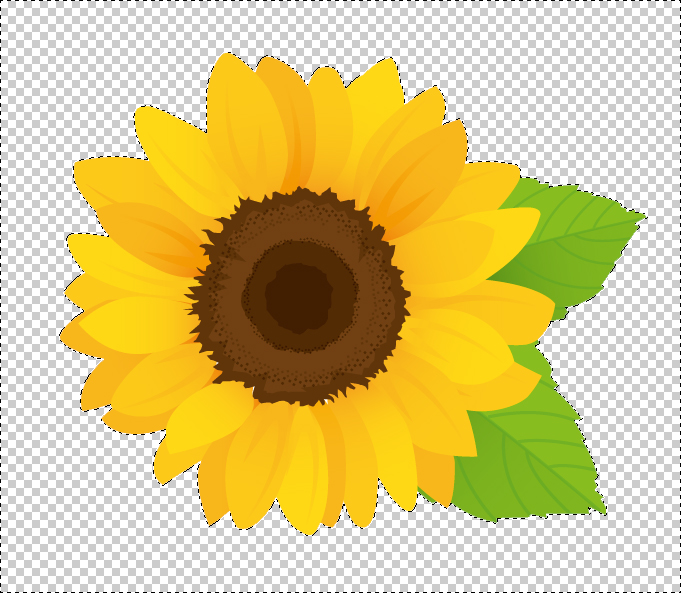
消去(E)もしくはDeleteボタンで削除します。

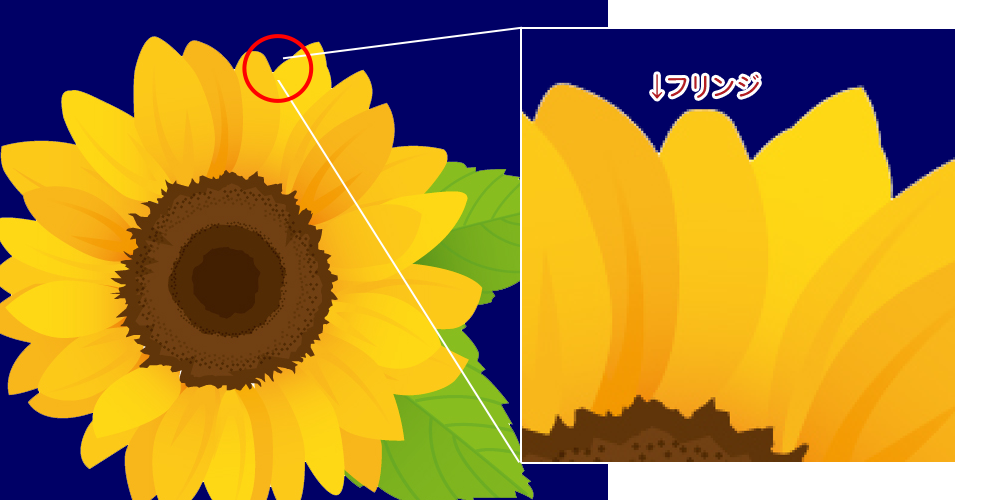
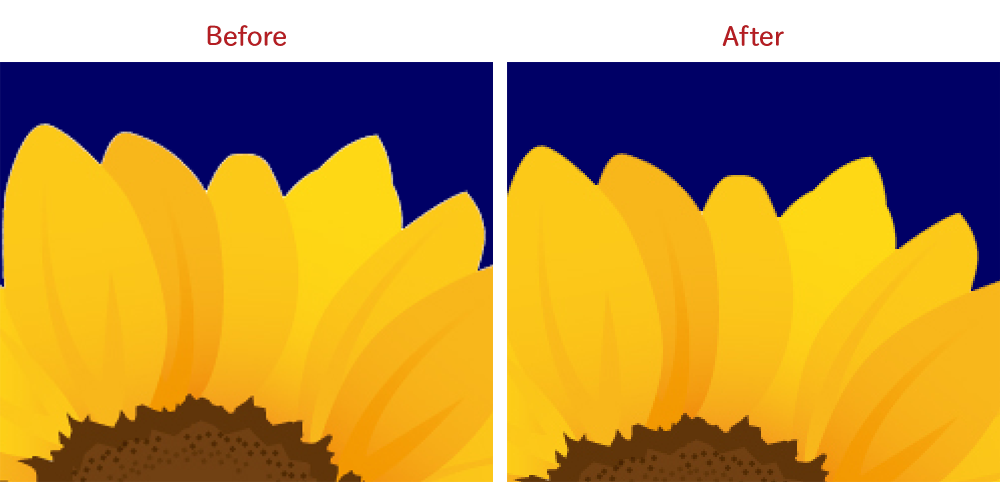
ぱっと見はまぁまぁ綺麗ですが、背景に濃い色を敷いてみると…よく見ると白い線が残っています。
これをフリンジと呼びます。

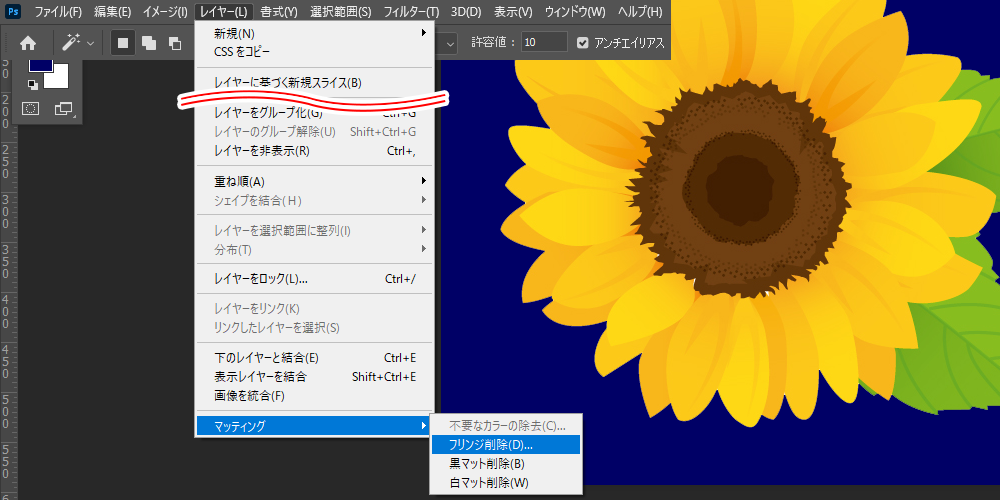
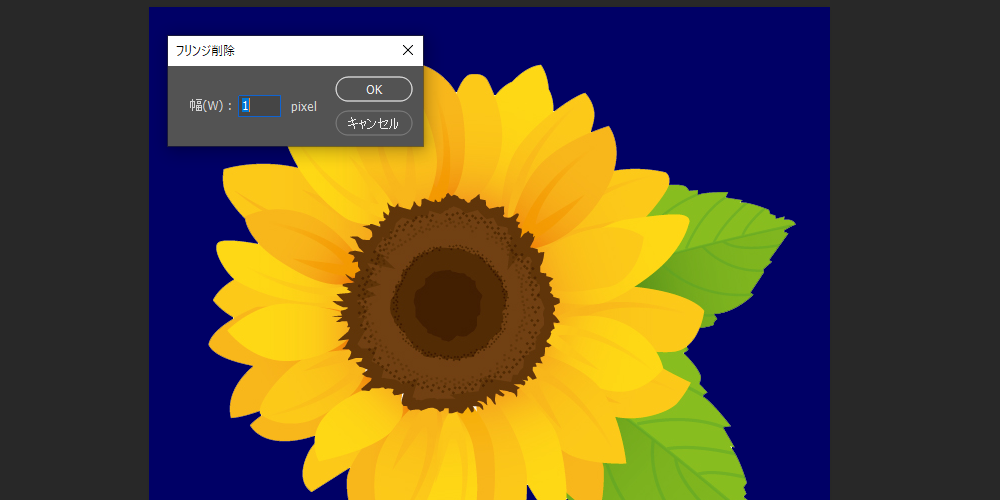
メニューの「レイヤー」⇒「マッティング」⇒「フリンジを削除」を選択します。

マッティングは用途によって使い分けることができます。
フリンジ削除・・・色に関係なく、選択範囲の周囲から指定したピクセル数を削ります
黒マット削除・・・フリンジが黒に近い色の時に選択します
白マット削除・・・フリンジが白に近い色の時に選択します
削除する幅を選択します(1~2pxでよいと思います)

境界線が綺麗になりました!

画像処理の時間短縮に役立つと思います。

注意点としては、スマートオブジェクトには使用できないので、ラスタライズしたレイヤーで適用してみてください。
また便利な機能を発見したら紹介したいと思います◎