デザインの仕事をしていると、いずれ当たる画像の「大量生産」案件。
手動でやると時間もかかるし眠くなるし、人力であれば必ずミスも発生します。
一個コピペをズレると全部作り直し・・・なんてことも、古参のデザイナーならば経験しているのではないでしょうか。
条件はありますが、テンプレート化できるものであればPhotoshopの変数とデータセットを利用して一括生成できますので、その機能とやり方をご紹介します!

この機能では、CSVやテキストファイルで設定したデータを読み込み、それを元に一括で画像を生成していきます。
写真などの画像、テキストデータも入れられますし、表示する/しないを切り替えることもできます。
まずはPhotoshopでテンプレートとなるデザインを作成します。
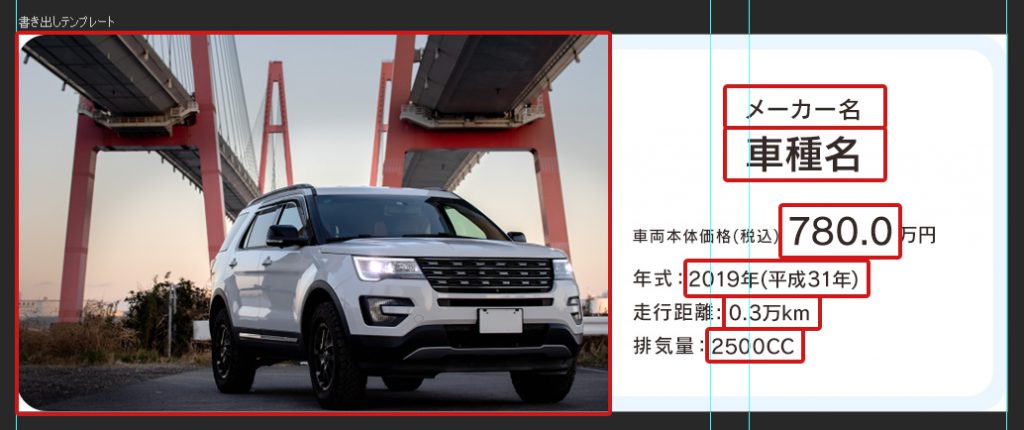
今回は中古車の紹介バナーを想定してサンプル画像を作成していきます。
赤枠の部分をCSVで読み込んだデータに差し替えを行いたいと思います。

エクセルでもGoogleスプレットシートでもCSV形式であれば大丈夫です。
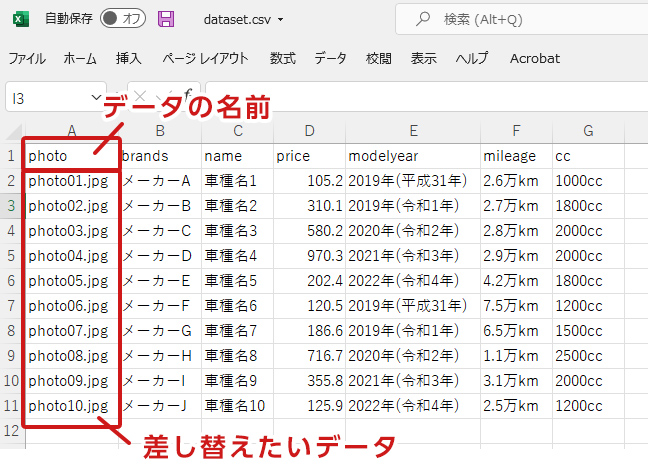
サンプルでは下記のようなデータを作成しました。

「データの名前」は後ほどPhotoshop側に「データセット名」として設定していく名前となります。
※使用しないデータ(列)がある場合はPhotoshopに取り込む際にエラーが出ますので、必要最低限のデータで作成していきます。
※CSVが開かれているとPhotoshopへの取り込み時にエラーが出ますので、作成が終わったらファイルを閉じておきます。
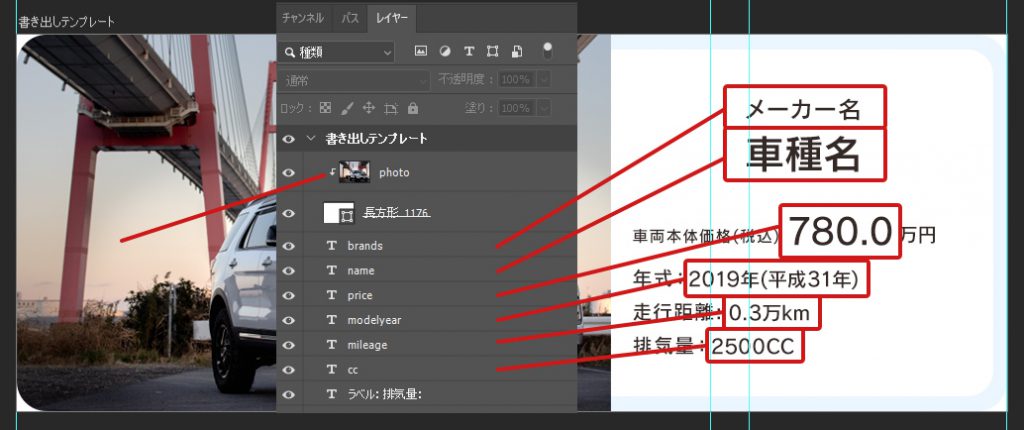
Photoshopで変数を設定していくのですが、事前にレイヤー名と「データの名前」を同じものにしておくと設定段階で混乱せずに済みます。

※ 画像をスマートオブジェクトにしている場合は正しく置き換えられませんので、スマートオブジェクトになっている場合はラスタライズ等を行ってレイヤーの状態にしておきましょう。
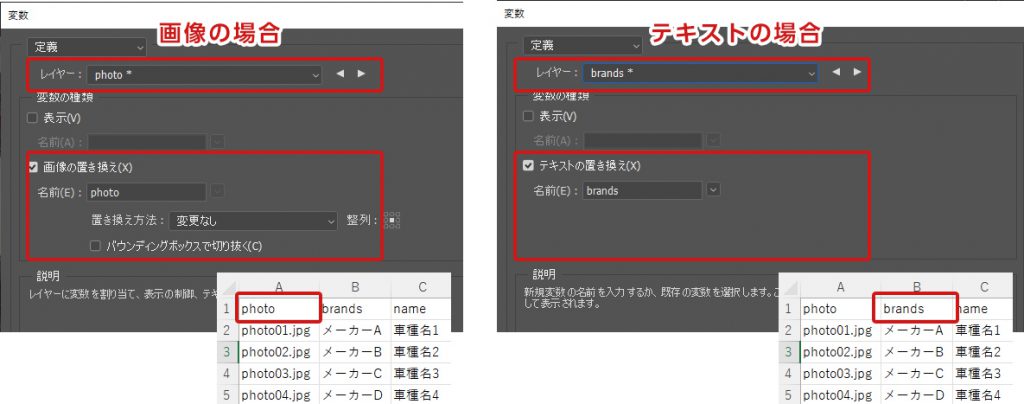
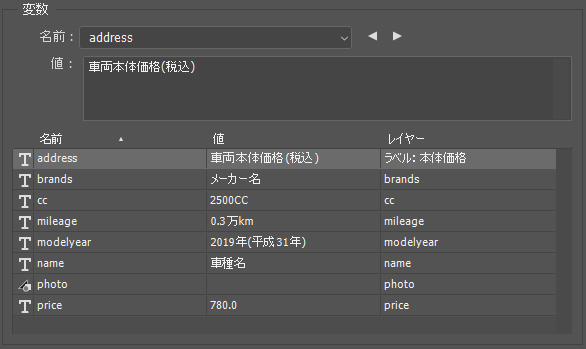
メニューバーの「イメージ」→「変数」→「定義」を選択すると、変数の定義ダイアログボックスが表示されます。
「レイヤー」のプルダウンには、PSDデータ内のレイヤーが表示されます。
この中からCSVデータに紐づけたいレイヤーを選択し、下部の「置き換え」欄でCSVデータのどのレコードと紐づけるのかを入力していきます。

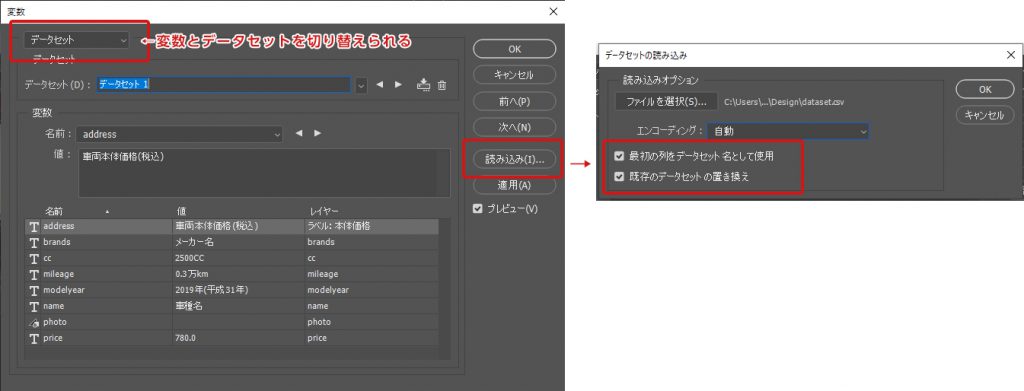
変数ダイアログボックス左上のプルダウンで「定義」と「データセット」を選択できますので、データセットを選択します。
右側の「読み込み」ボタンを押し、データセットの読み込みダイアログボックスで作成したCSVファイルを読み込みます。
・最初の列をデータセット名として使用
・既存のデータセットの置き換え
のチェックは両方とも付けた状態にします。


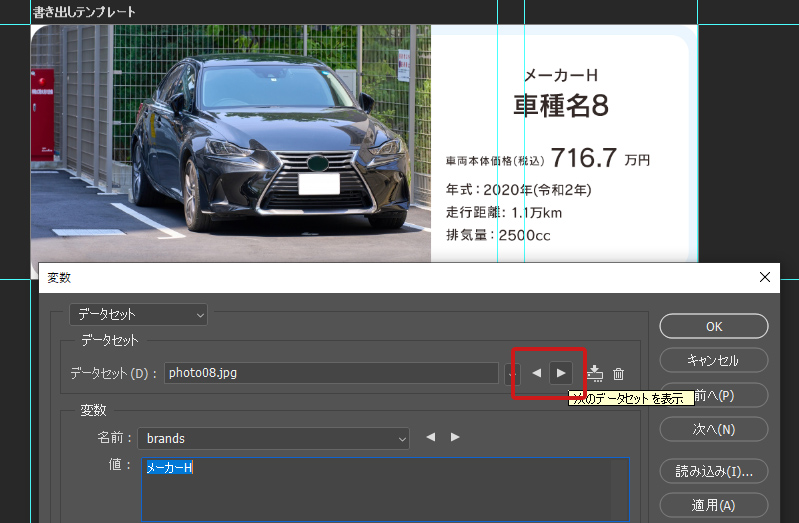
データセットの左右矢印で、データの切り替えが出来ます。
想定した通りに読み込まれているか、書き出す前に確認してみましょう。
問題がなければ「OK」ボタンを押し、ダイアログボックスを閉じます。

※「読み込み」でCSVデータを読み込んだ段階でのデータが作成されます。
CSVを修正した場合、再度「読み込み」からCSVデータを選択し、「適用」ボタンを押します。
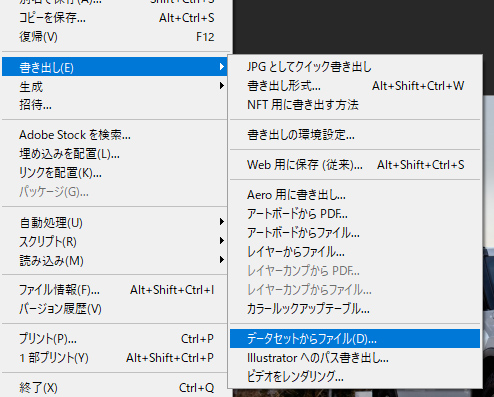
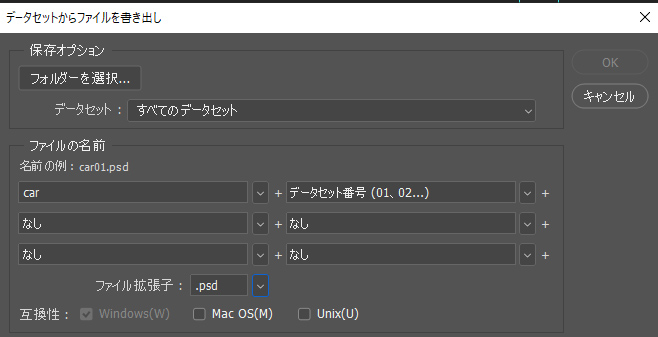
メニューバー「ファイル」→「書き出し」→「データセットからファイル」を選択します。
※データセットが設定されていない場合には選択できません

データセットからファイルを書き出しダイアログボックスが表示されますので、書き出し先となるフォルダとファイル名を設定し、OKボタンを押すだけです!

設定した分のPSDデータが生成されました!
ここで直でjpgとかpngに書き出してくれれば良いのになと思うのですが、22年7月時点ではpsdデータへの書き出しのみとなりますので、これらのファイルをjpgやpngに書き出していきます。

Photoshopのバッチ処理でも出来るのですが、Adobe Bridgeがとても軽くて便利なので紹介したいと思います。
Adobeで作成したファイルをはじめ、写真や画像データ等を一元管理できるファイル管理のアプリケーションです。
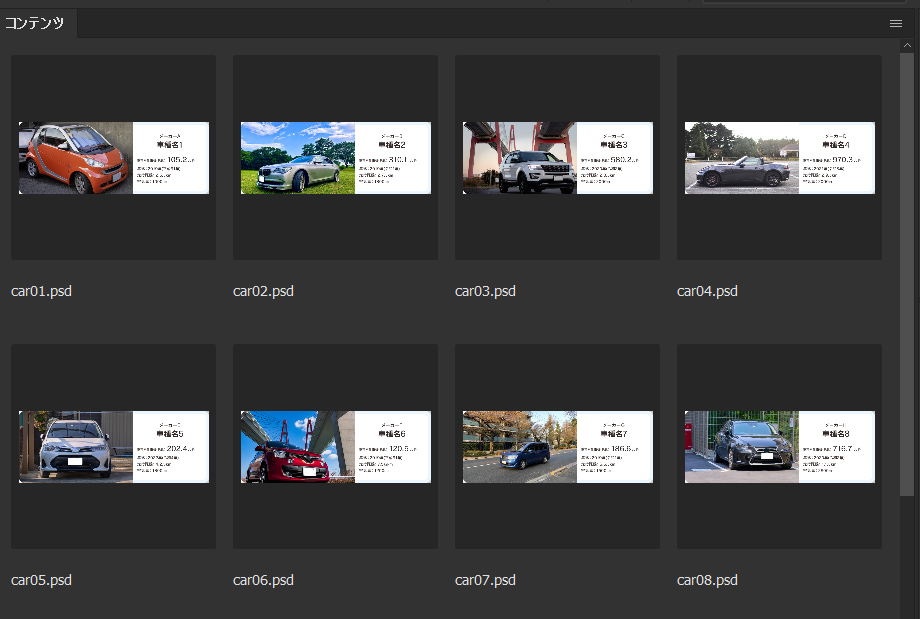
Windowsのエクスプローラー、MacならFinderの感覚で使用でき、イラレやフォトショのサムネイルが表示されるとても便利なソフトです。
カメラ好きの方であればコンタクトシートの生成やRAWファイルもサポートされていますし、Adobe製品を利用される方ならば無料で利用できます。

Adobe Bridgeを使用して、一括処理でPSDをPNGに変換します。
Photoshopで書き出したPSDが入っているフォルダを開き、Ctrl+Aで全て選択します。
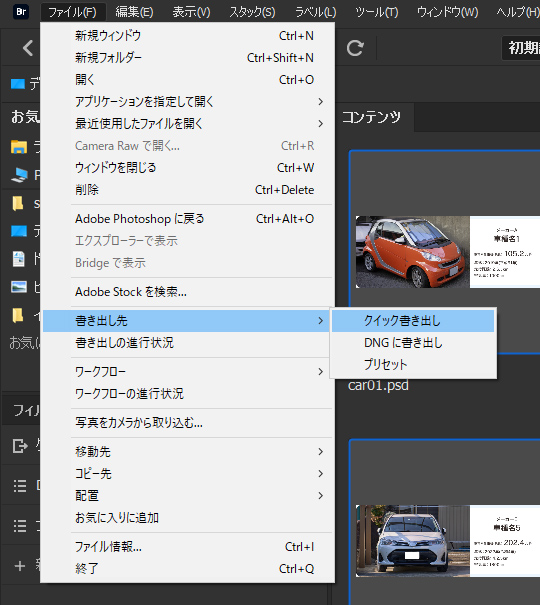
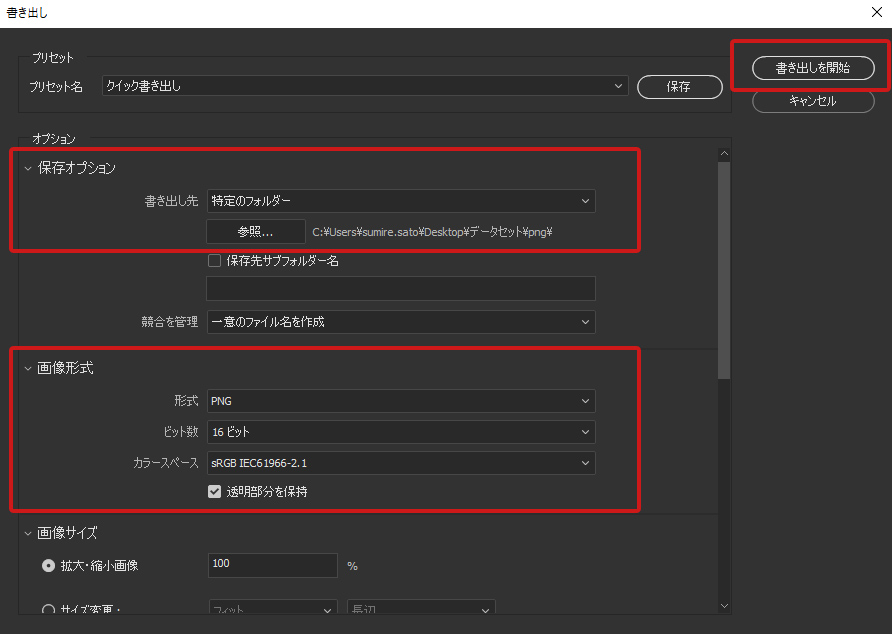
そのままメニューバー「ファイル」→「クイック書き出し」を選択します。


保存オプションで書き出し先のフォルダを指定し、画像形式で透過のpngを選択します。
あとは「書き出しを開始」ボタンを押すだけなので、とても簡単です。
キャプチャでは隠れていますが、サイズ等も変更することができます。

透過pngのファイルですべて書き出すことが出来ました。
こちらで完了です!
・写真のサイズ等はある程度統一しておいた方がキレイにハマります。
・挿入するデータも文字数等がある程度整っていた方がキレイにハマります。

例えば今回は値段の数字を目立たせたいと思って「万円」を小さくしましたが、このデザインだと金額の桁が増減する場合に対応できません。
さまざまな桁数に対応する場合は、「万円」まで変数に含めてしまった方が良いでしょう。
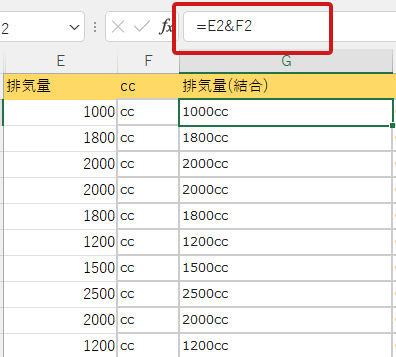
イチからCSV形式のファイルを作ろうとしないで、事前にエクセルでデータを整えてからCSVに書き出しをすると、とても効率が良くなります。
エクセルの計算式を上手く使用して、データの管理シートから読み込み用のCSVを出力すると効率的です。

5枚や10枚であれば手動でもいいかと思いますが、50枚100枚となるケースであればデータセットによる書き出しがとても便利です。
自動化されていて便利とはいえ、目視による全体チェックも忘れないでくださいね。