XDの販売が終了してしまってから1年以上経過し、Figmaを使用する機会も増えてきました。今回はXDのファイルをFigmaに変換する2つの方法をご紹介します。
一番簡単な方法です。
XDファイルから直接コピーし、Figmaに貼りつける方法です。
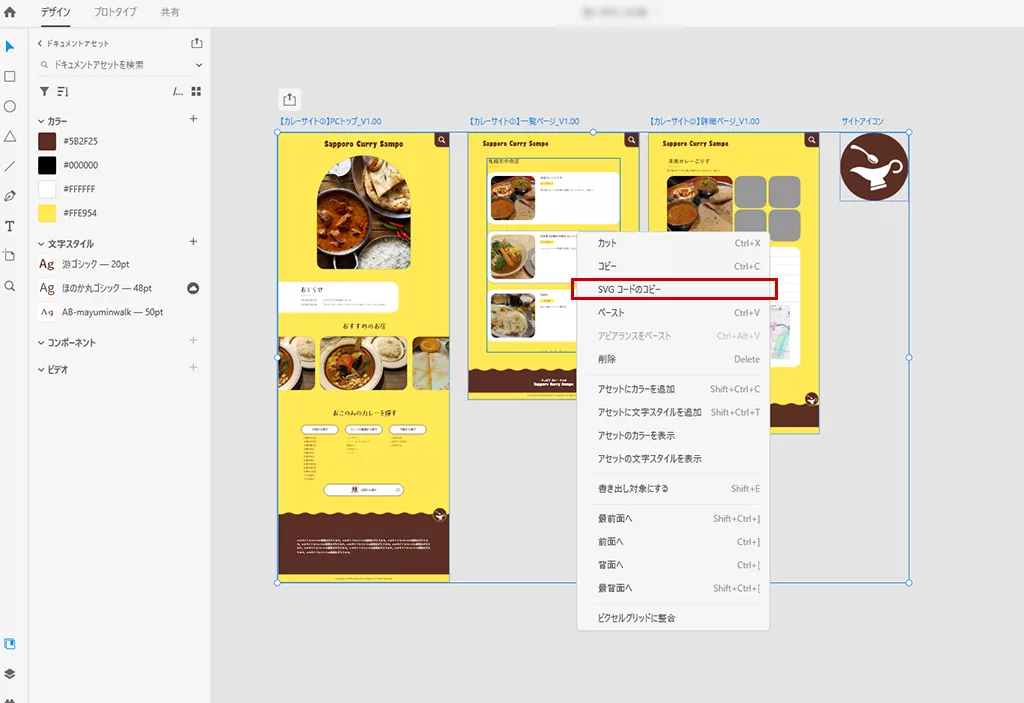
XDで任意のファイルを開き、選択ツールでコピーしたいアートボードをすべて選択した状態で右クリック→「SVGデータをコピー」を選択します。

Figmaに移動し、実行したいファイルを開き、「ここに貼り付け」を選択します。

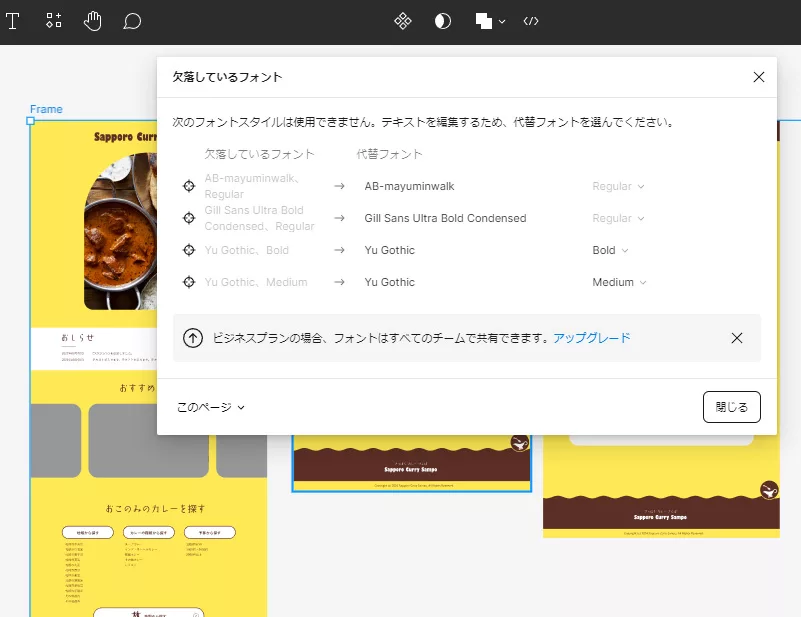
Figmaがサポートしていないフォントは代替フォントの一覧が出ます。任意のフォントに指定します。

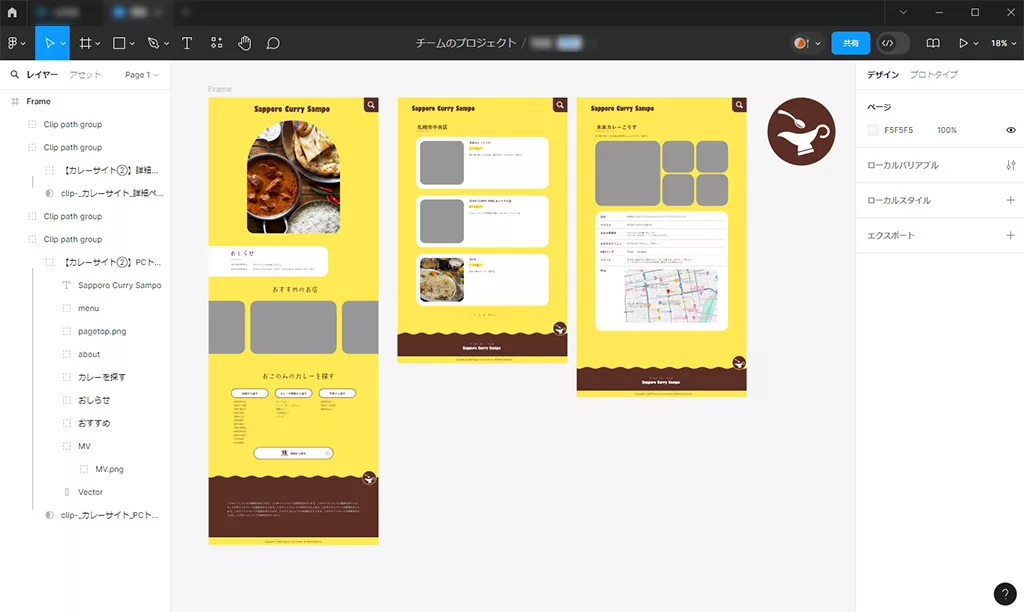
デザインがペーストされました。(少し様子がおかしいのは後程修正します)

Figmaのプラグイン「Convertify Sketch/Adobe/Google」を使用して、ファイルを変換する方法です。
https://www.figma.com/community/plugin/849159306117999028/convertify-sketch-adobe-google

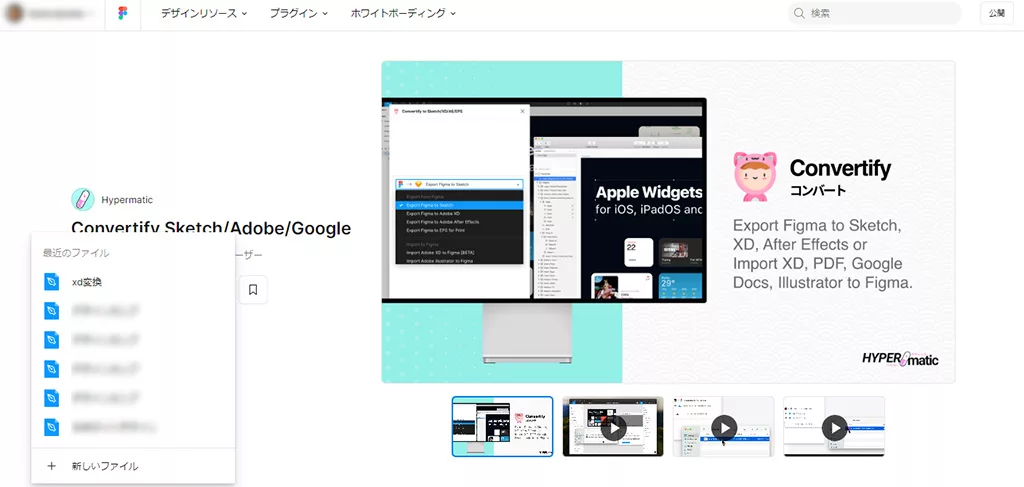
プラグインを起動します。「場所を指定して開く」ボタンから、展開先のデザインファイルを選択します。

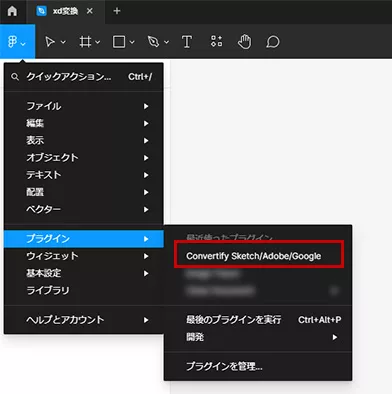
また、Figmaの一番左のメニューからプラグインを選択して起動することもできます。

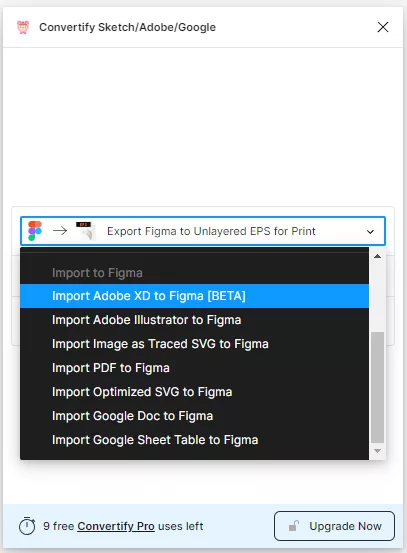
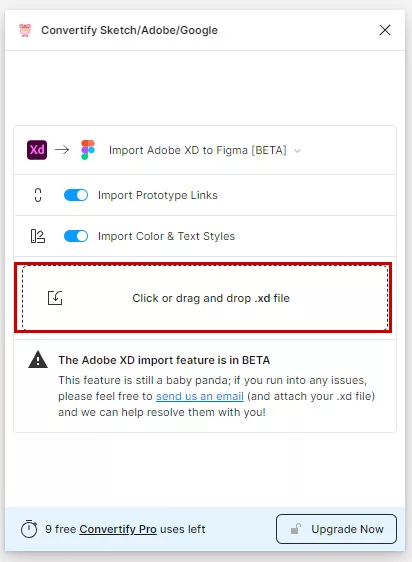
「Import Adobe XD to Figma[BETA]」を選択します。

こちらにXDファイルをドラッグアンドドロップします。

しばし読み込み画面が出てきます。ファイルサイズにもよりますが、数十秒で変換されます。

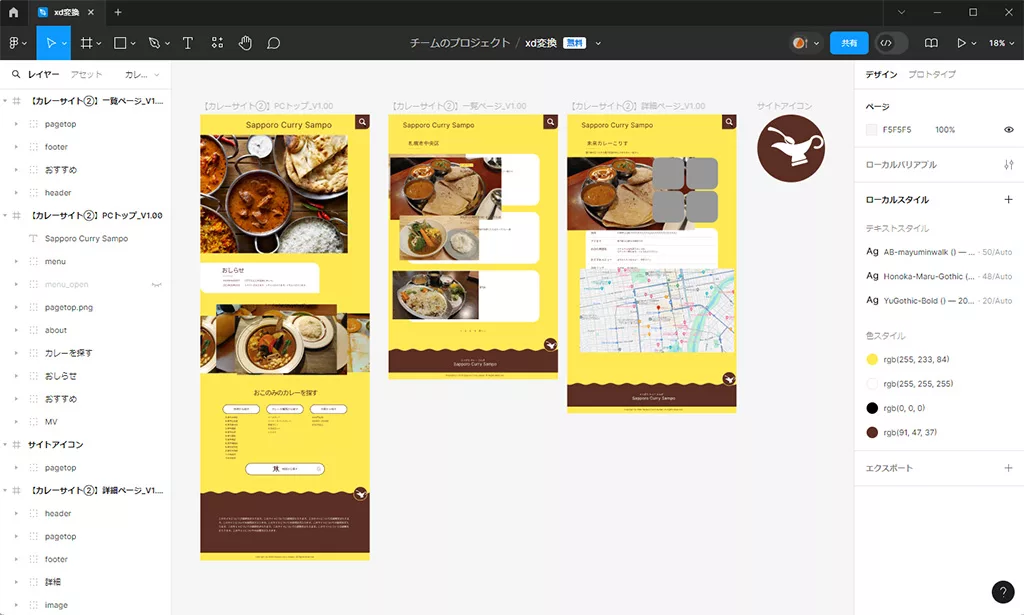
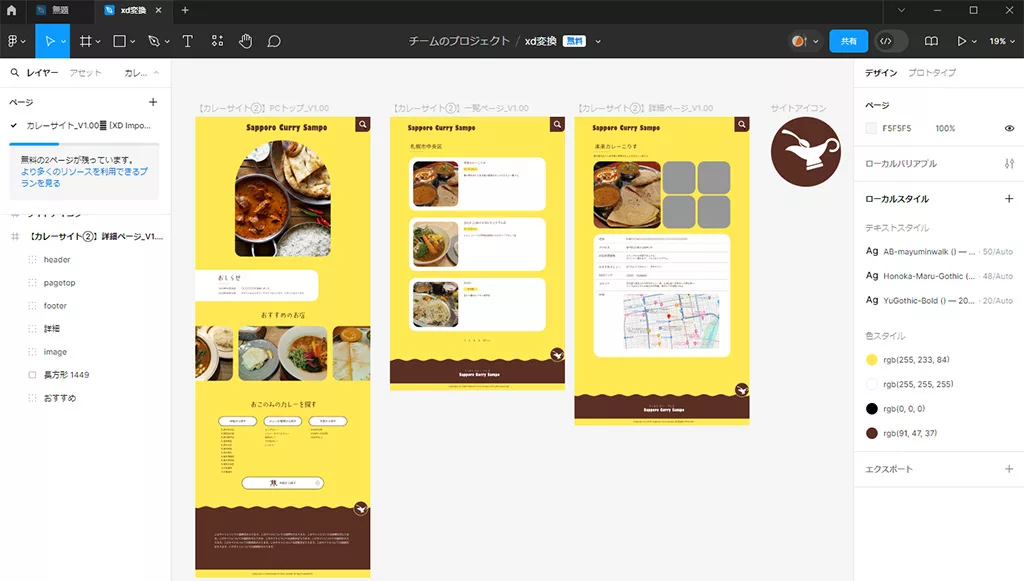
XDファイルがFigmaファイルに変換されました!

どちらの方法でも変換後に、元のXDファイルと違う点がないか確認します。
などを確認していきます。画像がコピーされていなかったり、レイヤー構造が壊れていた場合は手作業で修正する必要があります。
各フォントはコンピューター内にインストールされていればFigmaでも使用できますが、Adobe Fontsは設定を変更しないと反映されない場合があります。
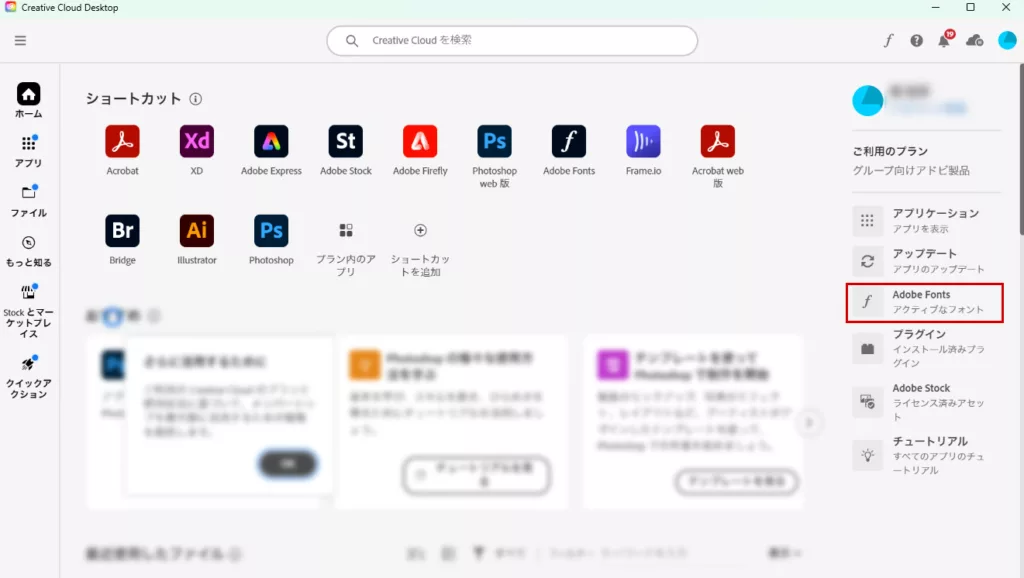
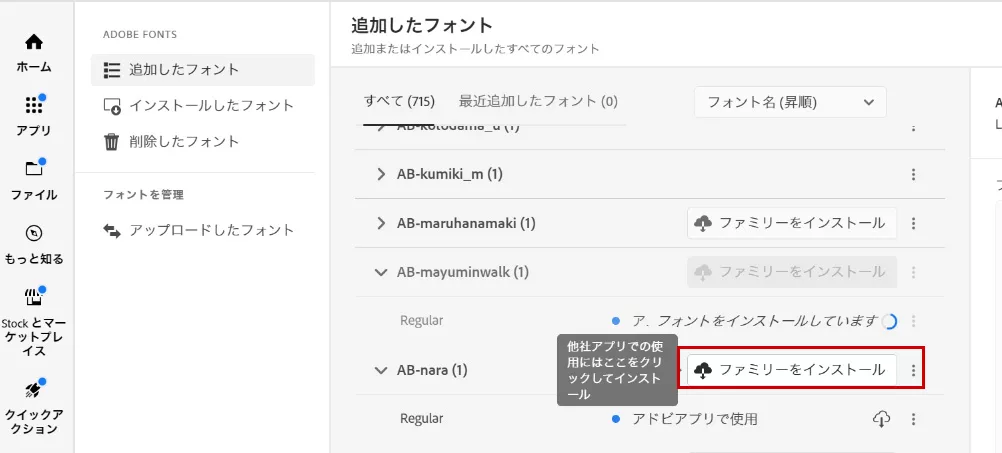
Adobe Creative Croudのデスクトップアプリを開き右側の「Adobe Fonts」を選択します。

Figmaで使用したいフォントの「ファミリーをインストール」ボタンを押します。これで、FigmaでもAdobe Fontsが使用できるようになります。

崩れていたデザインやレイヤー構造などを整えたら完成になります!

今回はXDファイルをFigmaに変換する2つの方法をご紹介しました。
残念ながらどちらの方法でも完璧に移行することはできませんので、元のデータを確認し修正する必要があります。
それでも1からデザインデータを作成するよりは大幅な時間短縮になると思います。
今後はFigmaでの制作が増えていくと思いますので、是非お役立てください。