こんにちは。デザイナーKです。
最近はWebフォントを使用しているサイトが増えましたね。
WebサイトでのWebフォントの使用方法について、改めてまとめてみたいと思います。
Webサイトで表示されるhtmlテキストには、デバイスフォント と Webフォント の大きく分けて2種類が存在します。

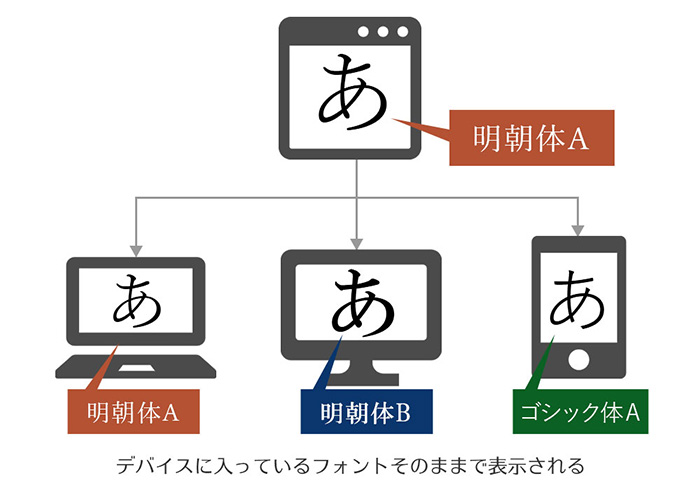
ユーザーの閲覧環境(デバイス)に依存するため、環境によってフォントの表示のされ方が変わります。
WindowsやMac、iPhoneなど、端末にインストールされているフォントが表示されます。
| Mac | Windows | iOS | Android | |
|---|---|---|---|---|
| メイリオ | ✕ | ○ | ✕ | ✕ |
| 游ゴシック | ○ | ○ | ✕ | ✕ |
| ヒラギノ角ゴ | ○ | ✕ | ○ | ✕ |
| Mac | Windows | iOS | Android | |
|---|---|---|---|---|
| MS 明朝 | ✕ | ○ | ✕ | ✕ |
| 游明朝 | ○ | ○ | ✕ | ✕ |
| ヒラギノ明朝 | ○ | ✕ | ○ | ✕ |
※2020年11月現在の情報です。
※ Android ではどれも指定されたフォントにならない
→ 各機種によって設定されているフォントが使用される
元からデバイスに入っているフォントを使用するため、webページの読み込みが早い。
フォントが変更されてしまうため、サイト全体のデザインイメージが変わってしまう

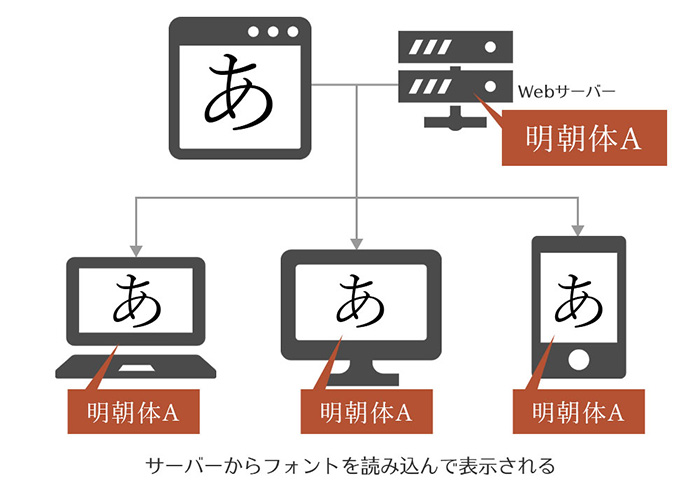
Webフォントは、あらかじめWebサーバ上に置かれていたり、インターネット上で配布されているフォントデータ自体を読み込んで利用するフォントです。
閲覧するデバイスに影響されずに、指定したフォントで表示することができます。
Webフォントを導入するには、各社が提供しているWebフォントサービスを利用します。
無料・有料のWebフォントサービスをいくつかご紹介します。
すべて無料で利用可能で、商用利用にも対応しています。
※筆者調査による情報です。利用規約を確認してください。
デザイナーであればAdobe Creative Cloud(以下Adobe CC)のライセンス契約をしている方も多いと思いますが、Adobe CCを契約していれば自由に使うことができます。しかし、再配布は禁止のため
受託して制作したWebサイトでWebフォントを使用することはできません。
受託制作したサイトでWebフォントを使用する場合は、サイト所有者もAdobe CCのライセンスを所持していけなければなりません。
商用でも無料で使用が可能です。
※筆者調査による情報です。利用規約を確認してください。
会員登録のみで無料でフォントが使用可能です。再配布は禁止。 ※利用規約は2020年10月現在のものです
大手フォントメーカーのモリサワが提供しているサービスです。印刷物などでよく見たことのあるフォントがたくさんあります。
ソフトバンク・テクノロジーが提供しているサービス。和文フォントも豊富で、300種類以上のフォントがあります。
有料のWebフォントサービスは、月額課金などのサブスクリプション型がほとんどです。
ランニングコストが発生するため、受託案件ではクライアントにきちんと確認しておく必要があります。
サブセットという技術によって、Webフォントを軽量化することができます。
サブセット…
日本語のフォントは非常用漢字なども含まれており、Webサイトでそのまま使用するとデータ量がとても大きくなります。それを回避するために、必要な文字だけでフォントファイルを生成し軽量化する手法のこと。
こちらによって、フォントが軽量化されるため、Webフォント導入のハードルが下がりました。
デザイン表現の幅が広がり、SEOにも配慮された Webフォントはデザイナーとしては積極的に導入したいですが、ライセンス規約なども考慮し、 慎重にすすめていく必要があると感じました。
初めて導入するなら、 Google Fonts などが安心だと感じました!
案件の規模に応じて導入していくのがよさそうです。