今回はFigmaを扱うにおいて便利な機能とショートカット(Windows版)を合わせていくつかご紹介します。

ショートカット ⇒ shift + ctrl + C
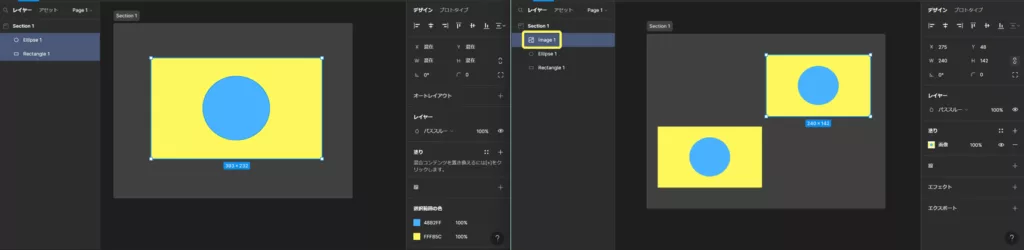
フレーム、レイヤーをPNGの画像としてコピーして、書き出さずに使用することができるショートカットです。
上記画像のように複数のレイヤーをまとめてコピーしても、貼り付けた画像は1枚のPNG画像(image)となります。(Figma以外のアプリやツールなどにもPNGとしてペーストできます)
また【選択】→【コピー/貼り付けオプション】から、SVGとしてコピーまたはコードとしてコピー(CSS、ios、android)をすることもできます。

ショートカット ⇒ shift + ctrl + ?
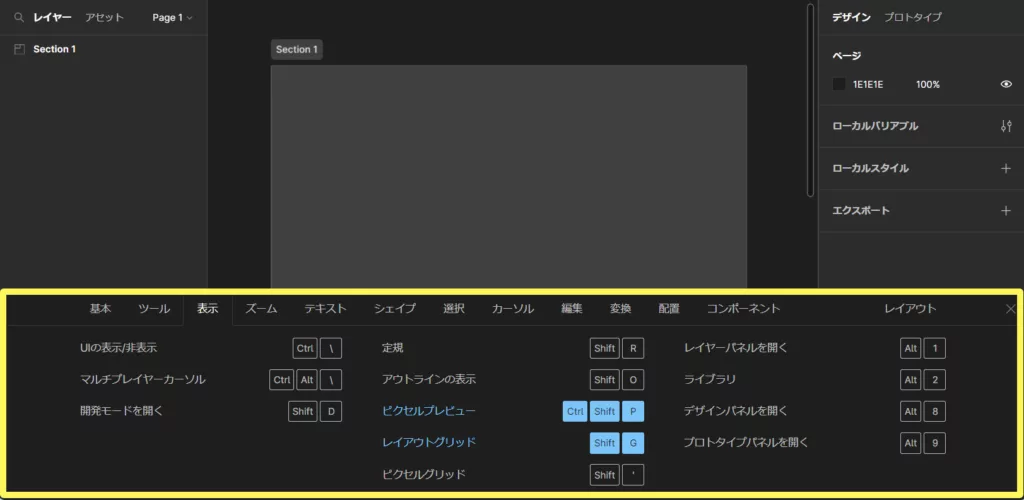
Figmaのショートカット一覧を表示して確認することができるショートカットです。
上記画像のようにカテゴリ別にわかれており、作業画面下に表示されるため表示したまま作業することもできて便利です。
また、使用したことがあるショートカットは青く表示されます。

ショートカット(均等配置) ⇒ shift + ctrl + alt + T
ショートカット(垂直方向に等間隔に分布) ⇒ shift + alt + V
ショートカット(水平方向に等間隔に分布) ⇒ shift + alt + H
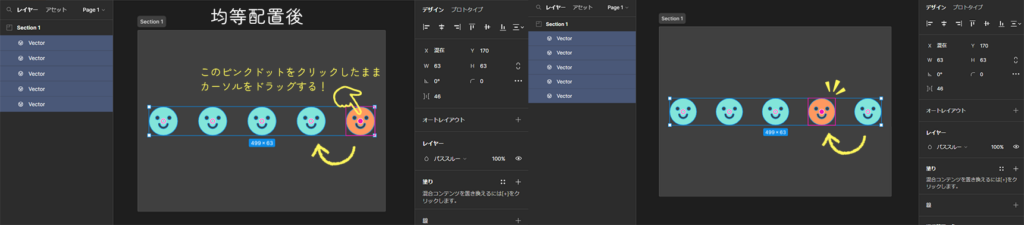
複数選択し均等配置することができる整列のショートカットです。
配置の余白は数値で指定することができ、手動操作でも一括で変更することができます。
また、均等配置したオブジェクト全体を選択すると選択範囲のそれぞれの中心部分にピンク色のドット(画像では顔の鼻のようになっている部分です)が表示され、ドットをクリックしたままカーソルをドラッグすることで、オブジェクトを選択範囲内の異なる位置に均等な余白を維持したまま移動することができます。
ショートカット(プロパティをコピー) ⇒ ctrl+ alt + C
ショートカット(プロパティをペースト) ⇒ ctrl+ alt + V
塗り、線、エフェクト、テキストスタイルなどのプロパティのみまとめてコピー、ペーストするショートカットです。画像を差し替えるときにも使用できます。
ショートカット ⇒ shift + A
前回のブログで紹介させていただいた、Figmaの便利機能であるオートレイアウトを追加するショートカットです。
ショートカット ⇒ ctrl + D
ctrl + C(コピー)とctrl + V(ペースト)の作業をひとつにまとめた便利なショートカットです。
今回はFigmaでデザインをするにあたって使用頻度の高そうな、自分がよく使うと思った機能とショートカットをご紹介しました。
作業の効率があがる便利な機能が今回ご紹介したものやそれ以外にも多く、上手く活用していきたいと思います。