
UIのデザインツールとして注目を浴びるFigma。
アプリやシステム画面のデザインツールとしては便利だけれども、FigmaでWebデザインはできるのか?
illustratorで10年、photoshopで5年、どっぷりとWebデザインに携わってきましたが、デザイナー目線で実際にFigmaを使用してみた体感をご紹介しようと思います。
デザイナーはillustrator・photoshopを使用できても、コーディングを行う方が必ずしも使用できるとは限りません(アカウント・ナレッジの有無)。
その点、Figmaは無料で使用できる機能が多いので、アカウントを作成するだけで大丈夫。
Adobeのソフトに比べて操作性も直感的ですし、心理的な敷居が低く簡単に導入できます。
ページの構成がわかるので、お客さんの確認がとてもやりやすくなりますね。
illustrator・photoshopでデザインすると、jpg等で書き出してHTMLに貼り付けて、URLを発行してBASIC認証かけて・・・・と作業しちゃいますが、このプロトモードなら一瞬でその作業が終わります。
これはXDにもあった機能で、デザイナーが渡したJPGをXDに貼り付けて・・等もやりましたね。
ただXDは10000px等の長いjpgを勝手に圧縮しちゃう(とても荒くなる)機能とかもあったので、なかなか厄介でした。
Figmaなら一発です。
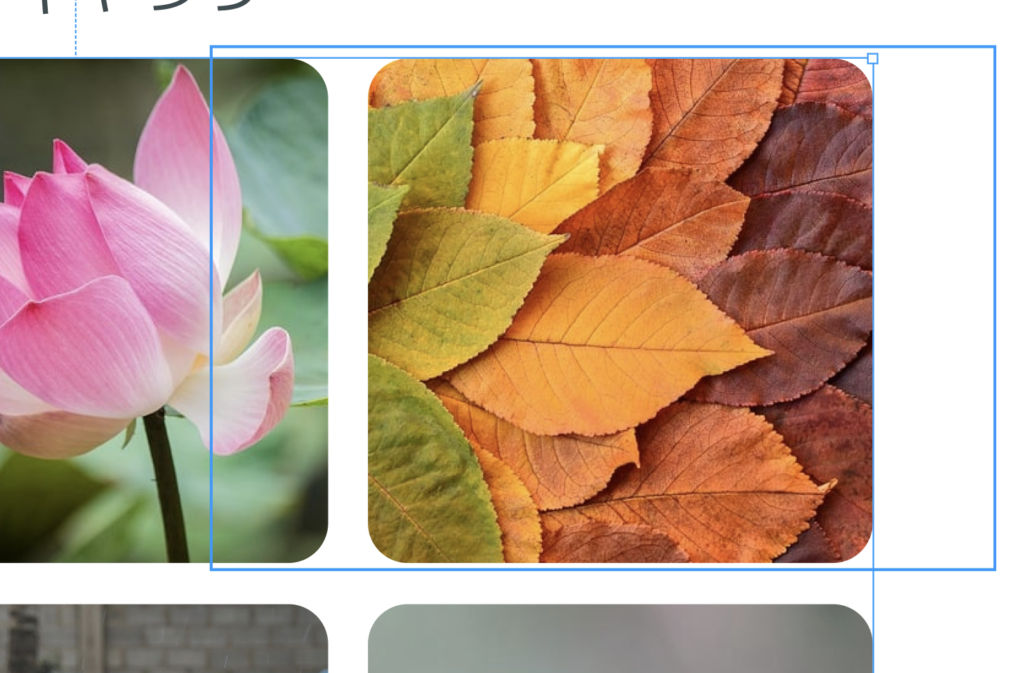
illustrator・photoshopだと、オブジェクトでマスクしたあとも隠れている部分が選択できてしまうのですが、Figmaだとマスクしたエリアでスパっと切り抜いてくれます!
(マスク後のオブジェクトをダブルクリックで選択できます)

なので、ドラッグしていると余計に写真のみを選択していて意図せずズレちゃった・・ということがありません。

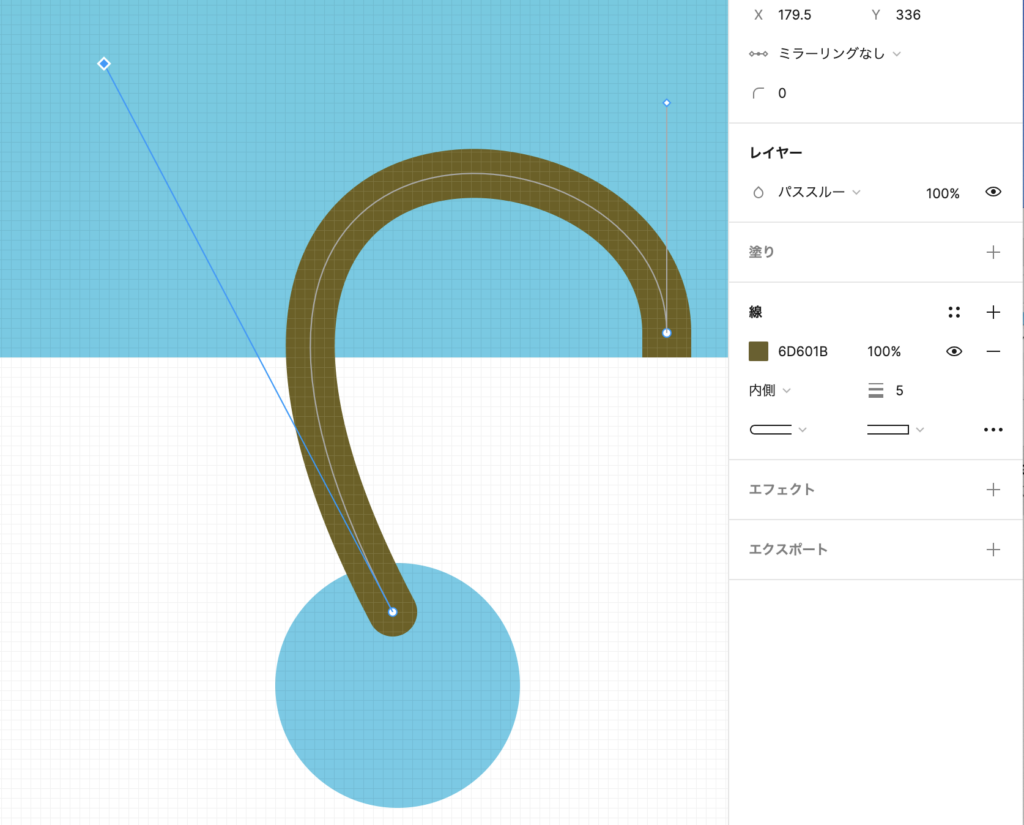
細かいベクター作業を行うとき、スタイルを選べるととても便利です。
今回は「リングノート」風のデザインをしたかったので、穴に通る部分は円、紙に隠れる部分は直角となります。
illustrator・photoshopだとマスクで隠さなければならない部分でしたが、Figmaだとシンプルなスタイルで済ますことができました。
直角、円以外にも、矢印等のスタイルも選択可能です。

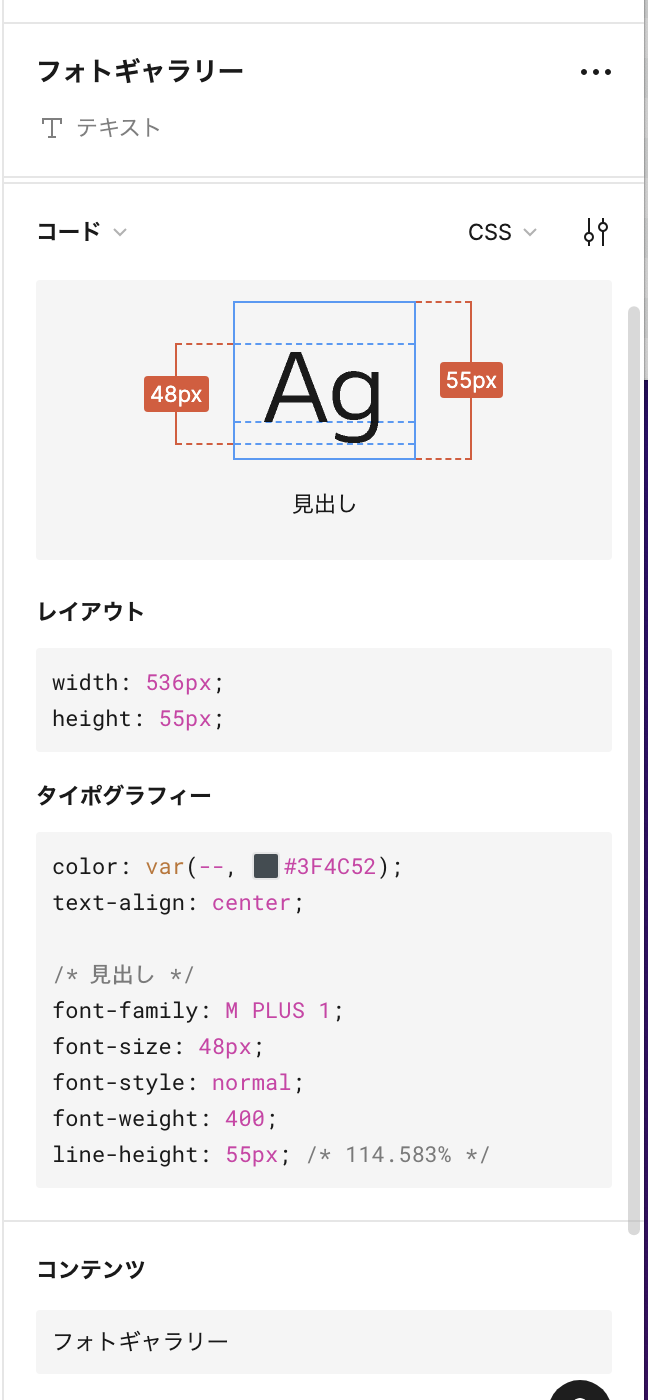
CSS書き出してくれるじゃん!余白や色味等をコードで出してくれるととても便利ですね。
ただし無料版で開発モードが使えるのは2023年までとなります。
Adobe製品だと、「Ctrl + 1」で実寸(100%)表示となりますが、Figmaだと「Ctrl + 0」となります。
Chromeブラウザでは「先頭タブを選択」するショートカットになるようなので、クセで押してしまい何度も先頭タブが表示されて困りました。
Figmaの画面をタブの先頭にしておくと、間違えても何も起こりませんので今はそう対処しています。

縦書きは日本語独自の表現になるので、当たり前と言ってしまえば当たり前ですが・・・
デザインの表現として、縦書きにしたいこともやはりあります。
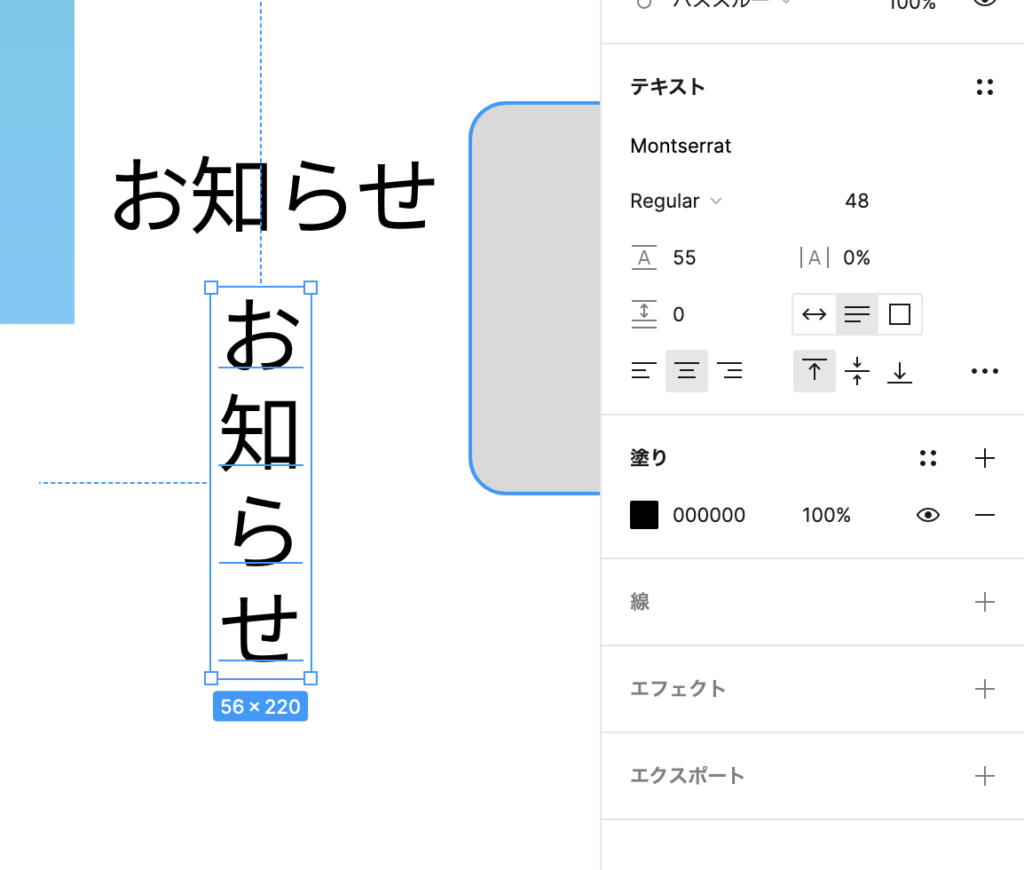
Figmaではテキストのバウンディングボックスを縮めて擬似的に縦書きにすることはできますが、見出しのような簡単なものに限られます。
そもそもHTMLやCSSの構造的に、縦書きはできないこともないですが、句読点や英数字ミックスの文章となるとかなりのチカラワザが発動されますので、デザイン的な表現としてはやはり見出しに留めた方が良さそうです。
必ずしもFigmaで効率的に作業できるわけでもなく、写真・フォントに繊細な加工が必要なシチュエーションや、ロゴ・バナー作成は、無理してFigmaで再現するよりillustrator・photoshopで作成した方が効率的です。
ちなみに、illustrator・photoshopで作成した場合は一度書き出してFigmaの方に貼り付けます。
書き出したものはそのままコーディングの段階でも使えますし、そこまで手間ではないはずです。
色々なツールを使い分けられるということは、デザイナーとしても強みとなります。