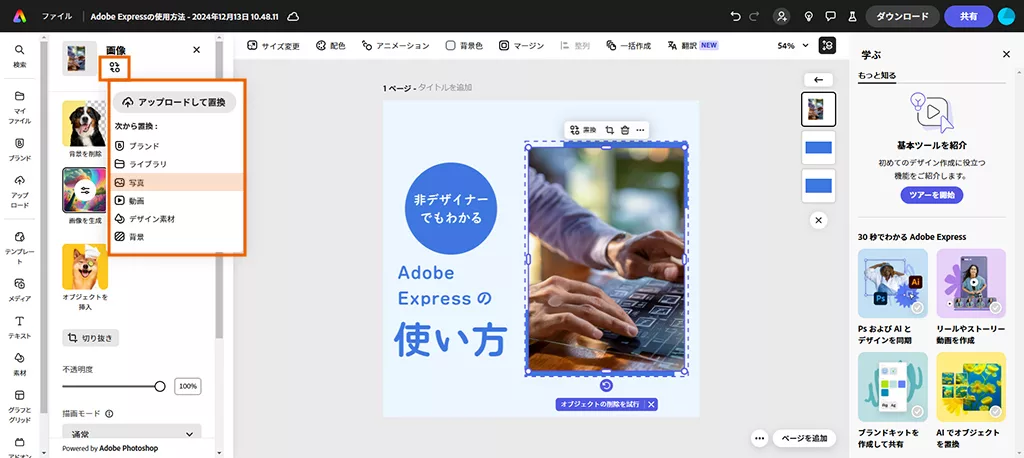
画像を選択し、左側メニューの「画像」という文字の下のアイコンを選択します。
表示されたメニューの「写真」を選択します。

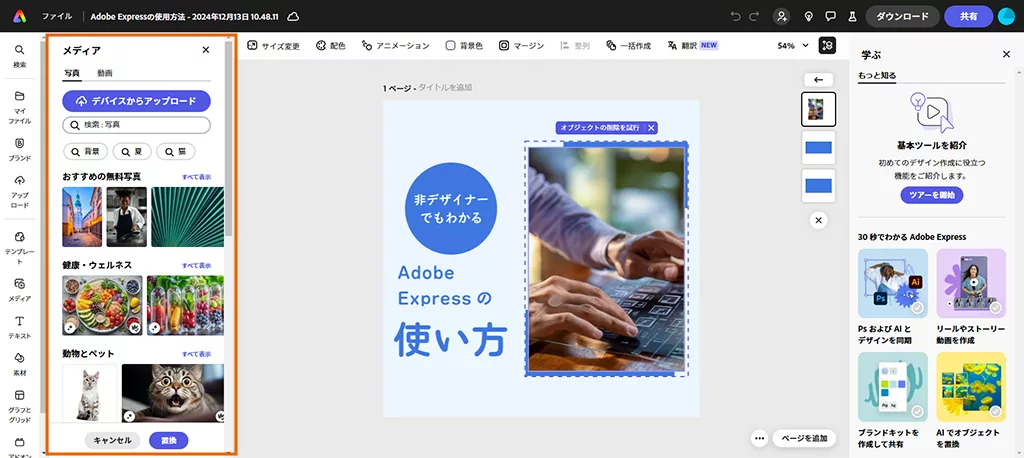
左側メニューにAdobe Stockに登録されている画像の一覧が表示されます。
無料プランの場合は、Adobe Stockの無料素材のみ使用が可能です。

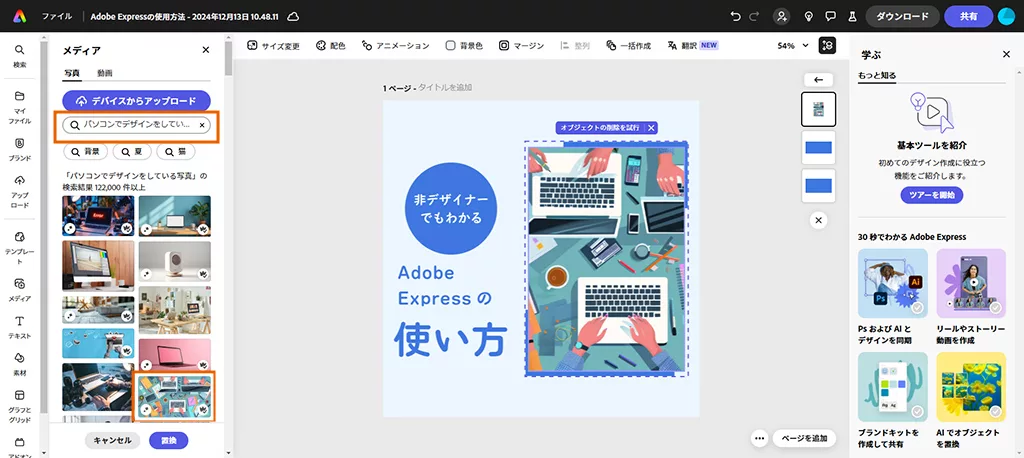
検索バーから「パソコンでデザインをしている写真」を検索しました。
イメージに合いそうな画像が出てきたので、こちらをクリックすると、ページ内の画像が置き換わります。

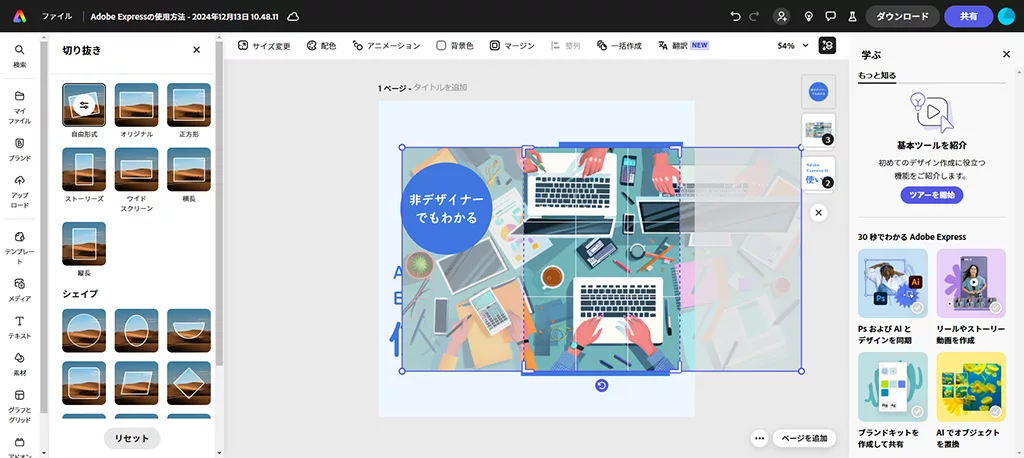
写真部分をダブルクリックすると、切り抜きメニューが展開します。写真をドラッグし、見せたいモチーフが表示されるように調整します。

要素間の余白などを確認し、気になる箇所がなければInstagram用の画像は完成です!
次に、ブログのアイキャッチに使用するサイズのページを作成していきます。
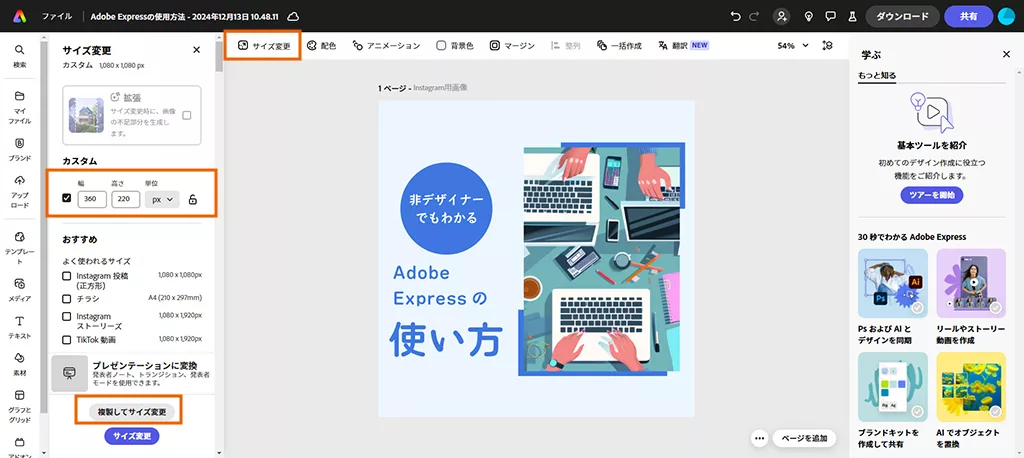
左上の「サイズ変更」ボタンを押し、左側メニューのカスタム欄で任意のサイズを入力します。
別ページで作成したいので、下部の「複製してサイズ変更」ボタンを押します。

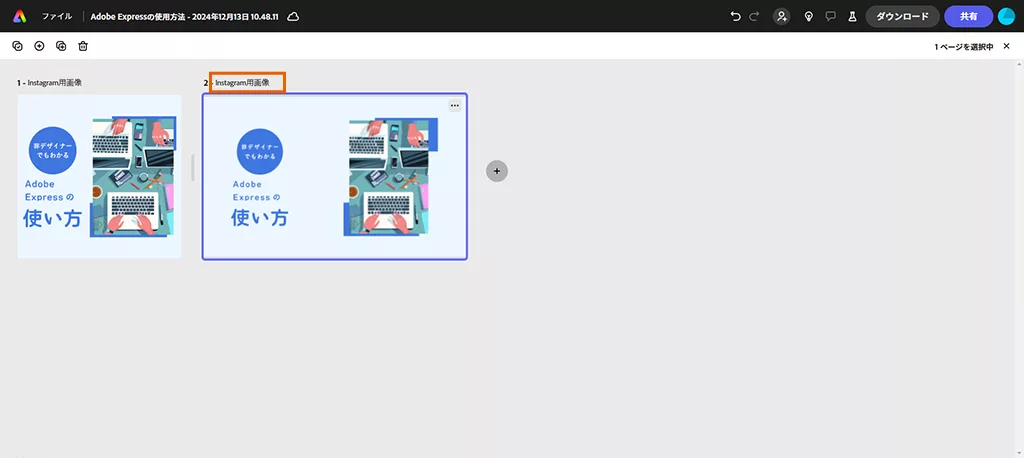
ページ一覧の画面が表示されます。サイズの違うページが作成されました。
上部の文字列をクリックして、ページ名を「ブログアイキャッチ画像」に変更しておきます。
その後、新しく作成したページをクリックし、編集していきます。

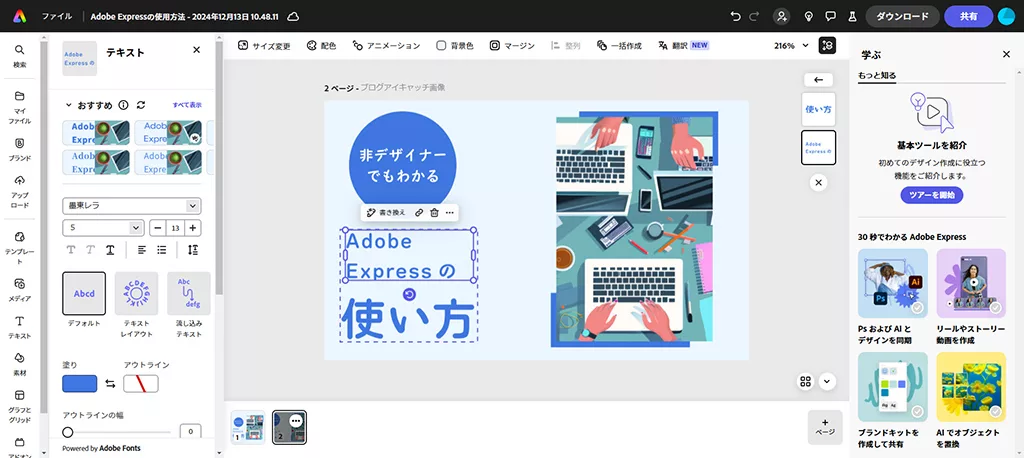
テキストのエリアを広げて、バランスをとります。
正方形のバナーよりも広い横幅でテキストを表示できそうなので、改行位置などを変更していきます。

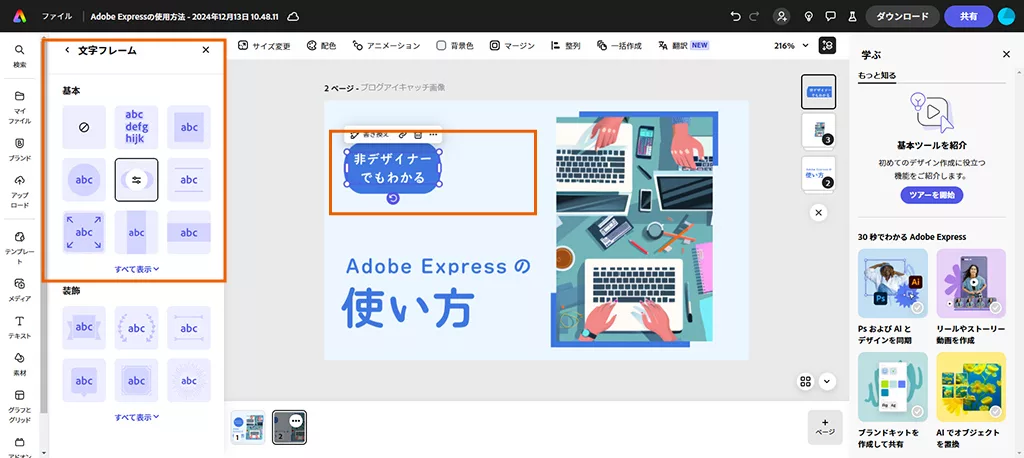
「非デザイナーでもわかる」の正円のフレームのバランスが悪かったので、文字フレームメニューから装飾デザインを変更しました。

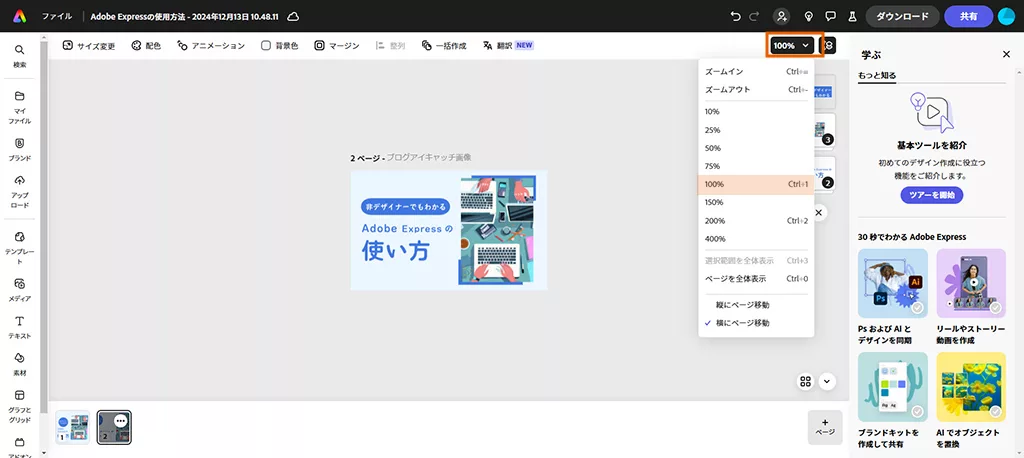
右上にあるメニューから編集画面の表示を100%にし、実際のサイズを表示してみます。
こうすることで、文字が小さすぎて読めなかったり、バランスが悪くなっていないか等の確認ができます。

整列メニューなどを使用して要素を整え、アイキャッチ用の画像が完成しました!

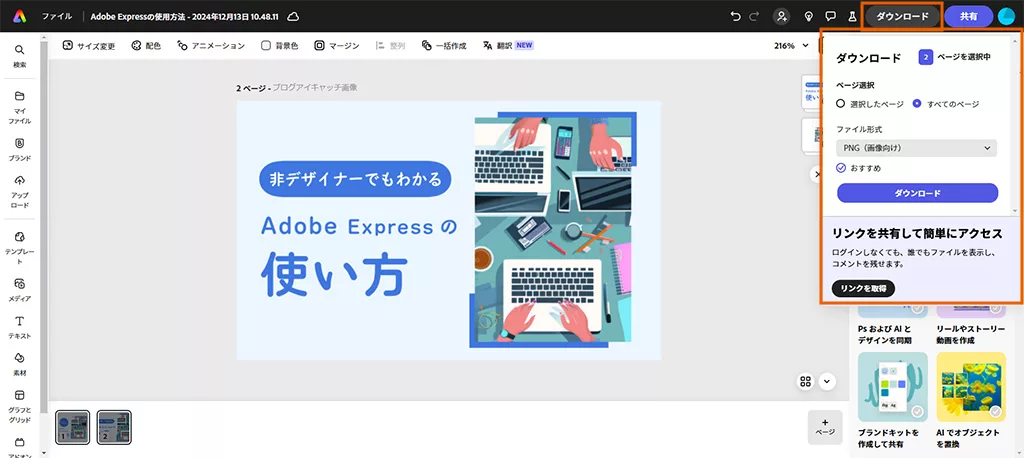
完成した画像をダウンロードします。右上のダウンロードボタンを押すと、メニューが表示されます。
ダウンロードされるファイル形式は以下から選択できます。

ページとファイル形式を選択しダウンロードボタンを押すと、無事にPCにダウンロードされました。

このようなサイズ違いの2つの画像が完成しました。
Adobe Expressの基本的な機能のみで、短時間で作成することが出来ました。
ノンデザイナーの方はもちろん、デザイナーもうまく活用すれば作業時間の短縮が出来そうです。

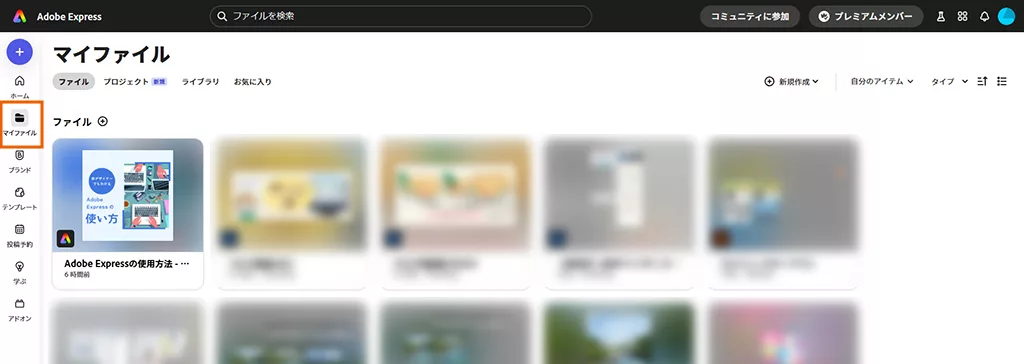
作成したデザインのファイルは、自動的にクラウドストレージに保存されます。左メニューの「マイファイル」からいつでも確認することができます。
ストレージの容量がいっぱいになると新規ファイルの作成が出来なくなるので、こまめに管理する必要があります。

Adobe Expressの基本的な使い方とSNS用の画像の作成方法について解説してみました。いかがでしたでしょうか。
デザイナーの自分が触ってみた感想は以下になります。
無料とは思えない程たくさんの機能が充実しており、もっと深堀りしてみたくなりました!
デザイナーもノンデザイナーの方も、ちょっとした制作に取り入れてみてはいかがでしょうか。
思ったよりも長いブログとなってしまい記事を3分割したため、記事作成後にアイキャッチ画像を修正しました。記事内容と実際に使用している画像に相違がありますがご了承ください…。