Googleアナリティクスが、2023年7月に従来の「UA」から新しい「GA4」に完全に切り替わります。7月を待たずに先行して「GA4」を導入しているサイト運営者が多いと思いますが、管理画面のUI/UXが一変されていて、戸惑っている方もいるのではないでしょうか。
私は完全に困惑しています。
「特定のボタンのクリックイベント」「イベントトラッキング」の設定が急務だったのですが、予想より時間がかかってしまったので備忘録としてブログに残しておきます。
今回の要件(やりたいこと)は、上記のとおりです。
こんな単純な設定を備忘録にしなければならないとは。。。GA4の複雑さか?自分のリテラシーの問題か?
Step 1: HTMLにタグを設定
Step 2: GA4管理画面にてカスタムイベントを作成 ※省略可
Step 3: GA4管理画面にてカスタムディメンションを作成
Step 4: データ探索画面にて集計項目を設定
「 Step2 」のカスタムイベントは作成する必要はないですが、一番わかりやすいので、GA4の管理画面にうんざりしている人にはおすすめです。ちなみに「 Step2」を設定すれば、「 Step3 」以降は設定しなくても集計できます。
<a href="[リンク先URL]">リンクテキスト</a><a href="[リンク先URL]" onclick="gtag('event', '[イベント名]', {'event_category': '[カテゴリ名]','event_label': '[ラベル名]'});">リンクテキスト</a>イベント名: googleが感知できるイベント名を設定します
カテゴリ名: 任意の文字を設定。カテゴリなので汎用的な名前が良いと思います
ラベル名: 任意の文字を設定。長くても判別しやすい名前が良いと思います
<a href="[リンク先URL]" onclick="gtag('event', 'click', {'event_category': 'links','event_label': 'btn_to_facebook'});">リンクテキスト</a>イベント名: クリック数を集計するので素直に「click」を設定
カテゴリ名: リンクするボタンであることと、複数種類の集計をすると思われるので「links」と命名
ラベル名: Facebookのページに遷移するボタンを想定して「btn_to_facebook」と命名
急ぎの方におすすめ!
カスタムイベント作成は省略可能ですが、この設定をしておけば、それ以降の作業は不要なので、急ぎの方にはおすすめです。ただ、スマートな設定ではないため、多種類のクリック集計をするサイト運営者の方は、省略して良いと思います。
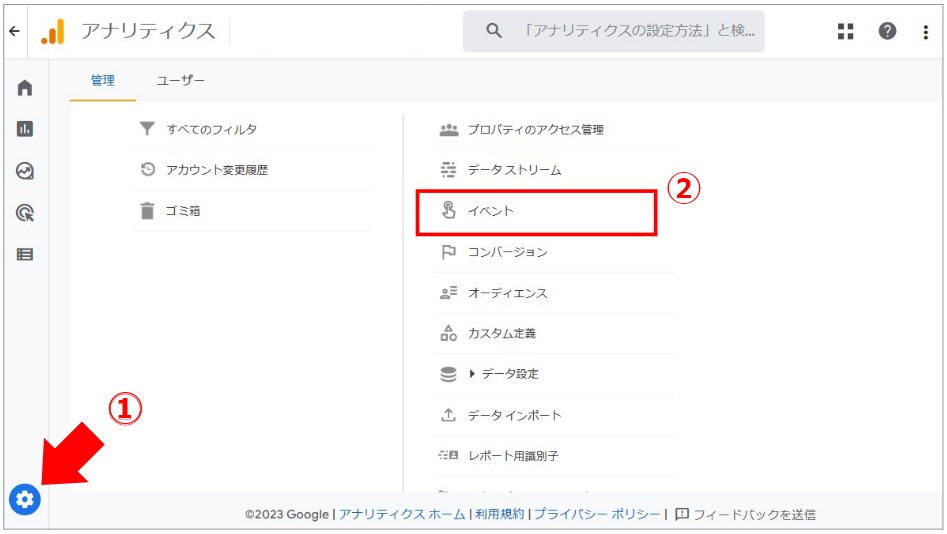
(1)GA4にログインして、左下のメニューの歯車マークを選択。
(2)イベントをクリック

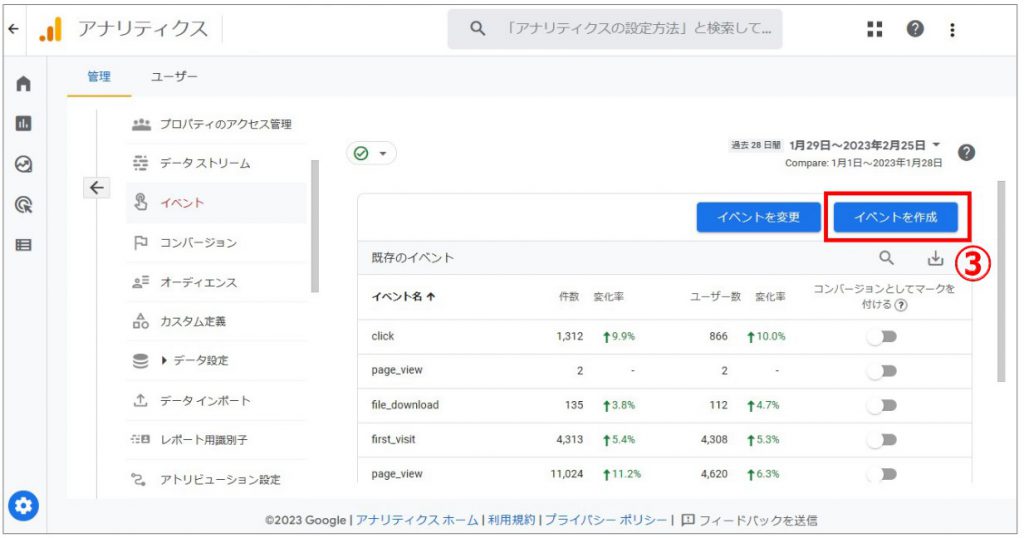
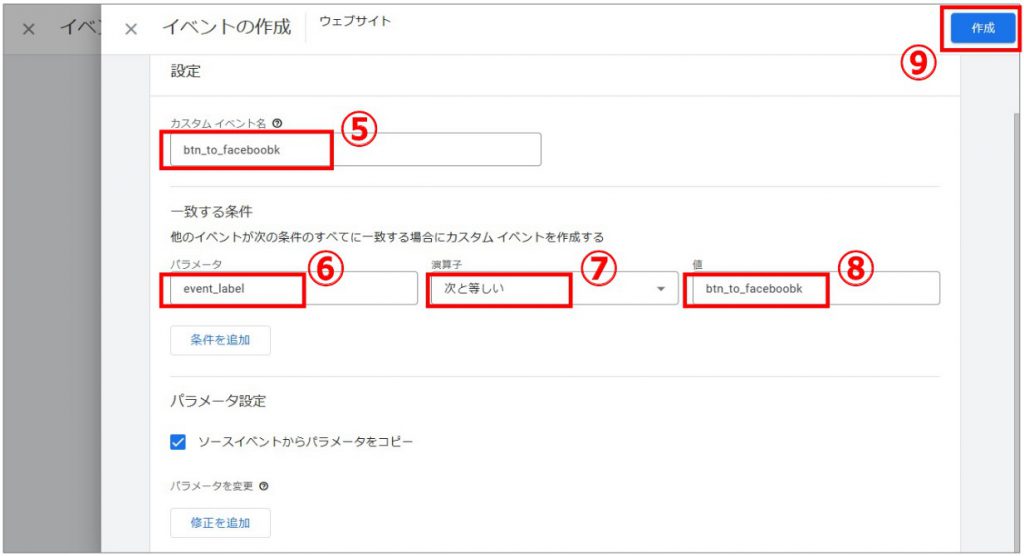
「イベント作成」ボタンをクリックする。

「作成」ボタンをクリックする。

カスタム イベント名: 任意の名前を設定。今回は、ラベル名と同じ「btn_to_facebook」と入力
パラメータ: 「event_label」を入力
演算子: 「次と等しい」を選択
値: 「btn_to_facebook」を入力
※パラメータ/演算子/値は、HTMLに設定したタグと合わせる必要があります。

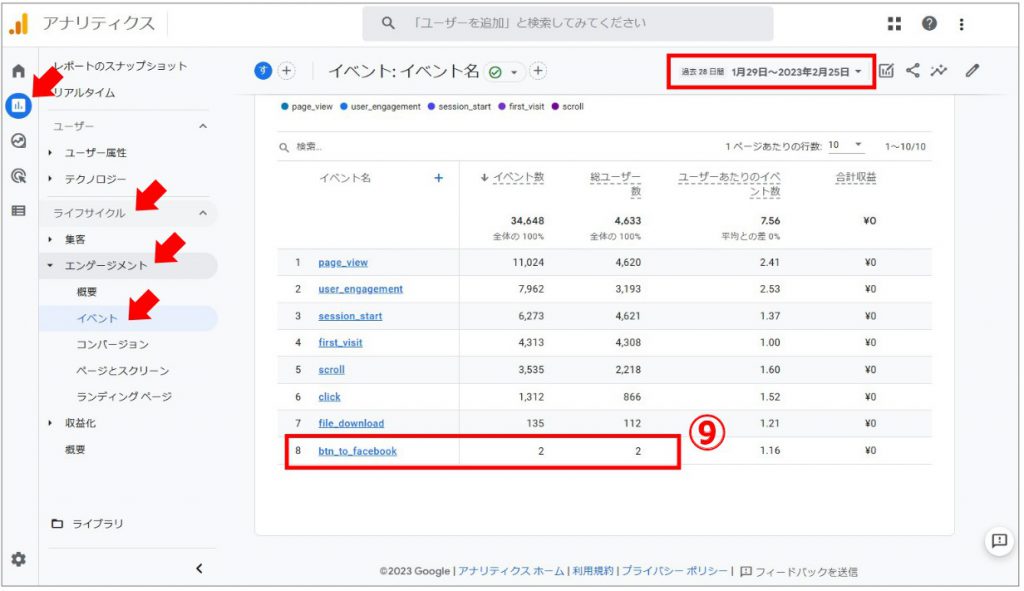
「レポート」→「ライフサイクル」→「エンゲージメント」→「イベント」を選択
イベント名の項目に設定した「btn_to_facebook」が表示されます。
集計期間は右上の日付をクリックして、任意に期間を設定。
★注意★
イベント名は、イベント作成後にすぐには表示されません。2~3日後に表示されるので、気長に待ってください。

測定したいバナーやリンクが少ない場合はこれで良いのですが、集計する種類が多い場合は、その都度イベント名を作成する必要があるので面倒です。設定を1回で済ませたい場合は、Step3のカスタムディメンションを作成します。
Step1でHTMLにタグを設定しているため、「event_label」の名前やクリック数はgoogleアナリティクスに送信されています。ただ、GA4の管理画面を少しカスタムしないと集計結果が表示されません。
<a href="リンク先URL" onclick="gtag('event', 'click', {'event_category': 'links','event_label': 'btn_to_facebook'});">リンクテキスト</a>※ HTMLにタグを設定している時点で、googleアナリティクスへのデータ送信は完了されています。
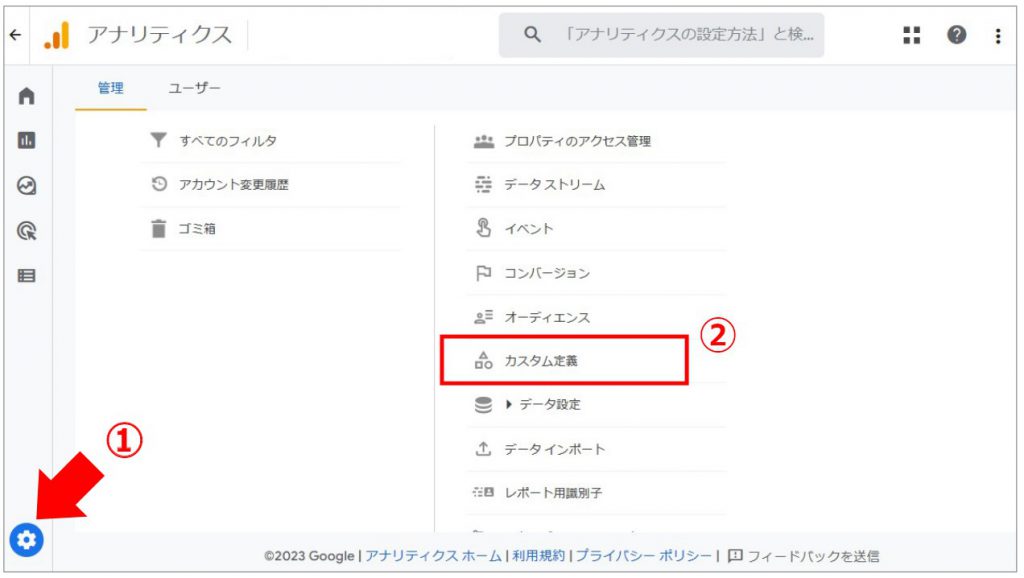
(1)GA4にログインして、左下のメニューの歯車マークを選択。
(2)「カスタム定義」をクリック

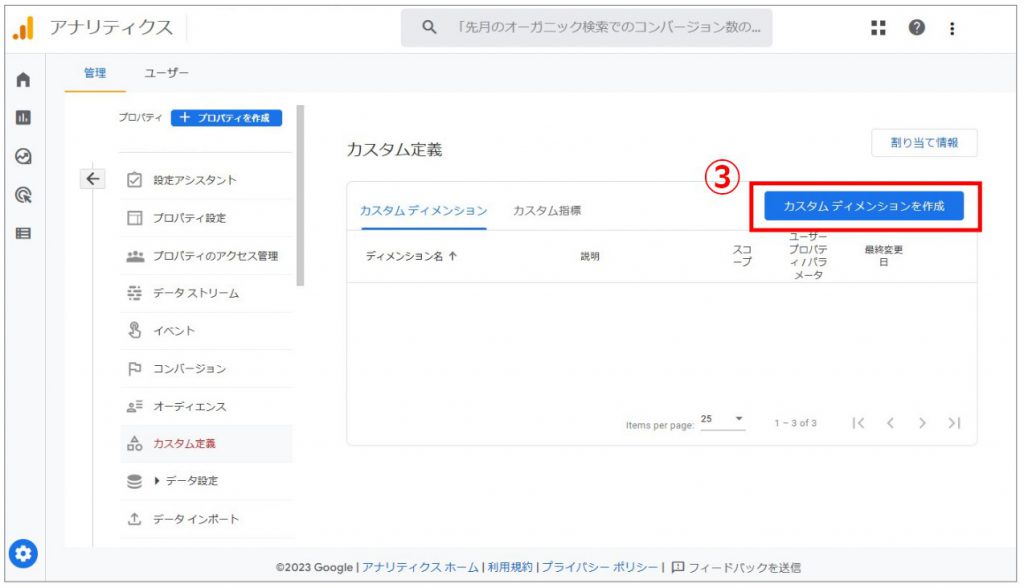
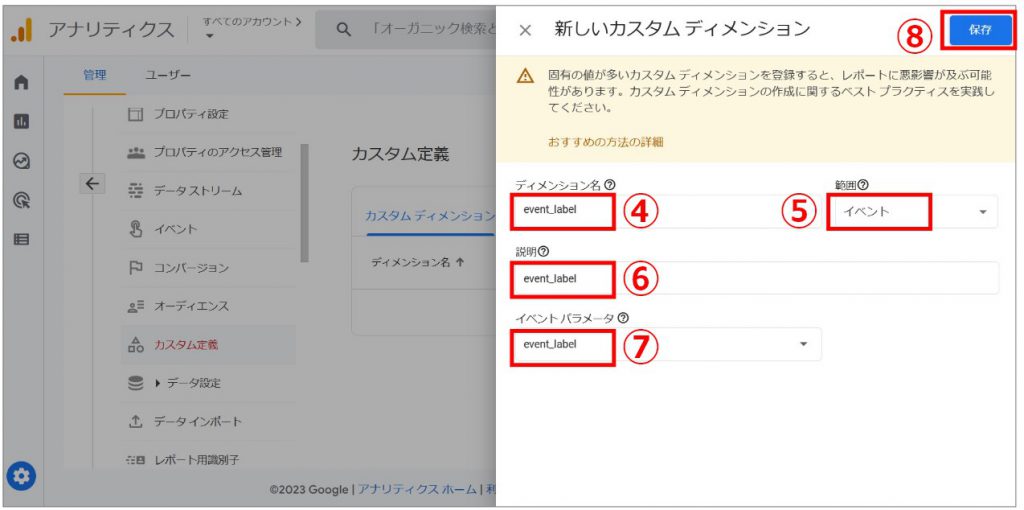
(3)「カスタムディメンションを作成」をクリック

(4)「ディメンション名」を入力。わかりやすい任意の名前を定義します。例では「event_label」を入力。
(5)「範囲」は「イベント」を選択。
(6)「説明」を入力。後で何のディメンションかわかるように説明文を設定。例では「event_label」を入力。
(7)「イベントパラメータ」を入力。HTMLのタグで設定した「event_label」を入力してください。
(8)「保存」をクリック

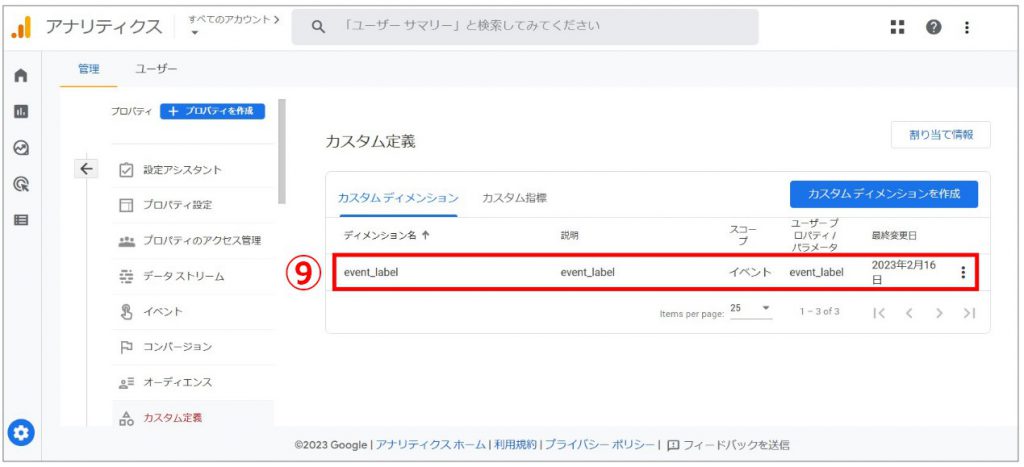
(9)「ディメンション名」が登録されました。

Step3で作成した新しいディメンション名「event_label」を集計項目に設定します。
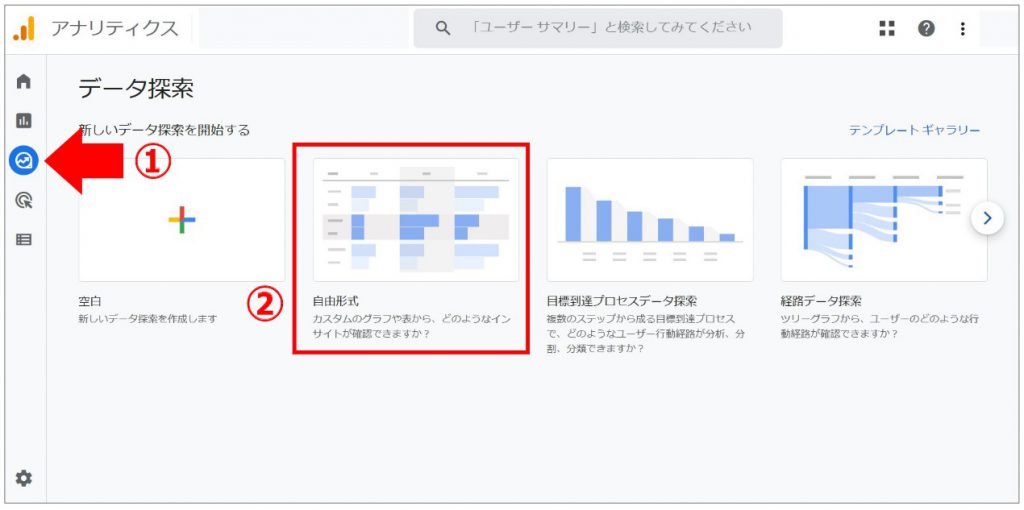
(1)左メニューの「探索」を選択
(2)「自由形式」をクリック

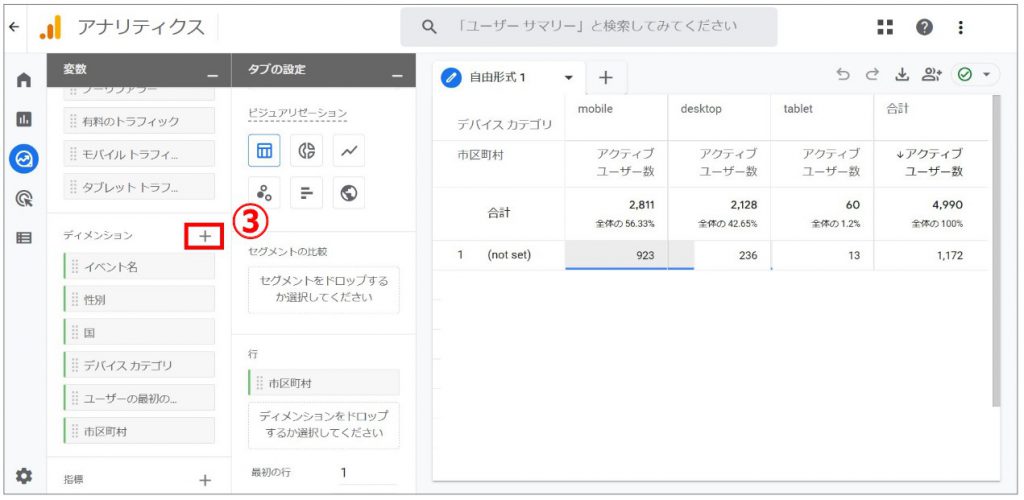
(3)ディメンション「+」をクリック

(4)「カスタム」を選択
(5)Step3で作成したディメンション「event_label」にチェック
※新規作成したディメンションはすぐに表示されない場合があるため、しばらく時間を置いてください。
(6)「インポート」をクリック

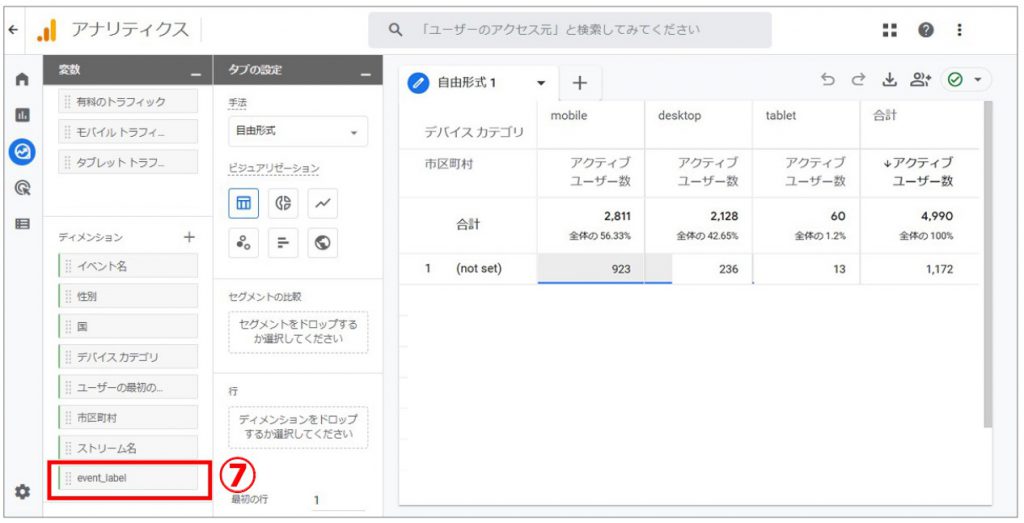
(7)「event_label」というディメンションが追加されました。

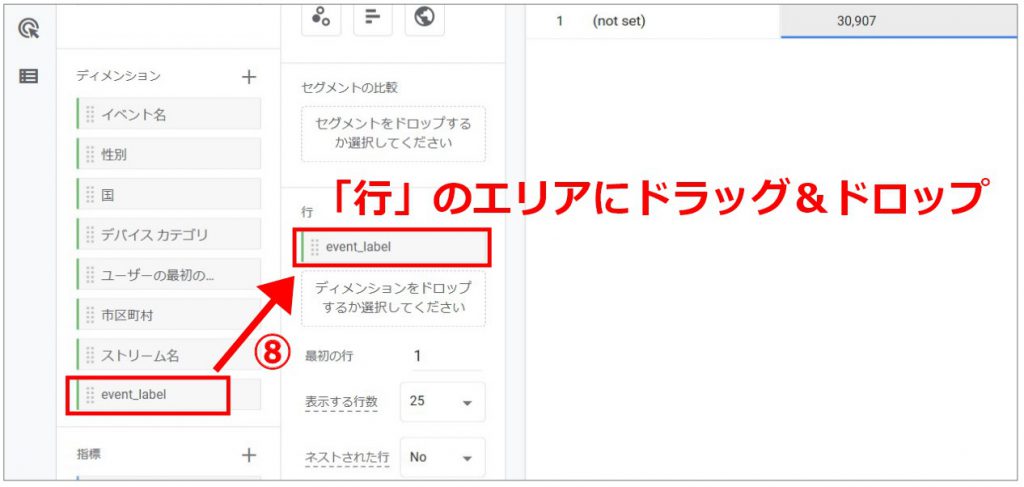
(8)「行」エリアに「event_label」のディメンションをドラッグ&ドロップ

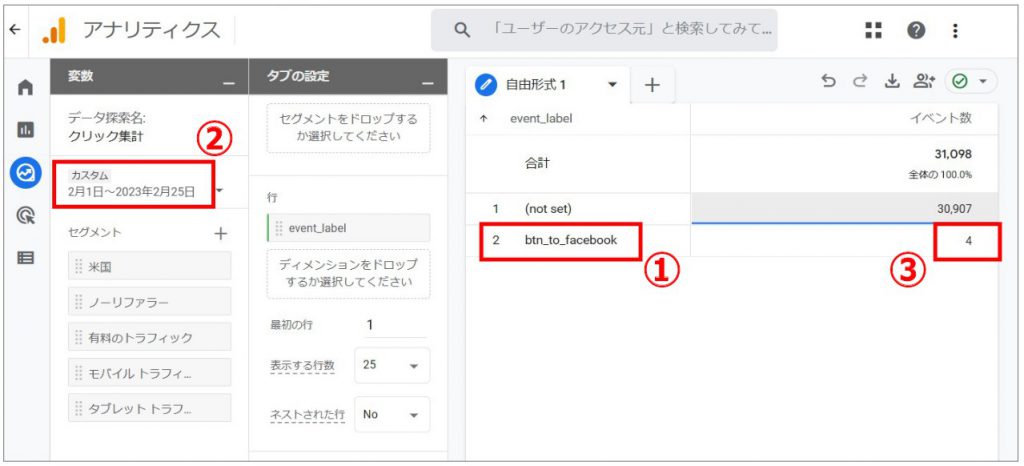
(1)event_label「btn_to_facebook」が集計項目として表示
(2)集計期間を任意に設定
(3)イベント数がカウントされていることを確認
※設定後、イベント数はすぐには表示されません、2~3日後に表示されるので、気長に待ってください。

今回紹介した内容は、実際に作業した内容ですので誤りはないとは思いますが、必ずしも正規な設定方法かどうかは正直わかりません。ただ、「GA4」は、様々な細かい集計が取得でき、従来よりマーケティングの助けになると言われていますが、管理画面にてディメンションなどを個別に設定しないと目的としているデータが表示されないようです。
私も手探り状態で設定をしているため、十分にGA4を使いこなすには時間がかかりそうです。また、頻繁にUIが変わるのがGoogleアナリティクスの特徴でもあります。本記事も内容を随時更新していければと思います。