
今回は近年流行しているモバイルファーストデザインについて勉強した内容をご紹介します。
「モバイルファーストデザイン」とは、スマートフォンなどモバイルデバイスでの表示を優先的に考慮した、ユーザーの利便性・体験を高めるための考え方です。
従来はレスポンシブデザインでモバイル向けのデザインを制作していましたが、近年はモバイルファーストデザインが急増している印象です。
総務省の通信利用動向調査によると、2022年の端末別のインターネット利用率(個人)はスマートフォン71.2%、PC48.5%という結果となっており、PCよりもスマートフォンでインターネットを利用する人の方が多いことがわかります。
出典:総務省「通信利用動向調査」
スマートフォンとPCで同じデザインを使用するため、レスポンシブデザインよりもデザイン制作、実装、チェック、公開までの期間が短縮され、コストが抑えられるというメリットがあります。
Google検索において、モバイルファーストインデックスというモバイル版Webページを優先的に評価対象とする仕組みがあるため、モバイルファーストデザインはSEO対策に効果がありそうです。

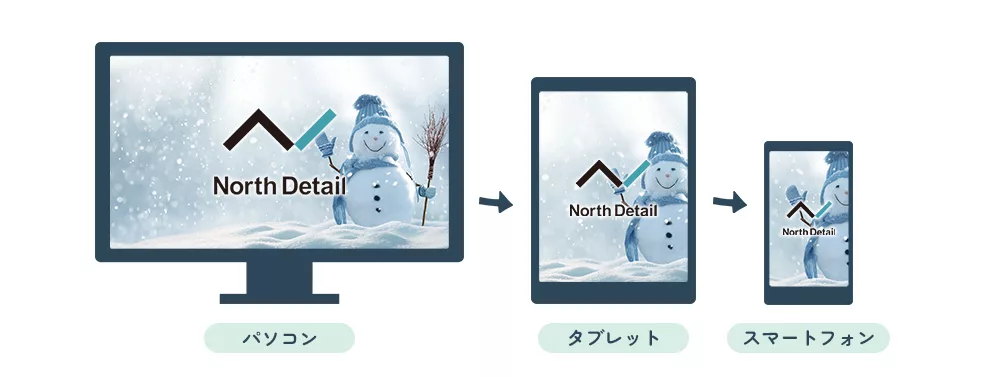
PC向けのデザインをベースに、その他のデバイスごとの画面のサイズに合わせてデザインの配置やレイアウトが調整されます。

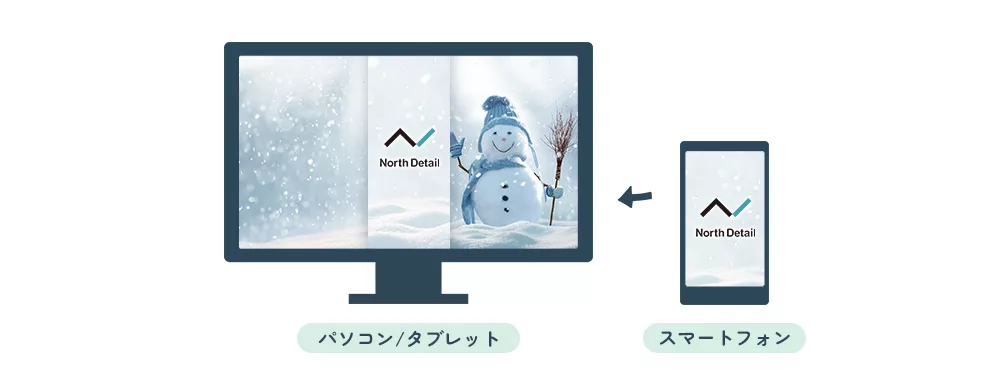
モバイル端末の横幅に合わせてレイアウトを行ったデザインをベースに、PC画面に拡張していきます。
モバイルファーストの最も大事な条件としてまずスマートフォンで見たときに利用しやすいデザインでなければいけません。
そこで以下のポイント意識することで見やすくなりそうです。
モバイルファーストデザインをPCで表示すると、メインコンテンツ幅がモバイル端末に合わせてあるため横にスペースができる状態になります。
スペースを利用するため、どんな情報を載せたらよいか調べてみました。
サイトのコンセプトに合った情報やビジュアルを載せているサイトが多い印象でした。
目的やターゲットに合わせてスペースを利用するのが良さそうです。
通常のPCデザインに比べ、モバイルファーストデザインはメインコンテンツ幅がスマートフォンに合わせているためスクロールが多くなることから、ユーザーの離脱を防ぐための工夫を取り入れることもポイントになりそうです。
調べてみたところ上記のようなスクロールしたくなる工夫をされているサイトが多くありました。
今回はモバイルファーストデザインについてご紹介しました。
どんな端末でも見やすいようユーザビリティがよく考えられており、時代のニーズに合ったデザインだと思います。