WebデザインをPhotoshopで作成して、いざコーダーさんにデータを渡した際に「PSDデータが重いよ!」と指摘されることはありませんか?
ノリノリでデザインを進めるうちに、Photoshopの動作がモッサリと重くなってくることもあるかと思います。
ちょっとした手間でファイルを軽くできるだけではなく、後々の作業効率を上げられますので、その小ネタを紹介します!
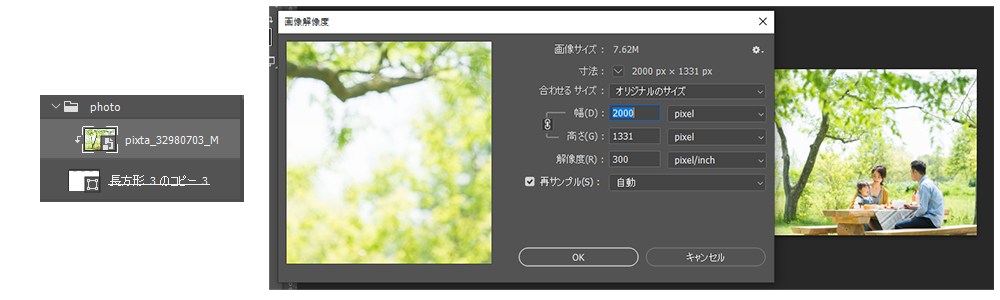
後々サイズ変更することもあるから・・・と思ってスマートオブジェクトでjpgやpngファイルを使用している場合、元ファイルの解像度に注意しましょう。
素材サイトからダウンロードした写真だと、解像度がDTP対応の大きなサイズになっている場合があります。

Webデザインの場合、画像の解像度は72pxで十分です。
幅や高さも、大きいサイズだからキレイに表示されるということはありませんので、サイズ変更があっても柔軟に対応できる適切なサイズに収めましょう。
気にせずに作業していると、30MB近い写真をそのまま使用してしまっていることもあります。
当たり前ですが、調整しておかないとPSDファイルにはその30MB分がそのまま入ってしまいます。
事前にサイズを調整してから使用するか、スマートオブジェクトを開いて解像度を確認してみましょう。
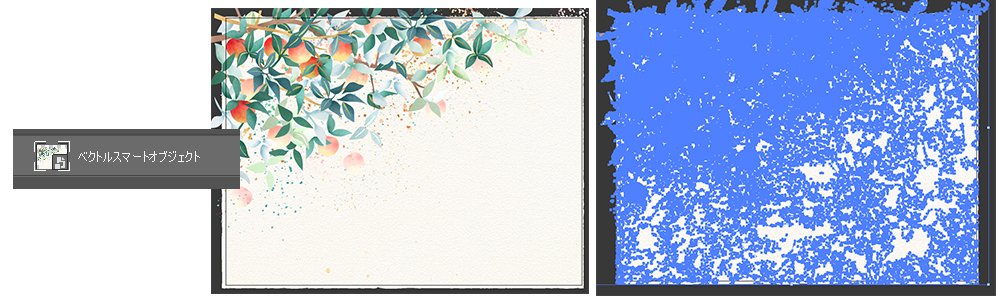
スマートオブジェクトとして貼り付けたベクターデータ(イラストレーターのデータ)の内容を確認してみましょう。
単純なピクトグラムやアイコン等であればさほど影響はないのですが、グラデーションが使用されていたりポイントが多いベクターデータの場合は、動作が重くなります。
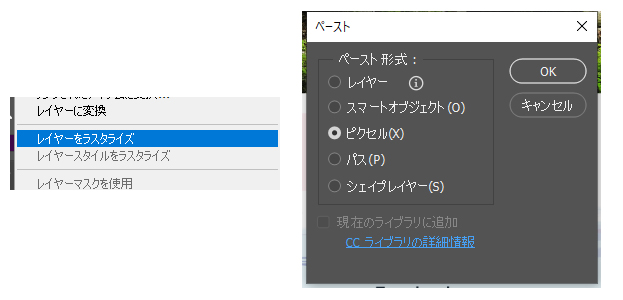
後々変更する可能性がない場合は、スマートオブジェクトではなくピクセルデータとして使用することをオススメします。
少し大きめにピクセルデータとして貼り付けて、その後スマートオブジェクトに変更すればサイズ変更にも対応できますね。



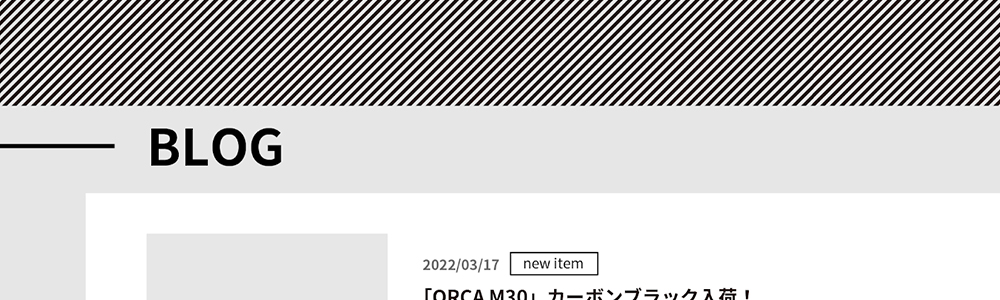
このようなストライプ模様の場合、このエリアだけでしか使用しないから・・・とパスをそのまま配置していませんか?
余分なパスやオブジェクトが多いと、これも動作が重くなってしまう原因となります。
シームレスなパターンは後々コーディングでもそのまま書き出して使用できますから、パターン化してしまいましょう!
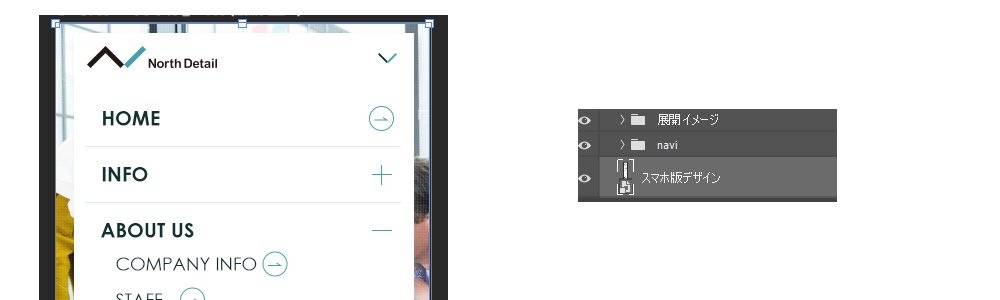
Webデザインの場合、スマートフォン用にハンバーガーメニューの画面イメージ等の展開イメージを作成するケースもあるかと思います。
その場合、アートボードを複製して作成したデータをそのまま貼り付けてしまっていませんか?
同じものを表示させたい場合は、制作したデータではなくデザインを書き出したjpgファイルを使用しちゃいましょう!

このようにスマートオブジェクトを活用していると、データ量が減らせるだけではなく、修正があった場合もスマートオブジェクトを更新するだけなので修正の管理がとても楽になります。
意外と気づかない人は多いのかもしれません・・
軽量化しているjpgファイルでも、イラストレーターにリンク配置させると読み込みが遅くなります。
epsファイルも同様で、epsファイルをいくら圧縮していても動作が重くなってきます。
この場合、jpgやepsファイルはpsdデータに変更して配置すると読み込みがとてもスムーズになります。
細かいことですが、小さな積み重ねで自分の作業効率も上がりますし、後々自分以外の人が作業する場合の効率も上がります。
自分一人でコーディングまで作業するならともかく、分業している場合はエチケットのような感覚でデータを整理する習慣を付けると良いかもしれません。