Figmaとはブラウザ上で編集ができる世界中で人気のデザインツールです。
2022年に日本語版も発表され、ますます使いやすくなり便利な機能もたくさんあるFigmaですが、今回は代表的な機能でもある「オートレイアウト」をご紹介します。
Figmaのオートレイアウトとは、要素の大きさ、数などコンテンツに応じて変化するフレームを作成したり、要素の入れ替えなどが簡単にできる便利な機能です。
ボックスの中に要素を配置して余白などの項目を設定すると、自動でレイアウトが設定したとおりに調整されるためデザイン作業の手間が省けます。
今回はWEBサイトによくある形のボタンをオートレイアウトを使用して作成してみます。

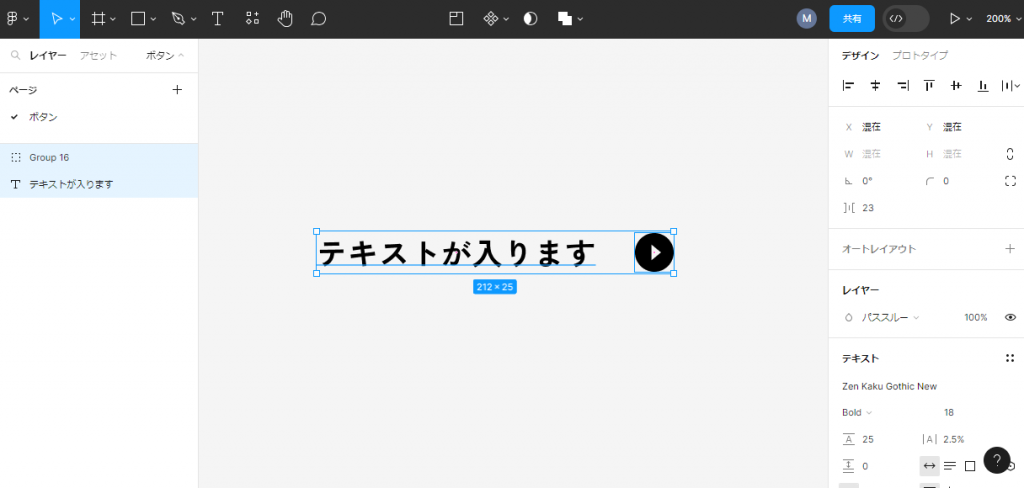
まず適用させたい要素(↑テキストと矢印のアイコン)を全て選択します。

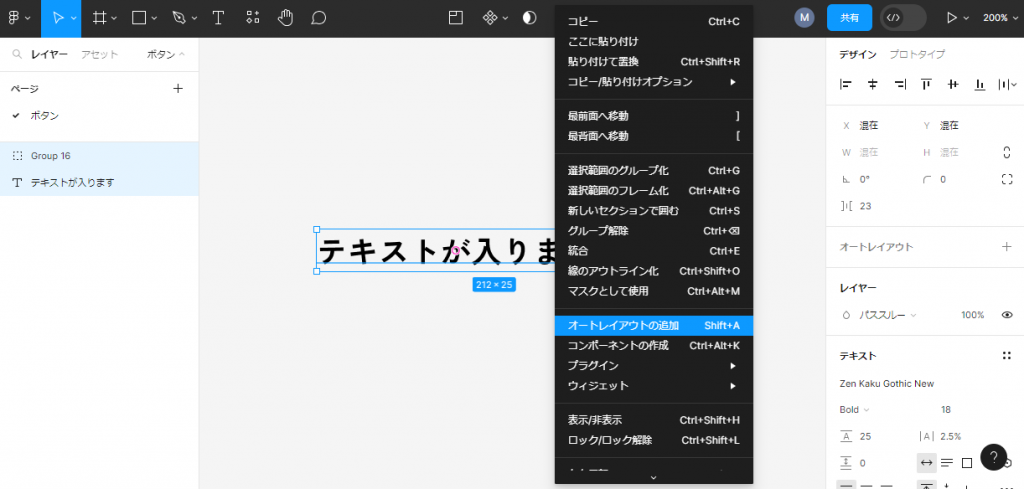
選択したまま右クリックのメニューから【オートレイアウトの追加】を選択します(shift+A)。

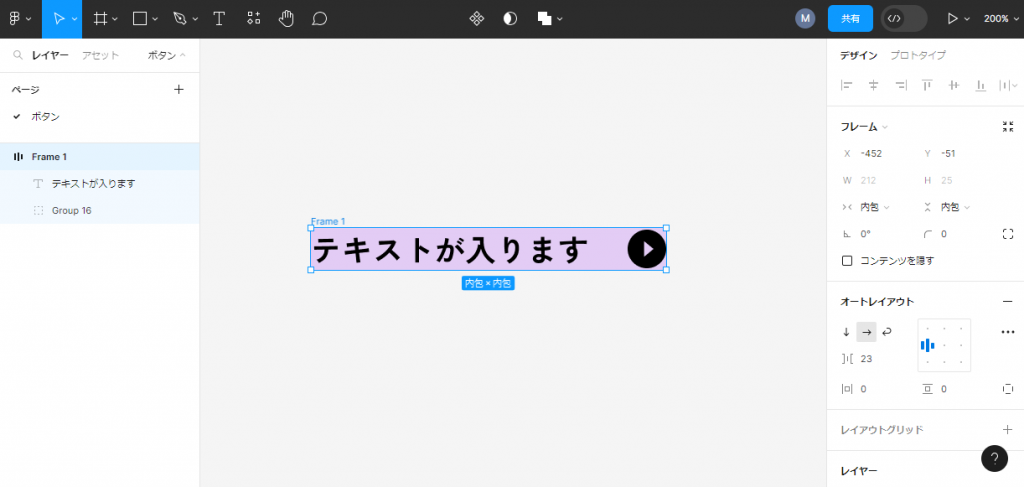
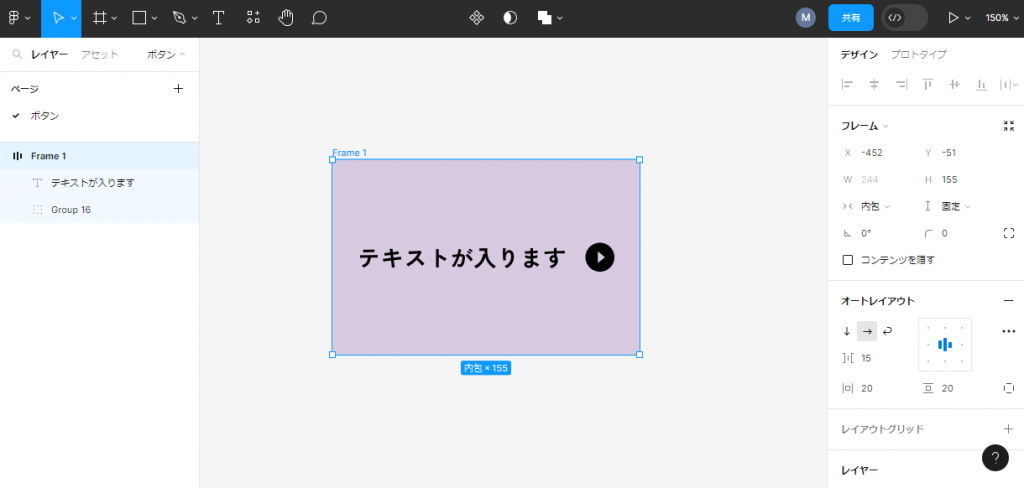
オートレイアウトが適用となり、ボックスが自動で作成されて(見やすいようボックス部分に色をつけています)、右のプロパティパネルに【オートレイアウト】という項目が表示されます。
また、 オートレイアウトが適用となった要素は左のレイヤーに三本線のマークがついた【Frame】のグループとしてまとめられます。
右のプロパティパネルの【オートレイアウト】から設定できる項目は以下です。

今回は、オートレイアウトの項目を【横方向】【中央揃え】【間隔15】【垂直パディング・水平パディング共に20】と設定しました。
設定は以上ですので、要素の変更をしてみた例を見てみたいと思います。
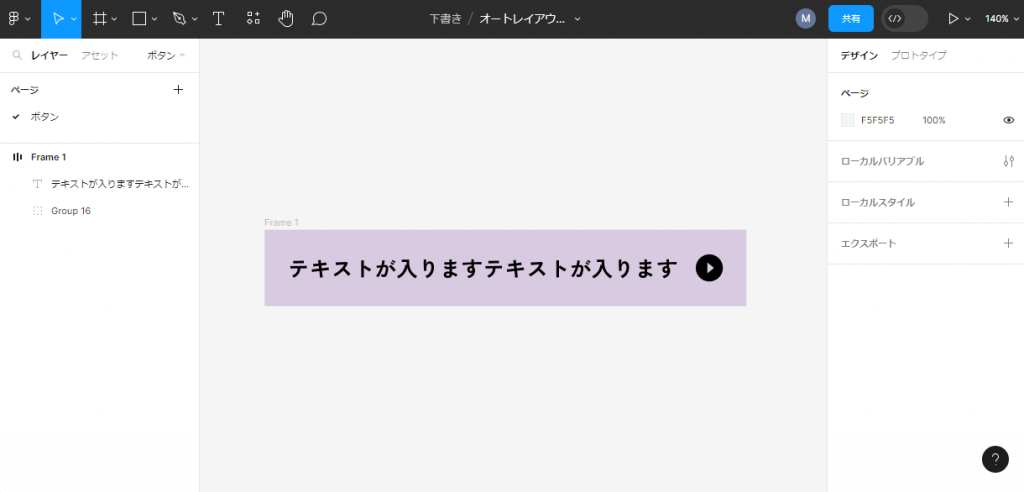
(例1)テキストの文字数を変更した場合は、テキストを入力するだけで文字数に合わせた調整を自動で行ってくれます。

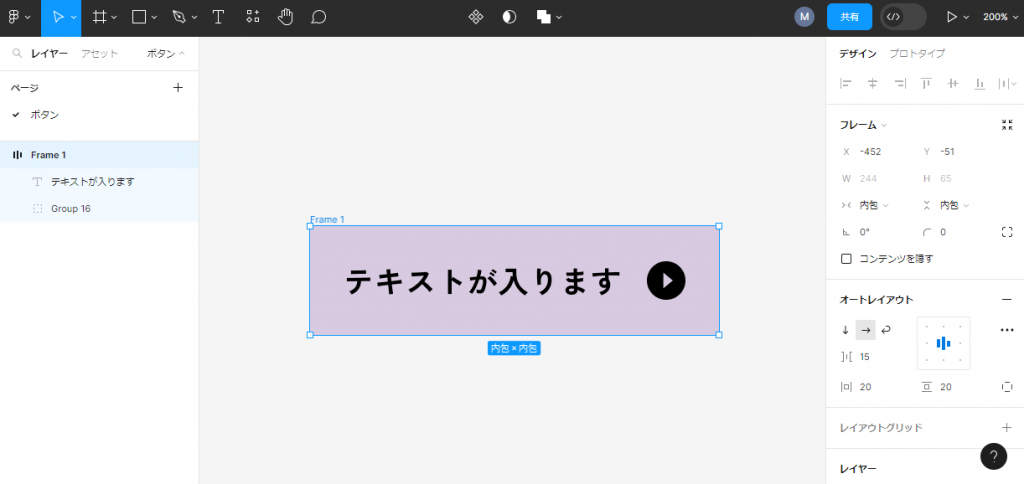
(例2)ボックスを縦方向に広げたい場合は、縦方向の数値を入力するだけで配置の調整を自動で行ってくれます。(横方向でも同様)

今回はオートレイアウトの機能をボタン作成を例にご紹介しましたが、他にもヘッダー、タブなどの部分的なデザインから全体のレイアウト、ワイヤーフレームなど様々な応用がきき、デザイン作成や修正などの効率がとても上がると感じました。
Figmaは現在も新しい便利機能がどんどん追加されているのでこれから活用していきたいと思います。
(今回の記事のアイキャッチもFigmaで作成しました!)