※本記事は、NorthDetail Advent Calendar 2019の一環として投稿しています
こんにちは、プログラミングのことはわからないKです。
紆余曲折あり、webデザイナーをしています。
業務としてデザインをしている上で必ず発生するのが、「クライアントからの修正要望」です。
出来るだけ工数をかけずに修正作業を行うために使っているphotoshopの機能を少しご紹介します。
もう知っている方が大多数だとは思いますが……
非破壊編集とは、元の画像データの上書きをせずに画像を変更することです。
つまり… 修正を繰り返したデータも、すぐに元に戻すことができるものです。
「やっぱり前の画像の色味に戻して」「小さくした写真、やっぱり大きくして」クライアントからの要望で意外とよくあるものです。
非破壊編集を行っていないと、元の画像データをローカルから探してきて、再度色調補正をやり直したり…画像を縮小し直したり…ととても手間になります。いくつも過去のpsdを残しておくと、だんだんPCのストレージを圧迫していきます。
「非破壊編集」を意識してデータを作成しておけば、その手間が格段に少なくなります。
ではこの「非破壊編集」ですが、具体的にどのような方法があるのかというと…
本来、画像は小さくしたものを、再度大きくするとボケて汚くなってしまいます。

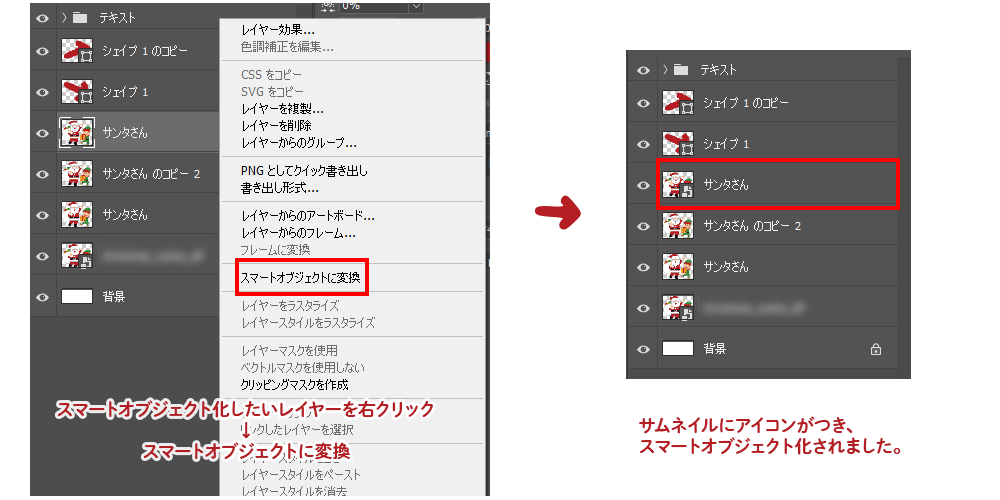
「レイヤーをスマートオブジェクト化」
こちらを行うと、元の画像のデータは保たれたまま、psd上で何度も拡大縮小したり、変形できます!

方法は、スマートオブジェクト化したいレイヤーを右クリックして「スマートオブジェクト化」するだけです。
スマートオブジェクトになったレイヤーを直接編集したい場合は、サムネイル部分をダブルクリックすると別ウィンドウで編集画面が現れます。
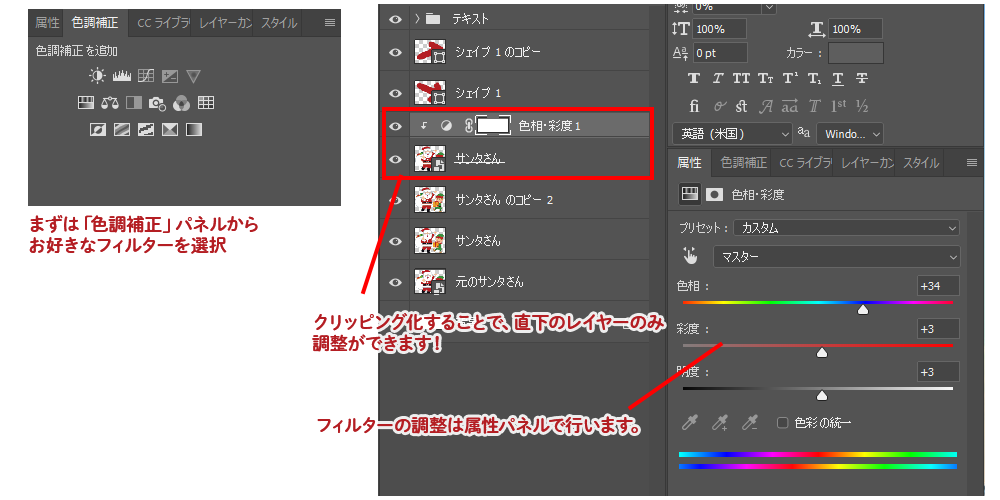
色調補正フィルターは、画像の色味や明るさなどを調整することができます。

Ctrl(MacはCommand)+Alt+Gでクリッピングすることで、直下のレイヤーにだけ適用することができます。
写真やイラストの微妙な色調整はリテイクが発生しやすい箇所なので、調整だけ出来ると便利です。

いわゆる「マスク」のようなものですが、より使いやすいと思います。
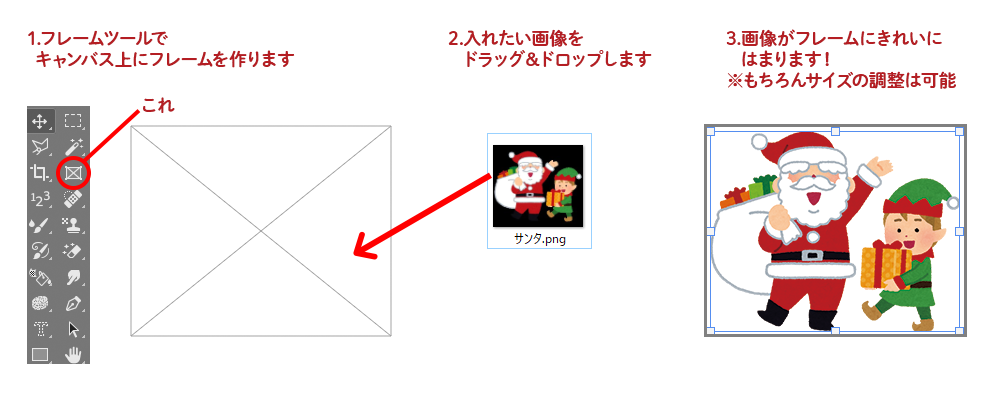
図形ツールのようにドラッグで作成し、その範囲に入れたい画像をドラッグ&ドロップします。
(または、フレームをつけたい画像レイヤー上でドラッグをします)

フレーム(枠)はそのままで、中に入れる画像を何度も差替えできます。
特に気に入っているところが、新しい画像をドラッグ&ドロップした時に、自動的にリサイズされてピタッ…とはまるところです。もちろん画像のみを拡大縮小して見える範囲の調整をすることも可能です。
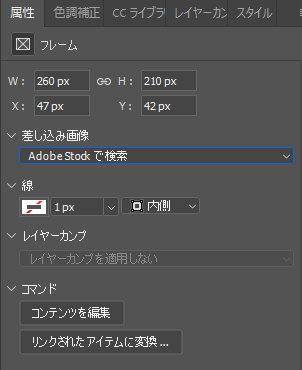
フレーム自体のサイズを属性パネルで微調整できるのも便利です。

元となる図形ツールに画像をクリッピングしていくよりも、よりレイヤーとしての役割がわかりやすいのかなと思います。

一般的にスマホ版デザインのほうがPC版デザインよりも画像サイズが大きいので、バナーやメインビジュアル等をあらかじめスマートオブジェクト化しておくと、再度作り直す手間が少なくなります。
「画像レイヤー」「調整フィルター」「フォント」「シェイプレイヤー」「スマートオブジェクト」で絞り込んで検索するため、調整フィルターやスマートオブジェクト化しておくことで目的のレイヤーを探しやすくなります。
少し話は逸れますが、レイヤーはその役割がわかりやすいほど、データを第三者に受け渡す時などにトラブルも生じにくいと思います。
なんでもかんでも元に戻せるようにスマートオブジェクト化していると、
ファイルサイズが肥大化します。
気づけば数百MBのpsdが出来上がっていることも……。
やりすぎには注意しましょう。
もちろん、「非破壊編集」の機能は他にもあります!良ければ調べてみてください。
デザイン業務は、構想や要素の組立てに重きを置いて作業したいものです。
テクニックで時短できるものは、なるべくしていきたいなと思います。
まだまだ勉強中です。