GWに何か始めてみたいと思い、Vueに触れてみました。
そもそもVueを始めるにあたり、何からはじめたらよいのだろうという状態でしたので、
社内にあったこちらの書籍に沿って進めてみました。
それでは環境構築から始めていきます
VS Codeのインストール
Microsoftの公式サイトからインストールしましょう。
https://code.visualstudio.com/
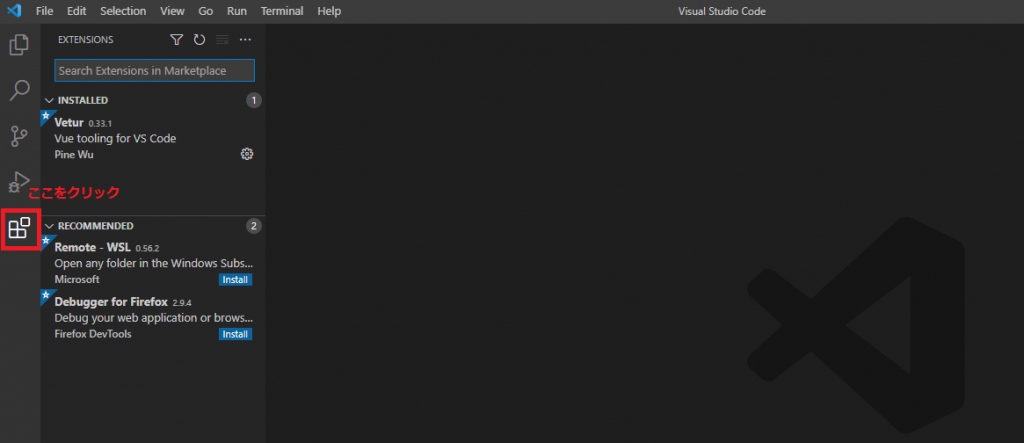
次にVS Codeを開き、Vueの公式のVS Codeエクステンション「Vetur」をインストールします。
下の画像の赤枠箇所をクリックし検索窓に Vetur と入れると表示されるので、インストールしましょう。
これでコードの自動補完などを行ってくれます。

viteのインストール
viteはVueの開発環境でVueのプロジェクトの実行、ビルド、コードの変更を即時反映するHot Module Replacement機能を有しているとのことでインストールしましょう。
こちらのコマンドでviteプロジェクト「test-app」を作ります。
npm init vite-app test-app作成したプロジェクトに移動し依存パッケージのインストールを実施します。
cd test-app
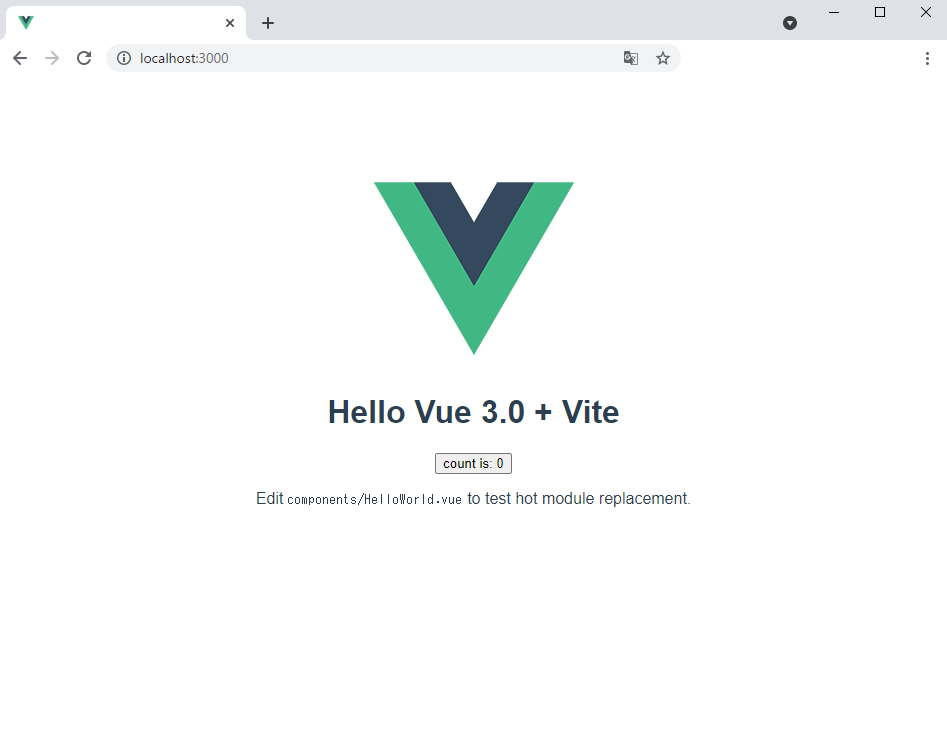
npm installこちらを実行し、ブラウザでhttp://localhost:3000/を開くと
起動したアプリケーションが確認できます。
npm run dev
少し調べながら進めてもここまでの作業時間1時間かかりませんでした。
たったこれだけでアプリケーションの起動が確認できると嬉しいですし、とても簡単ですね。
今回の手順で作成したプロジェクトのファイルを確認しましょう。
test-app
|---node_modules
|---public
|---src
|---asets
|---logo.png
|---components
|---HelloWorld.vue
|---App.vue
|---index.css
|---main.js
|---index.html
|---package.json
|---package_lock.json画面表示はApp.vueの内容なので、ソースを確認しましょう。
<template>ブロックにhtmlの内容を記述し、<script>ブロックで処理の内容を記述していますね。
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>Vueのロゴの下部分は、HelloWorld.vueをimportしてcomponentとして配置しています。
HelloWorld.vueでは<h1>タグで文言を表示する処理と、<button>をクリックするとカウントアップする処理が記述されています。
<template>
<h1>{{ msg }}</h1>
<button @click="count++">count is: {{ count }}</button>
<p>Edit <code>components/HelloWorld.vue</code> to test hot module replacement.</p>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
count: 0
}
}
}
</script>App.vue、HelloWorld.vueの内容や処理を変更すると、その内容が即時画面に反映されるので簡単に開発が進めることができます。
次回以降で最初に記載した書籍に沿って、ToDoリストアプリケーションを作成した内容を紹介していきます。