ゲシュタルトの法則とは、人が視覚情報などを認識・知覚する際に、全体像から見て近くに並んでいるものを無意識にグループとして理解したりする傾向のことを言います。
このゲシュタルトの法則を理解することで、デザインや広告などの分野で効果が見込めますので、今回は「ゲシュタルトの法則とは何?」っていう方向けに解説していきます。
「ゲシュタルトの法則」は、20世紀初めに、マックス・ヴェルトハイマーという心理学者が中心となって研究された心理学の法則です。
ゲシュタルトの法則は、複数の要因で構成されており、以下の8つに分けられます。
距離が近いもの同士は同じグループとして認識されるという法則です。
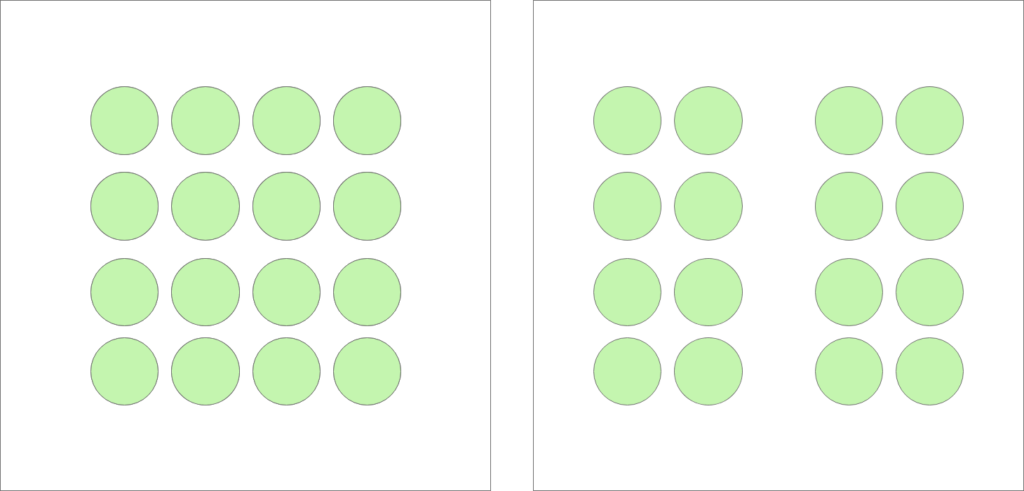
例えば、下記の左の画像では16つの円が一つの集合体と感じ、
右の画像では8つの円の集合体が2つあるように感じると思います。

デザインの一例でいうと、
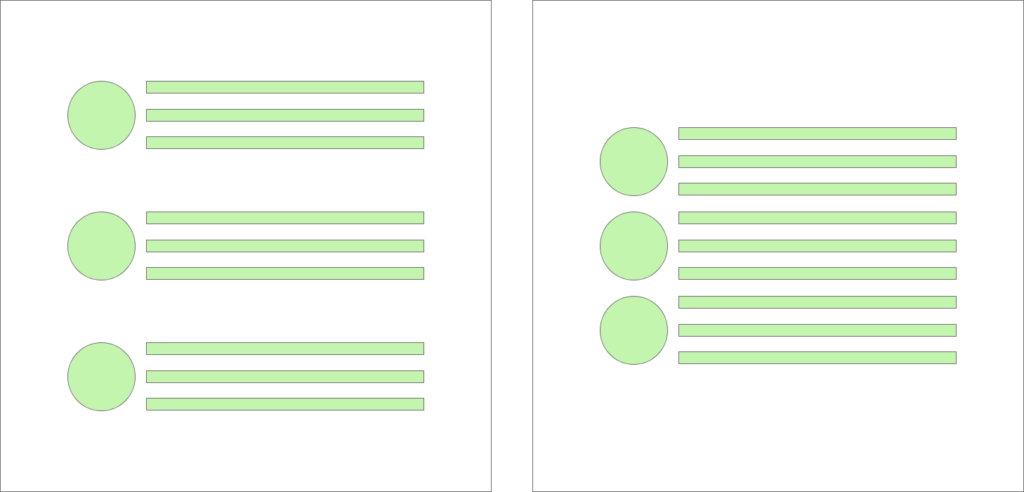
左の画像では3つのセクションにそれぞれ分かれているように感じ、
右の画像では一つのセクションと認識され、各セクションに分かれていることが分かりづらくなりますので、意図的に要素をグループ化して、情報を整理することが大切です。

色、形、大きさなどが似ているもの同士は同じグループとして認識されるという法則です。
具体例でいうと、
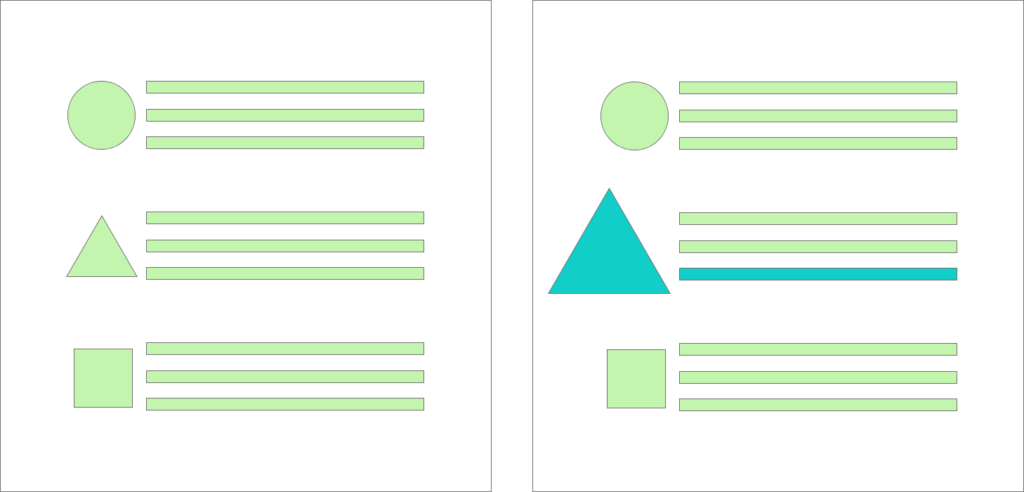
左の画像では同列のグループが3つ並んで見えるが、
右の画像では2番目の列のみ、別物と見えて、同列であることが分かりづらくなりますので、色や形を統一してあげたり、視覚的なまとまりを持たせてあげることが大切です。

閉じた領域は一つのかたまりとして認識されるという法則です。
人は部分的に欠けた不完全な図形を見た時、欠けた(足りない)部分を補い、完成された一つの図形として認識されやすいです。
【】や()などの括弧の強調表現について、
【】や()は2つで1セットのように見えるのは、閉合の法則によるものです。
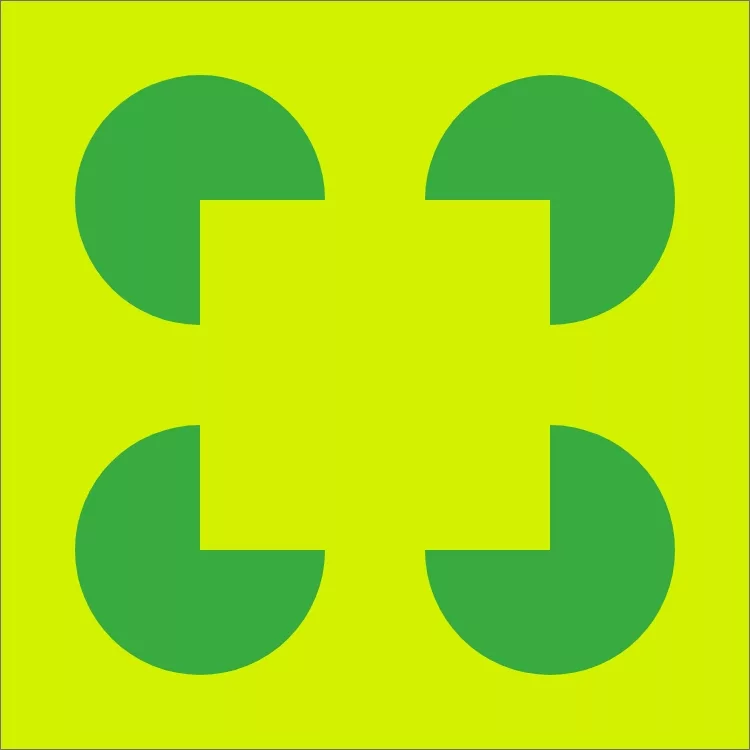
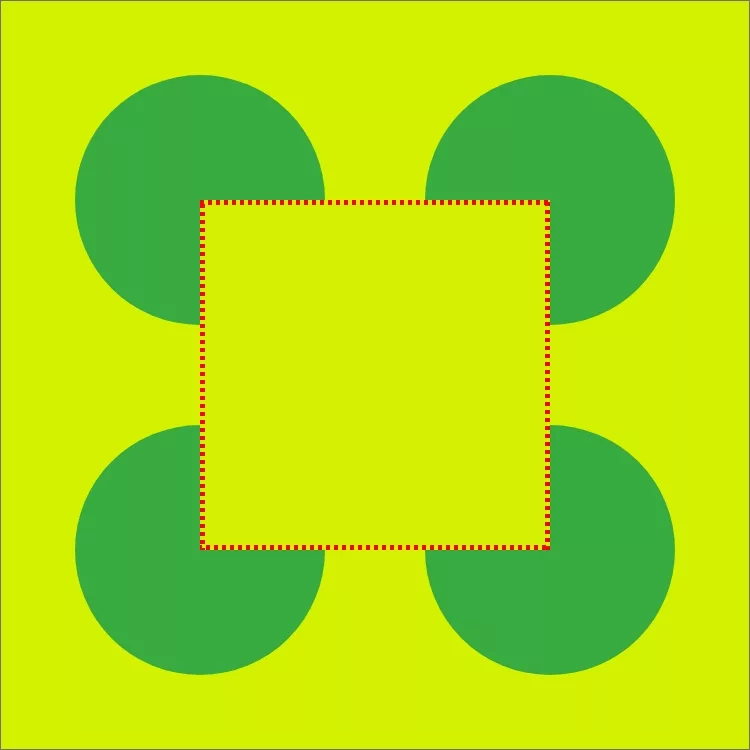
下の図を見てみてください。

これは部分的に欠けた円が4つ配置されている図ですが、中央に「正角形」があるように見えると思います。

実際には正角形を描いているわけではないが、円と円の距離感が相まって、脳が正方形があると認識したということになります。
連続して同じ要素が続いた際、それを一つのまとまりとして認識する法則です。
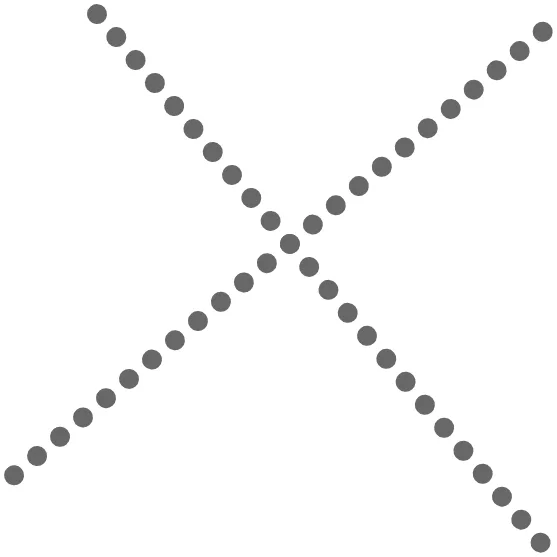
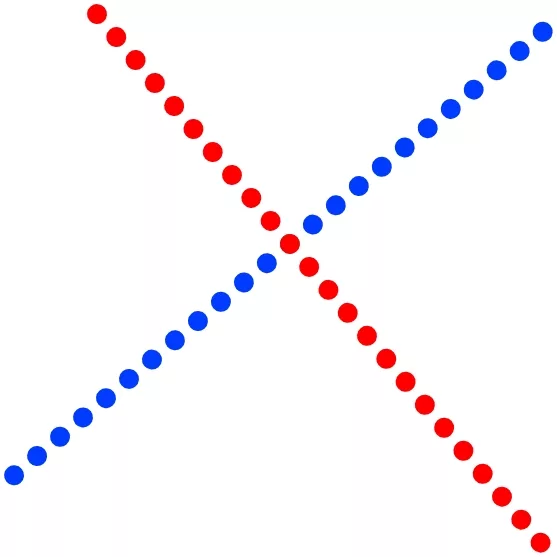
下記の図を見てみてください。

この図を見て「2色の直線が交差している」と認識する方が多いと思います。
(「4本の直線がある」と認識する方は少ないと思います。)
これは連続している線と線が一つのグループとして認識したということになります。

左右対称や上下対称などの図形は、セットとして認識されるという法則です。
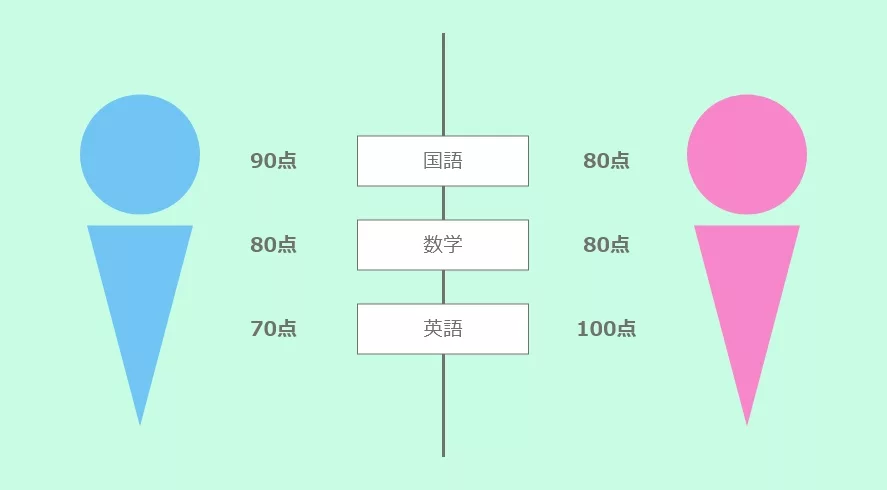
下の図を見てみてください。

掲載情報がほぼ同じである2人が比較対象としてセットで見えると思います。これが対称性の法則です。
基準となる部分を意図的に作ってあげることで解釈のしやすさを促してあげることも大切ですね。
視覚情報の中で、複数の要素をもつ領域を形(図)と背景(地)に分けて認識する法則です。
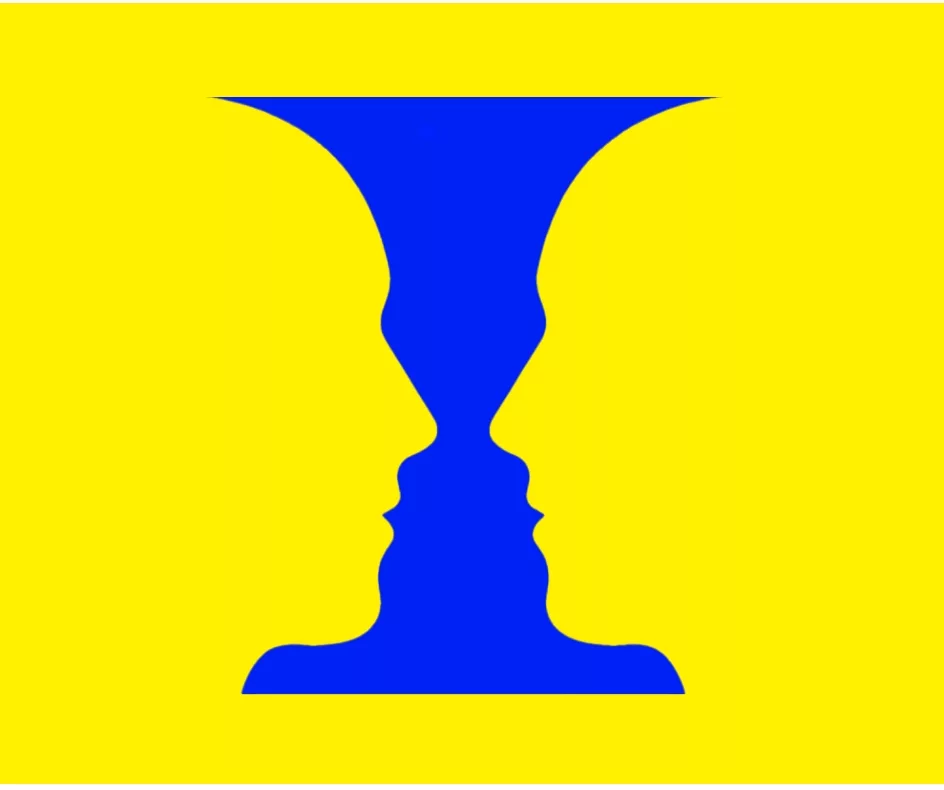
下の画像を見てください。これは「ルビンの壺」というもので、
1915年頃にデンマークの心理学者エドガー・ルビンが考案したものです。

青色の部分を「図」、黄色の部分を「地」と認識すると、「壺」が見えると思います。
また、逆に黄色の部分を「図」、青色の部分を「地」と認識すると、「向かい合う人」が見えてくるはずです。
このように何を「図」とするかにより、見えてくるものが変わってくる場合があります。
この法則を理解し、図と地をはっきりとデザインしてあげることでユーザーもより図を認識しやすくなるはずです。
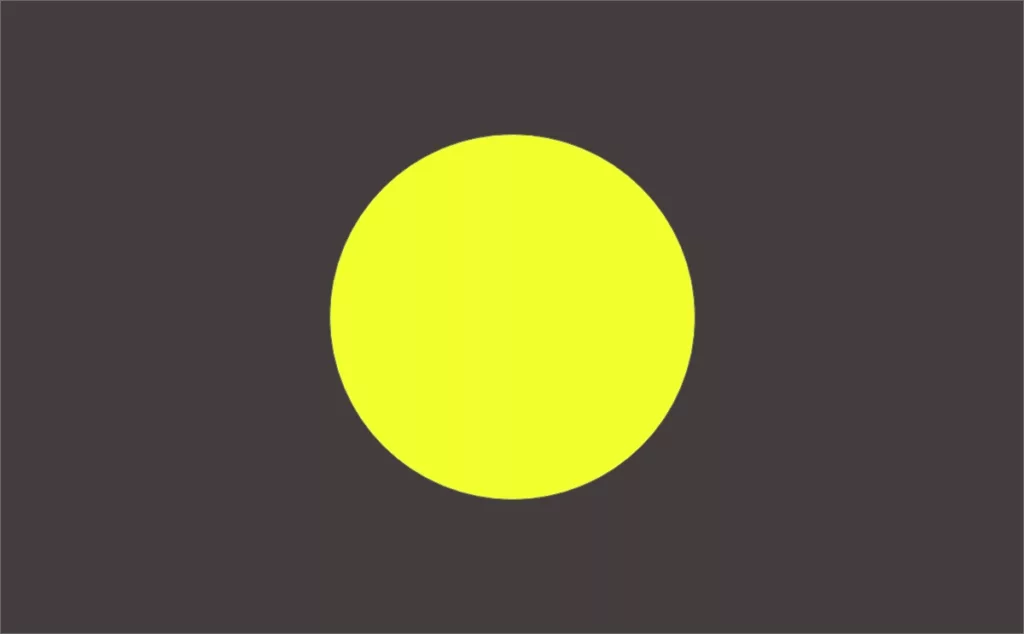
図形が二つ重なっている時、大きい図形は後ろにあるように見え、小さい図形は大きい図形よりも前に出ているように見えるという法則です。
下の図を見てください。

大きい図形である黒色のボックスの中に、小さい図形である黄色の円があるように見えると思います。これが面積の法則です。
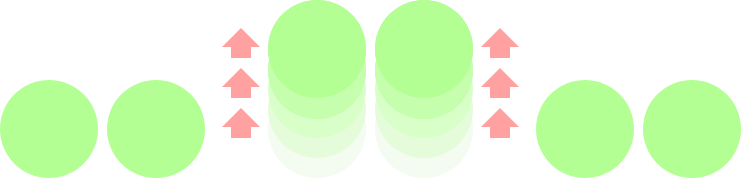
同じ方向に動いたり、同じ周期で点滅したりしているものは、同じグループとして認識されるという法則です。
例えば、複数頭のシャチが同じ動きで連携して獲物を狩る姿を想像してみてください。
あれも共通運命の法則が働き、同じグループとして認識しているということです。
下の図を見てください。

上へ移動する列は、同じ方向に動いているので、一つのグループとして認識すると思います。この法則を使って視覚的な興味を引くようにしてみてください。
今回は「ゲシュタルトの法則」について、解説いたしました。
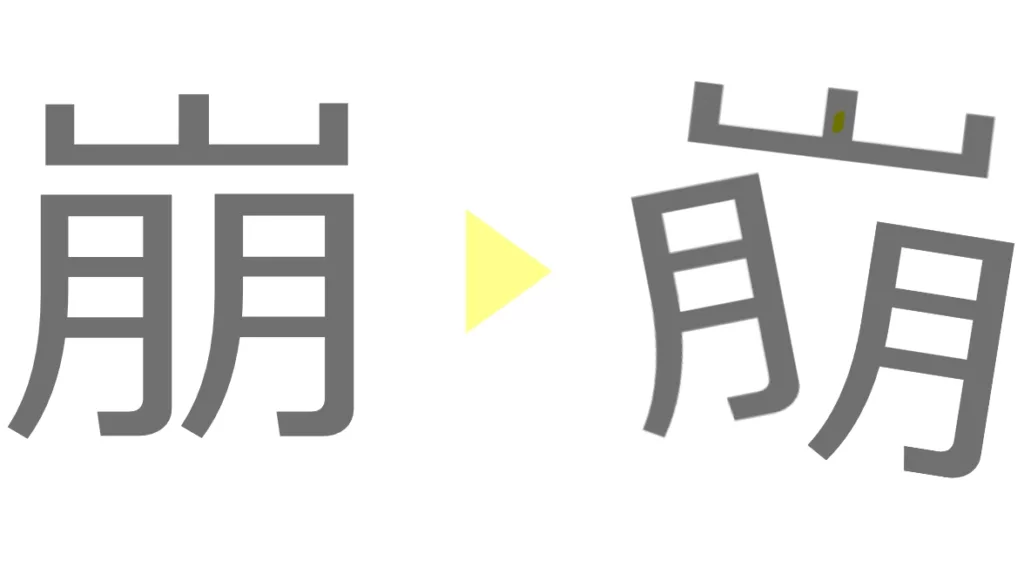
ちなみに全体構造を認識できなくなった状態を「ゲシュタルトの崩壊」と呼びます。
例えば、文字をずっと眺めていたら「こんな文字だったっけ?」となる状態。
はじめは一文字を全体で認識できていたのに、
ずっと眺めていたことで視覚的疲労が起こり、結果的にバラバラのパーツに見えてしまう、、、
これが「ゲシュタルトの崩壊」です。

ゲシュタルトの法則は人が視覚から得る情報を認識・知覚する際に働く基本的な法則です。
無意識のうちにデザインに反映されていることもあると思いますが、
改めて「人が情報をどのように処理し、理解しているか」を意識してデザインを制作することで、より説得力のあるデザインが出来上がると思います。
今回がその意識するきっかけになってくれたら幸いです。

