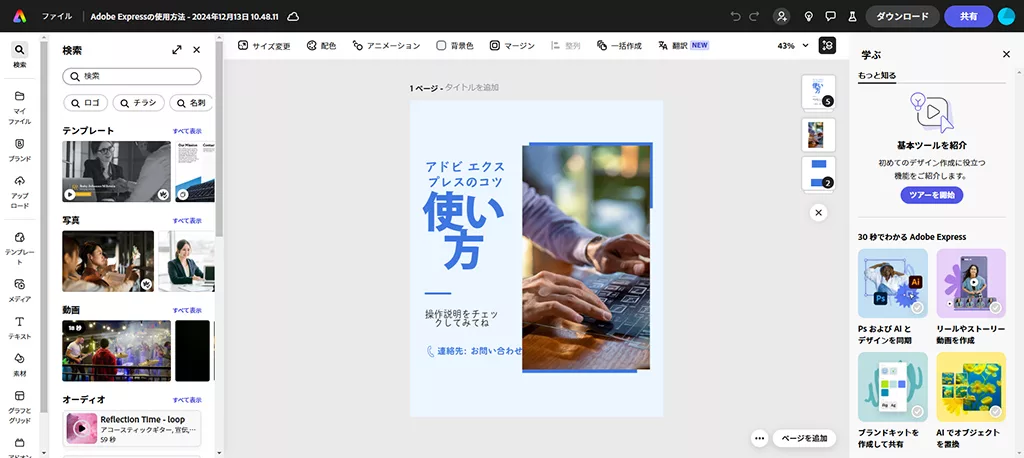
前回の記事で、生成AI機能で大元となるテンプレートのデザインを作成しました。こちらのデザインを、編集画面から整えていきます。

Adobe Expressでは作成するデザインのことを「ページ」と表現します。
まずは、ページのサイズ(解像度)を修正していきます。
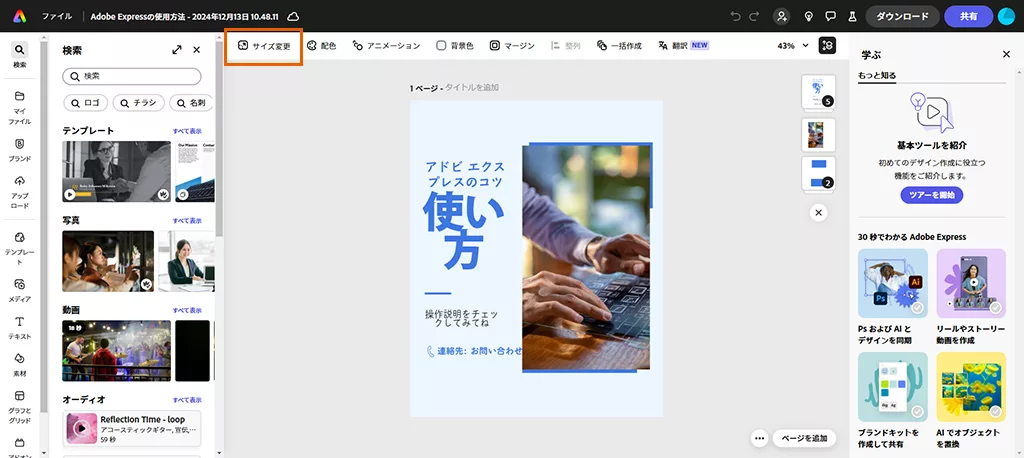
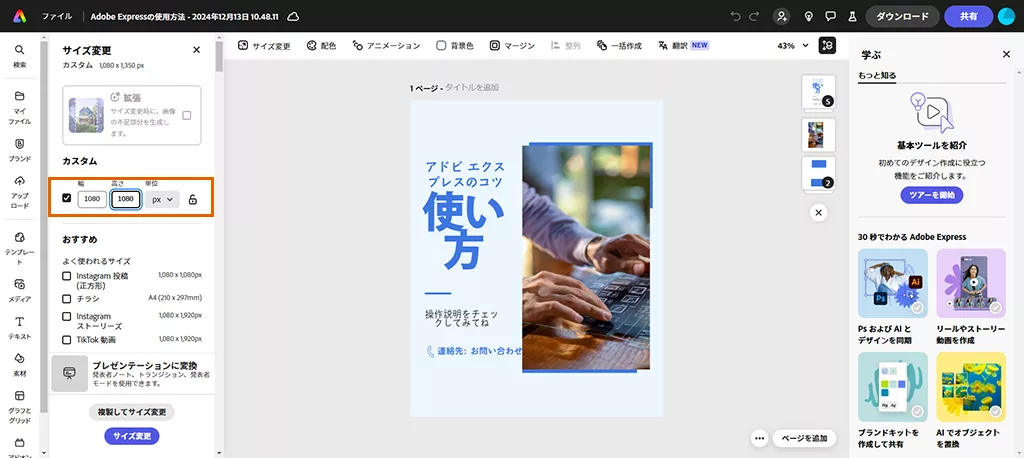
左上の「サイズ変更」ボタンを押すと、左のサブウインドウにメニューが表示されます。

今回はInstagramの投稿用サイズ「1080×1080」pxに変更し、最下部の「サイズ変更」ボタンを押すことで実行されます。

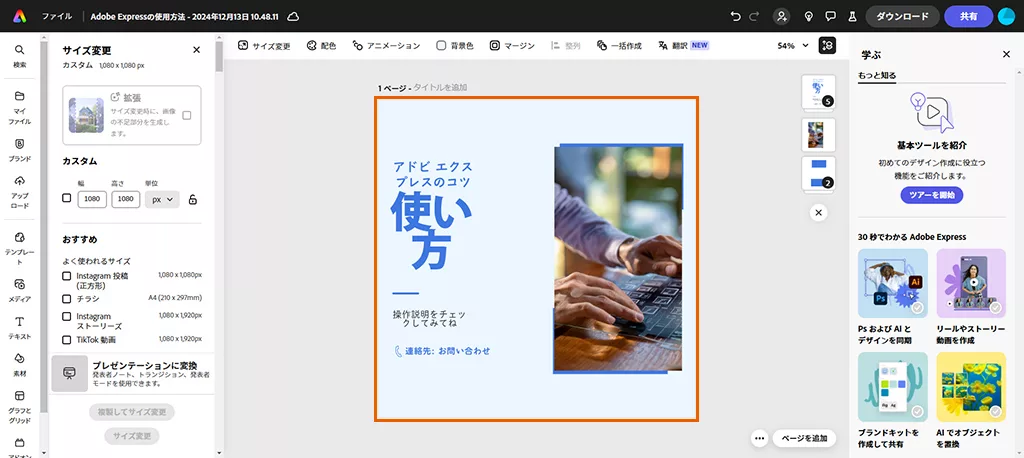
ページのサイズが変更されました。
ページ内のテキストや写真も合わせて少し移動しているようです。

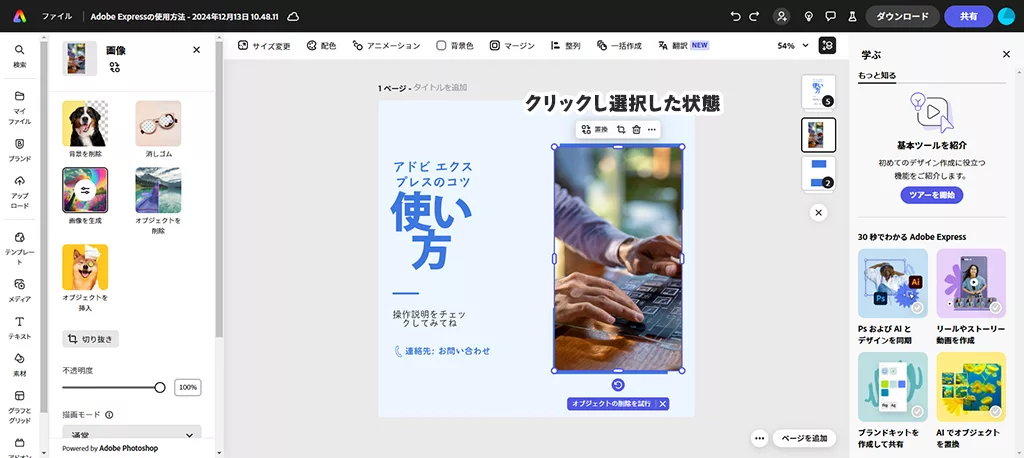
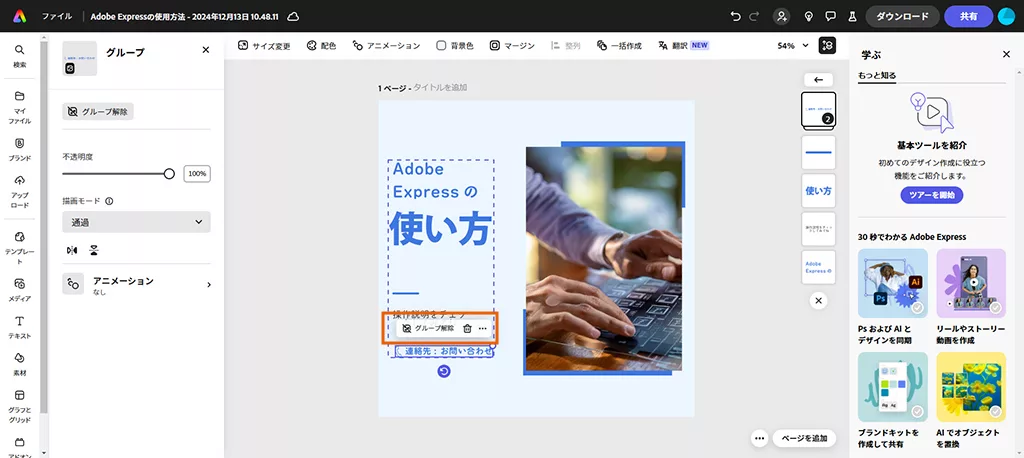
ページ内の要素(テキストや画像)をクリックすると、それぞれが編集できる状態になります。
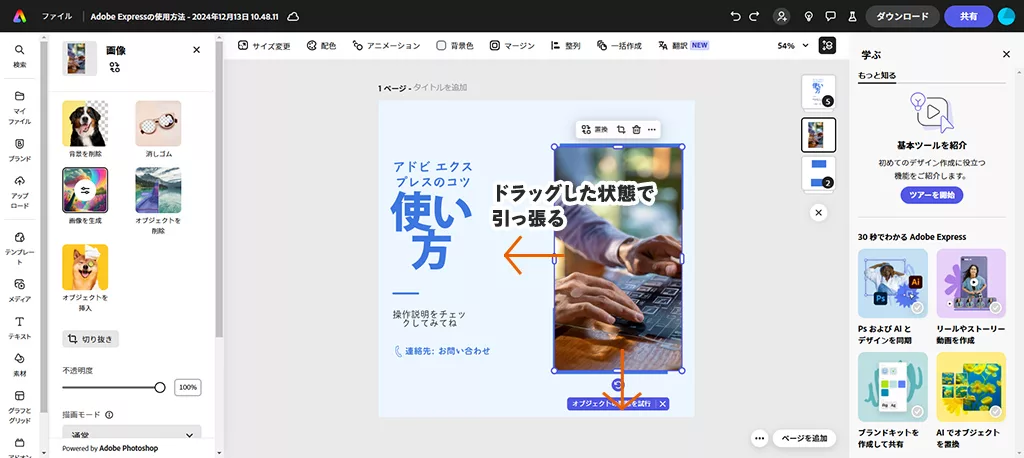
ページ内の右側の写真をクリックし、長方形の線部分をドラッグして画像の大きさを変更します。

要素の端をドラッグした状態でカーソルを動かすと、要素のサイズを変更することができます。

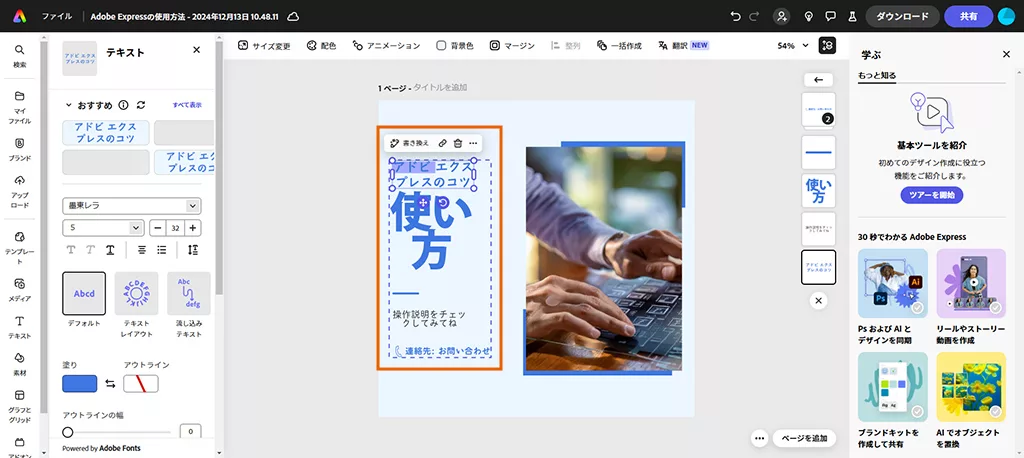
「アドビエクスプレスのコツ」と書いてあるテキスト部分をクリックすると、ページ画面上でテキストを書き換えることができます。

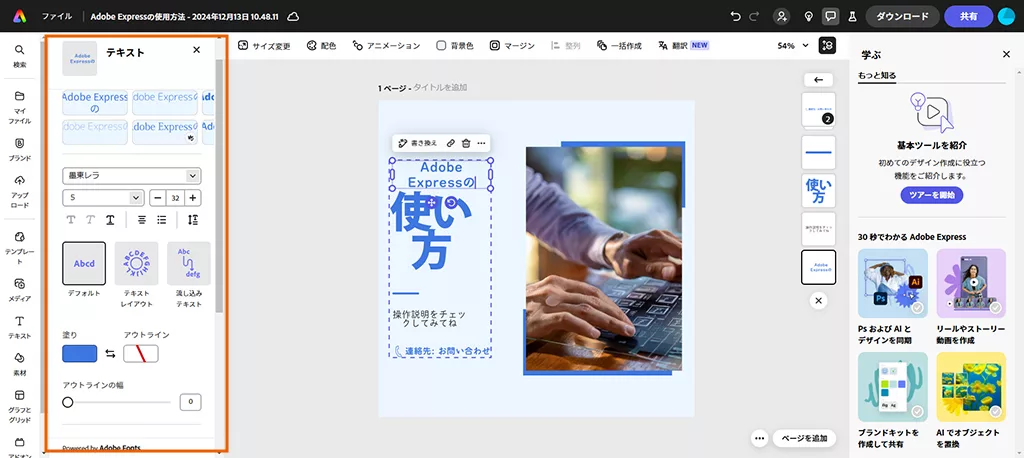
テキストを書き換えた後、左側に表示された編集メニューから「文字のフォント」「サイズ」「色」などを変更していきます。フォントは、Adobe Fontsで提供されているフォントを自由に使用することができます。

テンプレート生成時に入っていた、不要な文字は選択し、上部に表示されるごみ箱ボタンから削除できます。

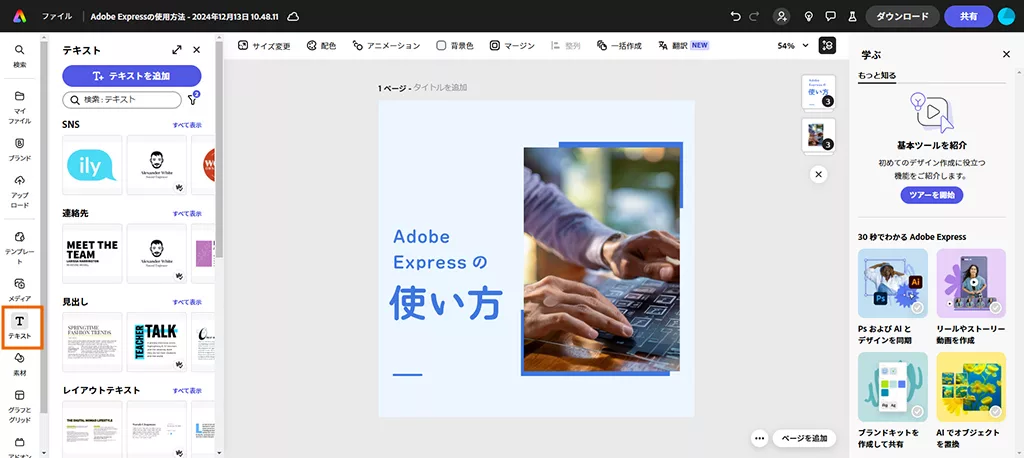
テキスト情報が足りないので、追加していきます。
左側の「テキスト」メニューを押すと、左メニューに様々なデザインのテキストが表示されます。

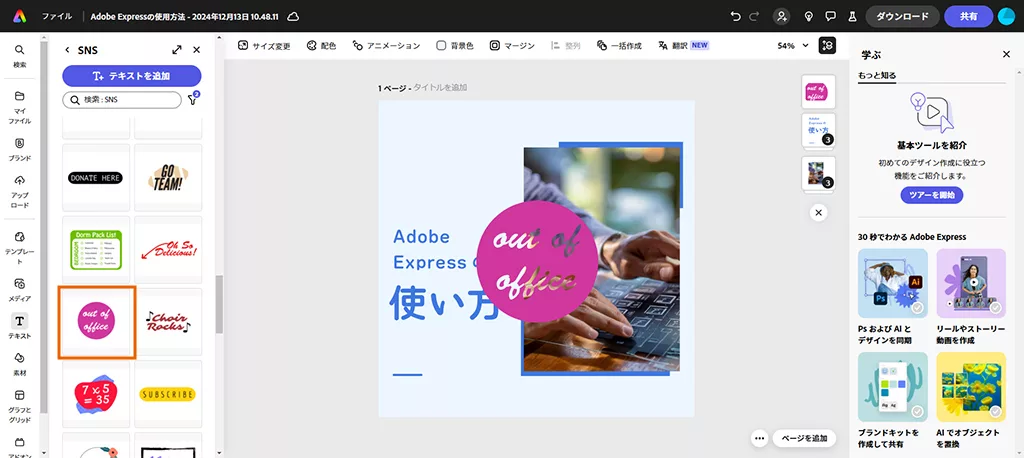
テキストのまわりを正円で装飾されたデザインのテキストをクリックすると、デザイン上に挿入されました。

要素をドラッグして動かし、場所を決めます。
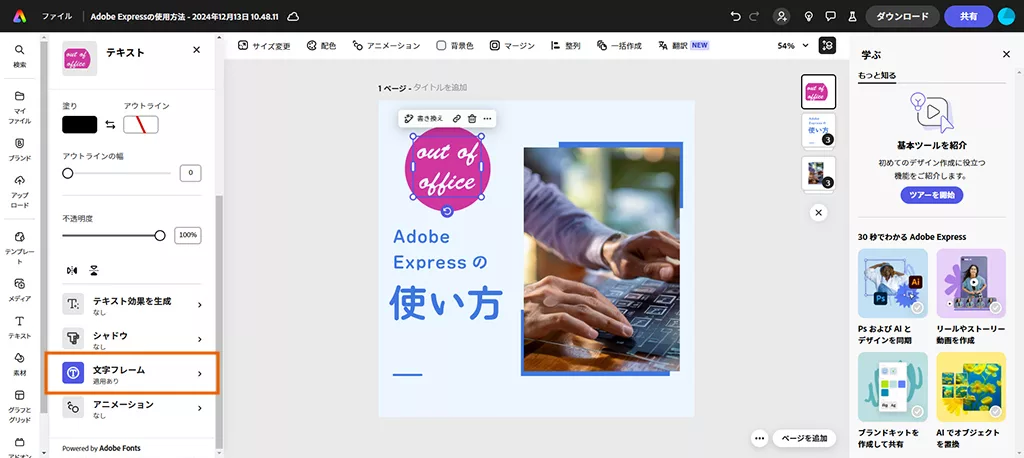
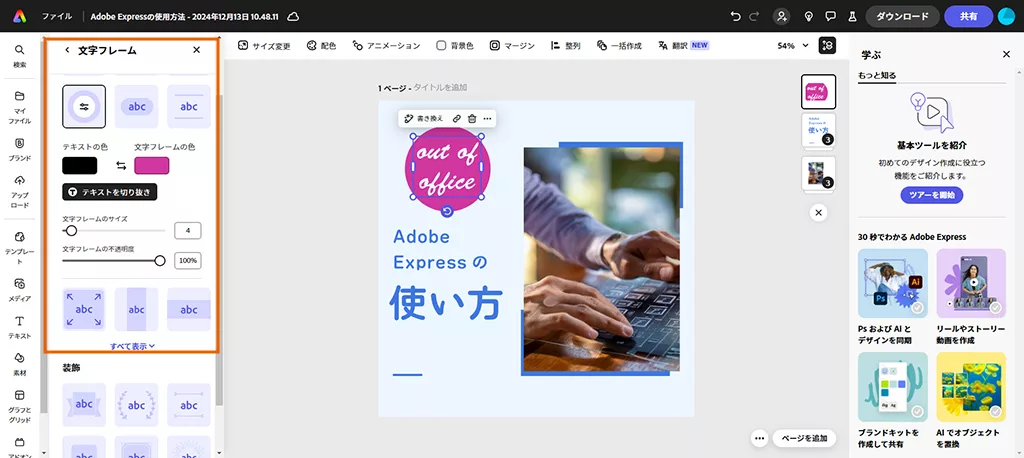
正円の色などを変更したいので、左側メニューの「文字フレーム」をクリックします。

テキストの色やフレームの色、サイズなどを編集できます。

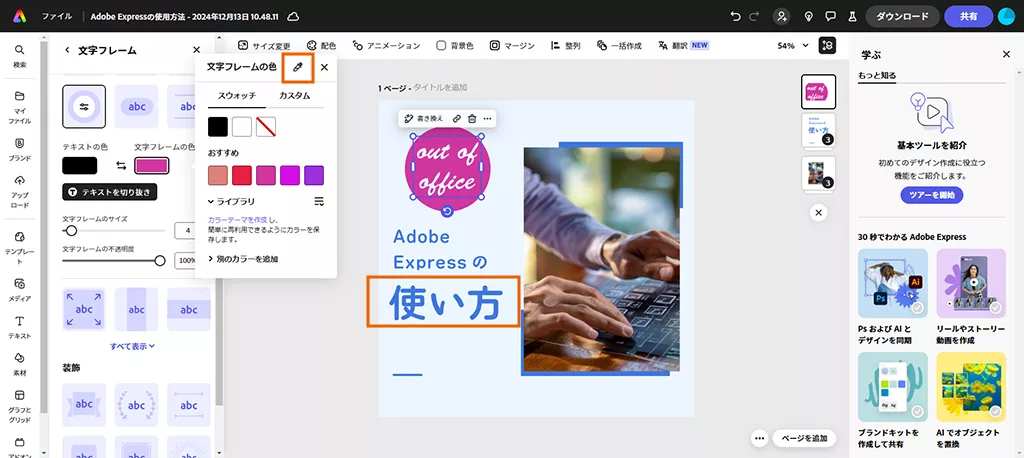
正円(フレーム)の色は他要素の文字色と合わせたかったので、「文字フレームの色」メニューからスポイトツールを選択します。

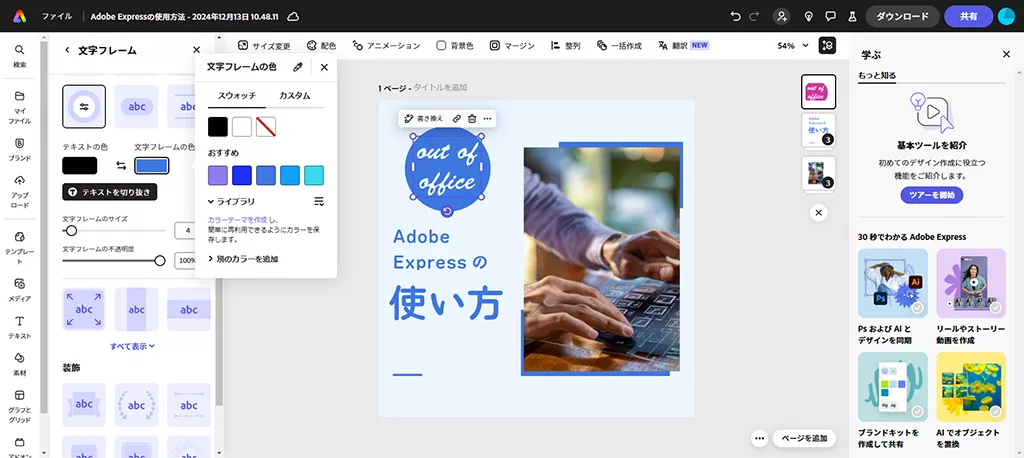
スポイトで別の文字から色を拾い、フレームの色が青に変更されました。色が揃うことで、デザインに統一感が出ました。

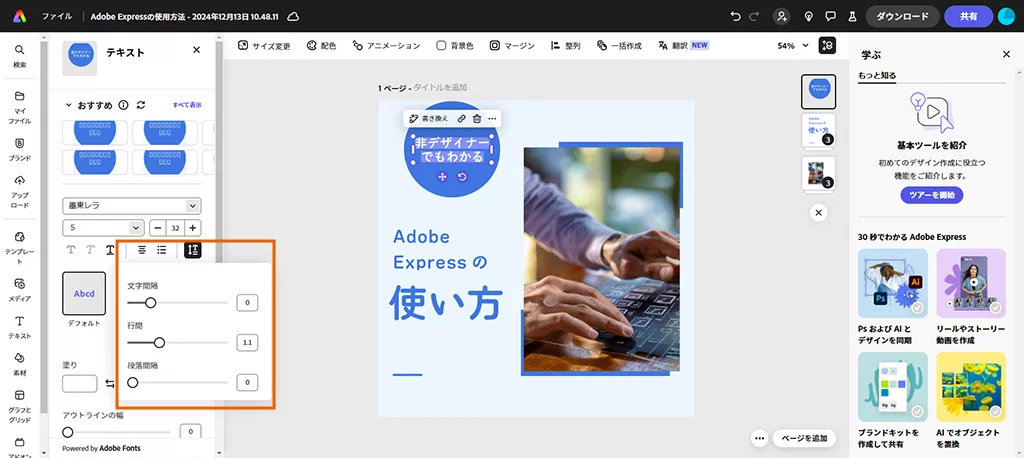
テキストの内容や、文字色も変更していきます。文字と文字の間の余白(文字間隔)や、2行以上になった時の余白(行間)も細かく設定ができます。

左側のテキスト「非デザイナーでもわかる」「Adobe Expressの」「使い方」を綺麗に並べるため、3つを選択した状態にします。
上部の「整列」メニューを選択し「中央揃え(水平)」をクリックします。
文字が中央揃えで整列されました。このように、テキストや画像を揃えて並べたり、余白を均等にとることによって、すっきりとして見栄えの良いデザインになります。
次は、画像の置き換えをしていきます。
- 非デザイナーでもわかるAdobe Expressの使い方①
- 非デザイナーでもわかるAdobe Expressの使い方②
- 非デザイナーでもわかるAdobe Expressの使い方③