今回は、最近読んだデザイン書から得たアドバイスを意識しながら、Webデザインを実践してみた工程をご紹介します。
通常、Webデザインの作業は、Webページのレイアウトを決めるため「ワイヤーフレーム」という設計図を作成し、「デザインカンプ」で色やイメージといった完成イメージを明確にしたのち、HTMLやCSSによるコーディング作業に入っていきます。
デザインカンプは、実際にサイトに表示される完成形の見た目を作り込んでいきます。
色味や文字のサイズ、写真やイラストの配置など視覚的な部分でどう情報をわかりやすく見せていくのか、重要な部分です。
今回は主に「デザインカンプ」を作成していく作業についての説明になります。
今回は、地域のカレー屋さんを食べ歩き、その情報をまとめたサイトを作りたいと思っています。(ここからは「カレーサイト」と呼んでいきます)
どのようなデザインを作っていくのか、最近得た知識の中から、3つのアドバイスを参考にしながらカレーサイトのデザインカンプを作っていきたいと思います。

まず、いきなりデザインを作り始めるのではなく、全体のイメージを頭に浮かべて、「これは違う」と思うものを書き出していきます。
「こうしたい」と考えるよりも、「こうはしたくない」と考えるほうが、簡単にできます。
カレーサイトについて、「これは違うな」と思うイメージについて書き出してみます。
▼「これは違う」と思うカレーサイトのイメージ
このような印象は「間違いなく違う」と考えられました。
それとは逆、もしくは別のイメージが、目指したいイメージとして考えやすくなります。
▼目指したいカレーサイトのイメージ
「これは違う」と考えたところから派生して、目指したいカレーサイトのイメージを導くことが出来ました。
この「イメージの言語化」が出来るようになると、デザインの説明をする時などにもとても役に立ちます。
トーン・アンド・マナーとは、元は広告・出版業界の用語で、デザインやスタイル、文言などに一貫性をもたせるルールのことです。
デザインを作るうえでこの「雰囲気」や「空気感」を初期段階で取り入れておくと、自ずとデザインの速度も上がっていきます。
▼webデザインを構成する要素(例)
これらの要素をカレーサイトに当てはめてみると…
カラー … カレーなので黄色メイン、ブラウンもアクセントで入れたい
モチーフ … カレーに関係のあるものを入れるが、可愛いワンポイントも入れたい
フォント … 遊び心のあるデザインフォントも視野に入れる
テクスチャー … ごちゃごちゃしないよう控えめで良い
バランス … 写真を大きめに配置、写真を目立たせたいので過度な装飾は控える
フォルム … 単調になりすぎないように角丸などの遊びも入れてページ全体に変化を出す

このように、おおまかなルールを決めておくことで、ぐっとデザインがしやすくなります。
全ての要素を細かく決めてしまうと、逆にデザインに制限が出てしまうことがあるので、なるべく大きな枠組みで決めておくとやりやすいです。
デザインの制作過程の中では、なるべく複数の案を用意して、「違う」と思うものを切り捨てて、より自分のイメージに近いものを選択することが大切です。
何度も二者択一の判断を行っていくことで、しっかりとした軸を持ち、一貫性のある自分らしいデザインになっていきます。
たとえば…
画像の位置は連動する文章の上にするか?下にするか?
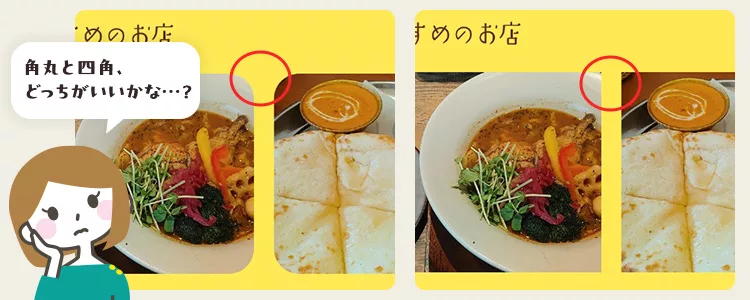
画像のあしらいは角丸にするか?長方形にするか?
カラーはベージュにするか?ブラウンにするか?
フォントは読みやすいゴシックにするか?それとも太字のものにするか?

最初に思いついたものを決め打ちで入れてしまうのではなく、二つの案を並べることによって、違いが明確になります。更に、残った方の案に更に別の案を並べて二者択一をしていく…という連続の作業を行うことで、より自分の目指すイメージのデザインに近づけていくことが出来ました。
この作業の繰り返しで、細部までこだわった作業が出来ると、デザインの完成度がぐっと上がると思います。
上の3つのフレーズ以外にも工程はありますが、ひととおりのデザインが完了しました。
最初にイメージを固めて言語化したり、トーン・アンド・マナーを定義したおかげでテーマがブレずに、最初にイメージした通りのカレーサイトのデザインができたと思います。
まだ細かい部分は途中になりますが、完成したら今後ご紹介できればと思います。

今回は、とある本で読んだことを生かしてデザイン実践をしてみました。
私はデザイナー歴はそれなりにありますが、しっかりと教わった経験がなく、「なんとなく」「雰囲気」で成果物を作ってきた期間も長くありました。
さまざまなデザイン書を読むことによって、自分のやっていたことにきちんと名前がついていることを知りました。そのロジックを改めて理解すると、効率的にデザインに取り組めるようになった経緯があります。
デザイン書や技術ブログなど、世の中にはたくさんの役に立つ情報がありますので、読んでみて、是非自分に合ったものを取り入れてみてください。