
Glassmorphism(グラスモーフィズム)は「Glass」「Skeumorphism」から構成される造語で、ユーザーが複数のデバイスで作業する際に切り替えを迷わずに行えることを目指して取り入れられた、透明感のあるすりガラスのような質感が特徴のデザインです。
2020年のAppleのMacOSリニューアルをきっかけに、2021年頃からwebデザインのトレンドとなりよく見かけるようになりました。
現在でも様々なアプリのUIデザインやwebデザインなど多く取り入れられており人気があります。

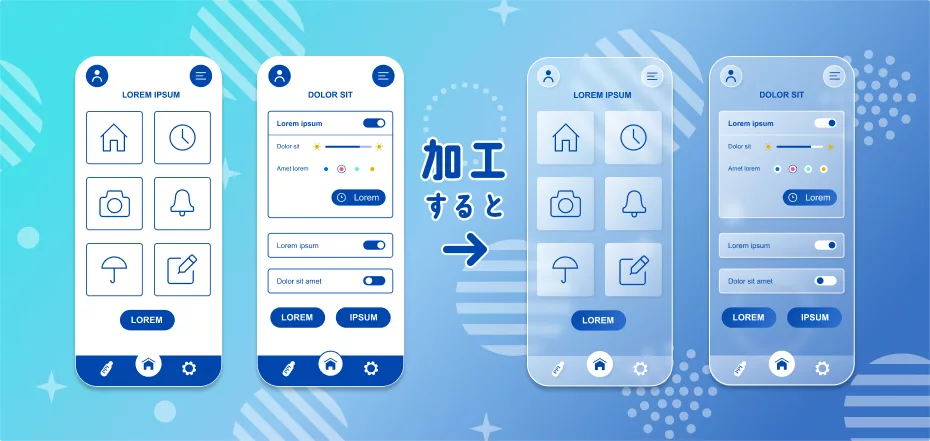
シンプルなスマートフォンのUIに、グラスモーフィズムの加工をしてみました。
調整した複数のグラスモーフィズムを重ねることによって奥行きが生まれ、どこを押せばいいのか視覚的にわかりやすくなったと思います。
今回はFigmaを使用して「グラスモーフィズム」を作る方法をご紹介します。

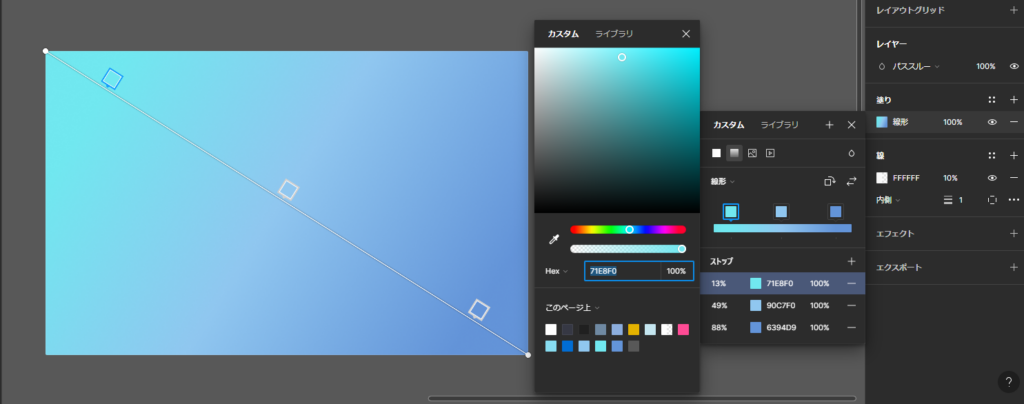
グラスモーフィズムの効果は背景が単色だと伝わりにくいため、鮮やかなグラデーション背景を作成します。
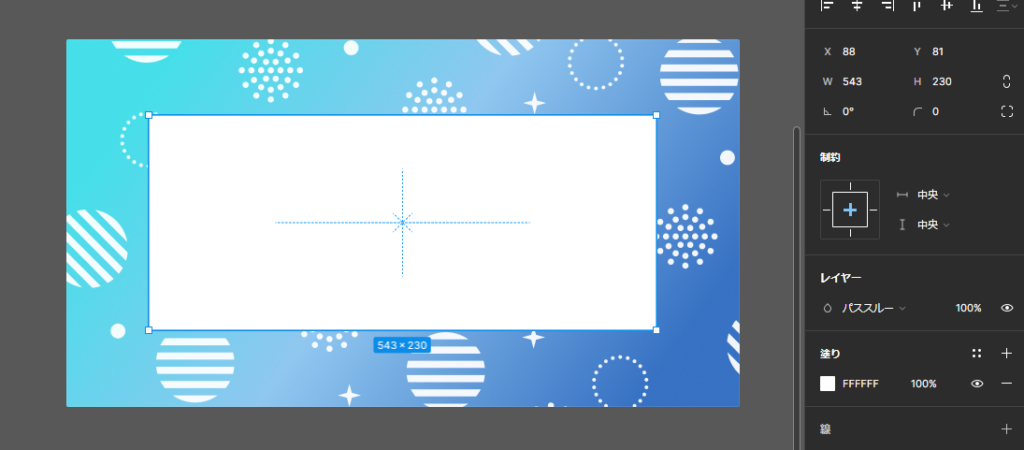
オブジェクトを作成し、右のパネルの【塗り】から【グラデーション】を選択して任意の色でグラデーションを作ります。

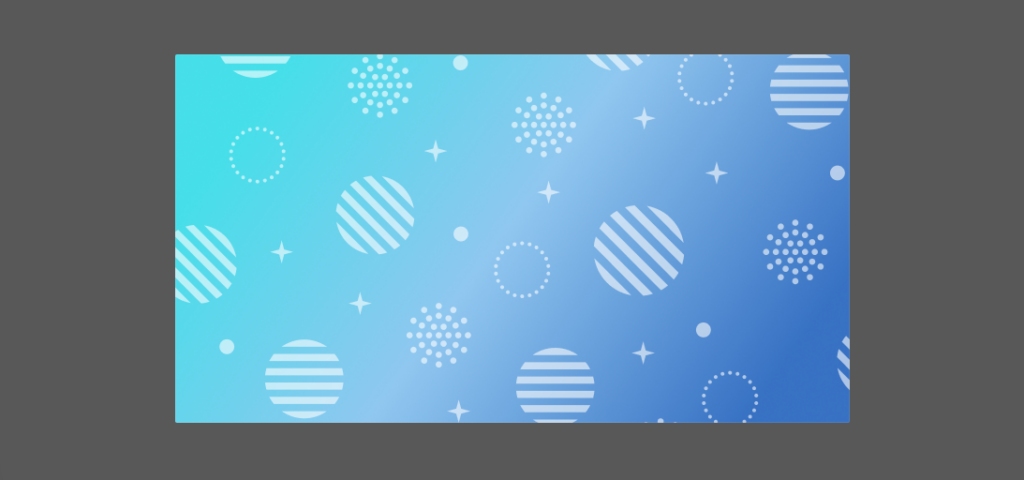
すりガラスのぼかし表現がよりわかりやすくなるように模様を入れました。

シェイプツールで長方形のオブジェクトを作成し、すりガラスに見えるような加工をしていきます。

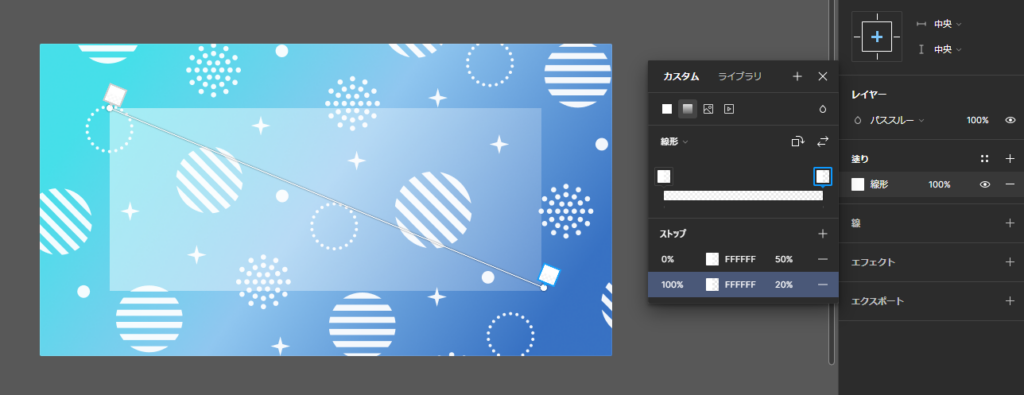
右パネルの【塗り】から【グラデーション】を選択し、色は変えずに不透明度のグラデーションを作ります。
画像では左上を不透明度50%、右下を不透明度20%にしています。

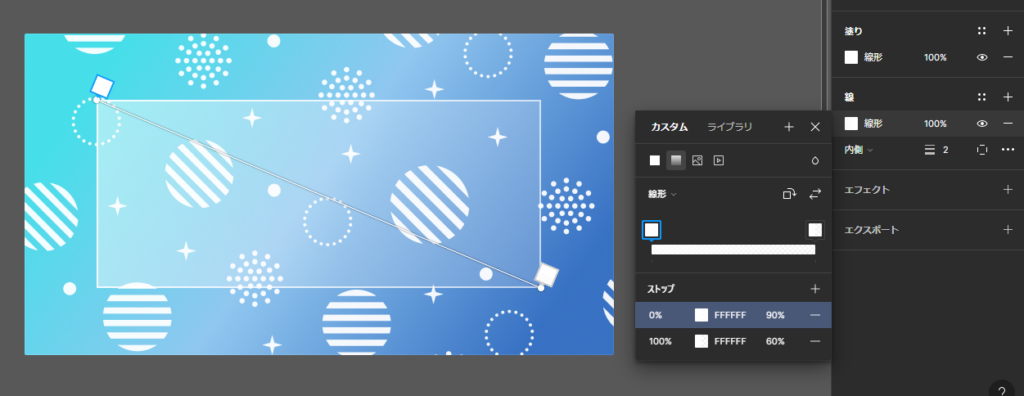
次に右パネルの【線】から【グラデーション】を選択し、同じように不透明度のグラデーションを作ります。
線は塗りよりも少し不透明度を上げました。

すりガラスのぼかしのような加工をしていきます。
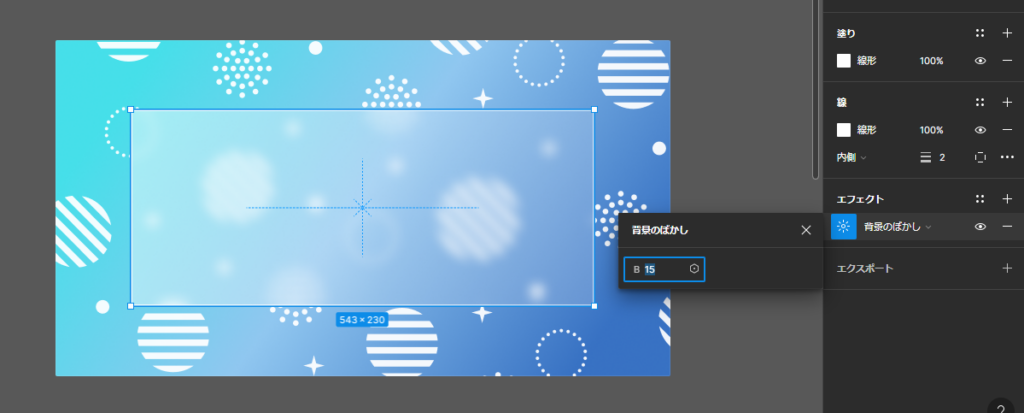
オブジェクトを選択し、右パネルの【エフェクト】から【背景のぼかし】を選択します。
数値を上げるほどぼかしが強くなるので、任意の数値に設定します。画像では背景のぼかしを15に設定しています。

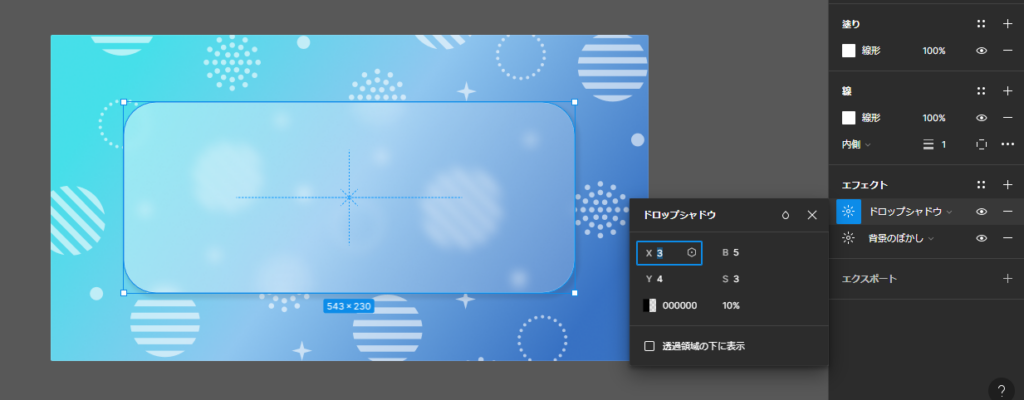
奥行きを強調するためにドロップシャドウのエフェクトを足しました。

テキストを置いて完成です。
今回はFigmaを使用して「グラスモーフィズム」を作る方法をご紹介しました。
すりガラス加工については、Photoshopで作成するよりもFigmaの方が簡単にできる印象です。
色の調整、枠や背景との組み合わせなど気をつけることも多いですが、ぼかし具合や不透明度など工夫することで要素の視認性が保たれ、階層と奥行きのある洗練された雰囲気のデザインができるため、うまく活用していきたいと思います。