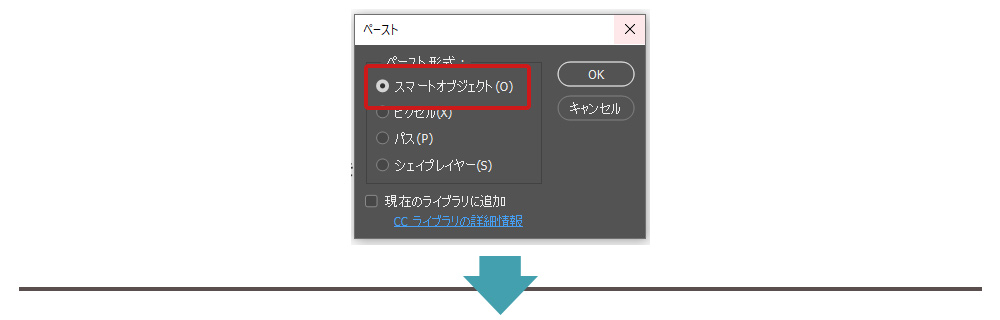
2020年6月現在、Photoshopにスマートオブジェクトとして貼り付けたベクターファイルをそのままSVGに書き出すことはできません。
ベクター生きてるのに何で!?って思うのですが、そういう仕様なんですね・・・
Illustratorからは一瞬で書き出せますが、Photoshopでデザインデータを作成しているとなかなかうまくいきません。


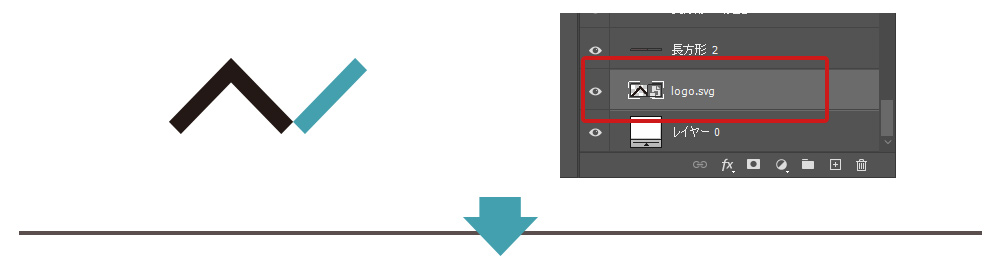
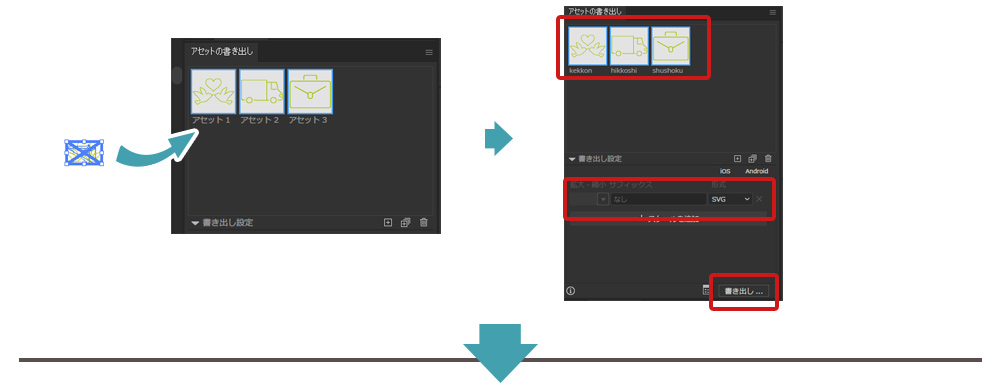
レイヤー名をファイル名.svgにして画像アセットとして 書き出しをすると、SVGファイルが書き出されます


これ、結構詰まってる方多いと思います・・・
スマートオブジェクトを開いてIllustratorでSVGに書き出せば良いのでは?と思われますが、その対象が大量だったらとてつもない作業になります。

単純なアイコン等で、色を気にしない場合はこちらの方法がおススメです。
ただ、デザイナー側で既にスマートオブジェクトとしてペーストしていた場合は使用できません。分業している場合はデザイナーとコーダーで事前にすり合わせしましょう。
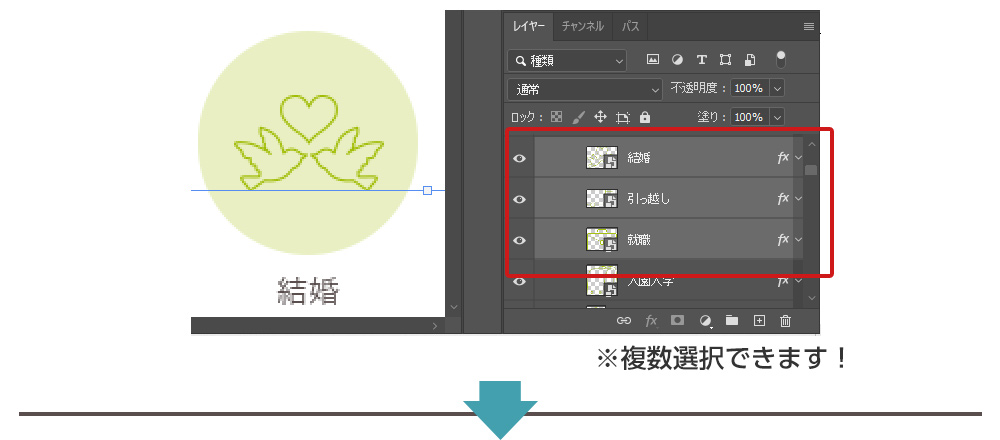
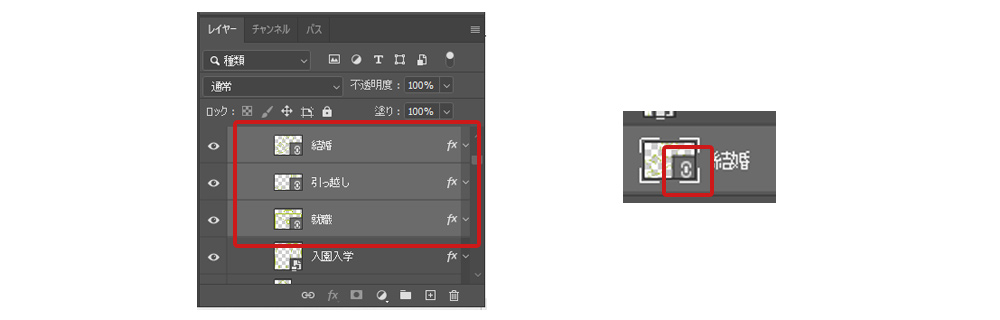
スマートオブジェクトとしてペーストされたベクターデータを、チカラワザでSVGファイルに変換します。
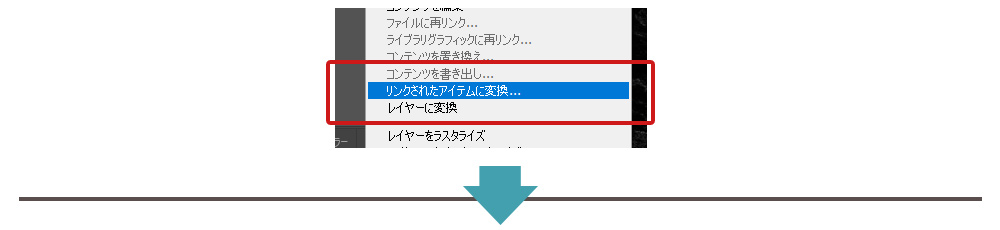
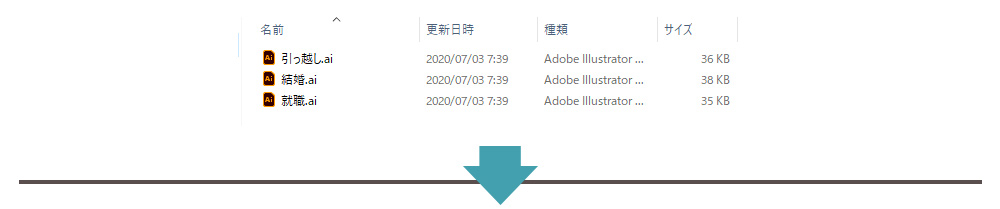
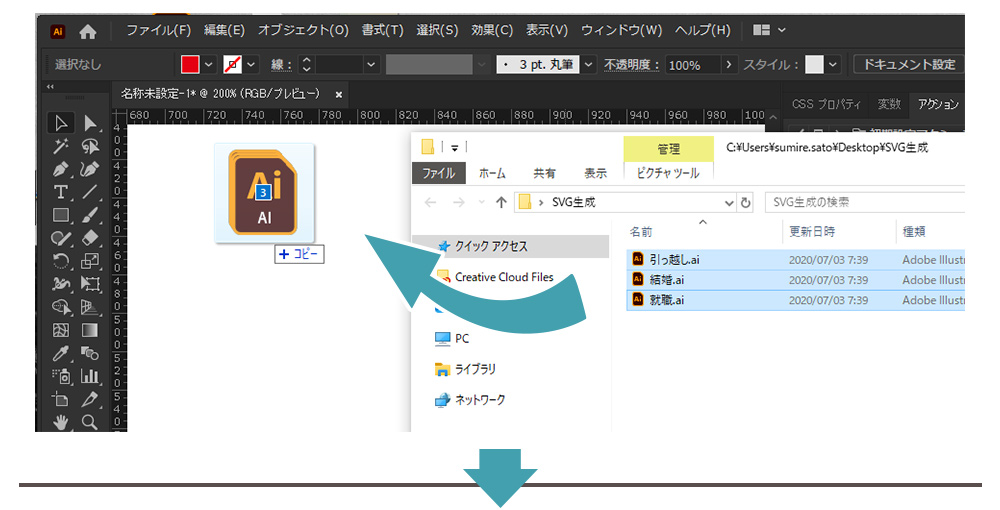
流れとしては「リンクされたアイテムに変換」でaiデータを書き出す→そのaiデータをIllustratorからSVGファイルに変換する、といった感じです。


※SVGファイルをそのままスマートオブジェクトとして使用していた場合は、SVGファイルとして再書き出し出来ます

※ドラッグ&ドロップが簡単ですが、メニューから「ファイル」→「配置」でも同じ作業ができます




そのままでもいいのですが、書き出したaiファイルを移動させたりリネームさせたりするとPhotoshop側から参照できなくなります。管理コストも増えるので「元に戻す」でスマートオブジェクトに戻しておくことをおススメします。
何故aiからSVGの変換にIllustratorを使用したかというと、無料で大量に一括変換可能なサービスを見つけられなったからです。
3ファイル以上は有料プランとなりますが、探した中でもおススメできるのはconvertioです。
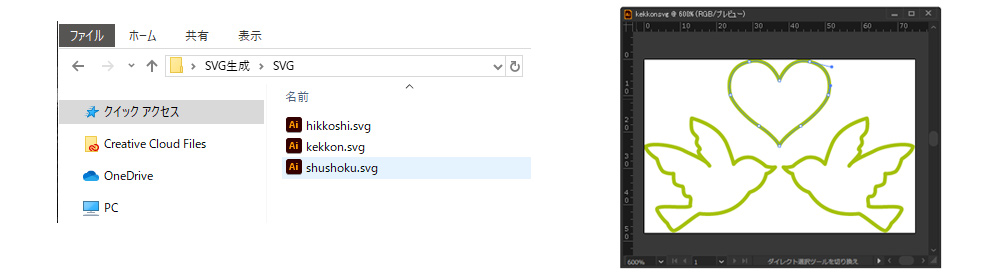
※ コンバータを使用する場合は、必ず生成後のSVGファイルを開いてベクターデータが保持されていることを確認してください。convertioは大丈夫ですが、ベクターデータが喪失するコンバータもあります。
かなりチカラワザ感がありますが、この方法でPhotoshopのスマートオブジェクトをSVGに変換できます。
※そもそもベクターデータがないものは書き出せません。事前にトレースしましょう。
いろいろ調べて紆余曲折し、この方法に行きつきました。
1デザインにつき1~2個の書き出しだったらIllustratorを起動してそのままSVGとして保存しなおす、という方法でも構いません。
ただ、アイコンのように2~30個あると途方もない作業になります。
可能な限りラクをしましょう。
PhotoshopもIllustratorも、アップデートを重ねてだいぶ融通が効くようになってきましたが、SVGの取り扱いは今後のアップデートに期待したいです。

