
デザインするとき、こういうオブジェクト間の余白を作成するときに電卓を使って計算していませんか?
デザインツールはPhotoshopから始めた、という方は結構知らない方が多いのかもしれません。
エクセルで計算式を入れて計っていたという方もいました。
オブジェクトと、オブジェクト間の余白を整数に保てる数字を探る方法をご紹介します。
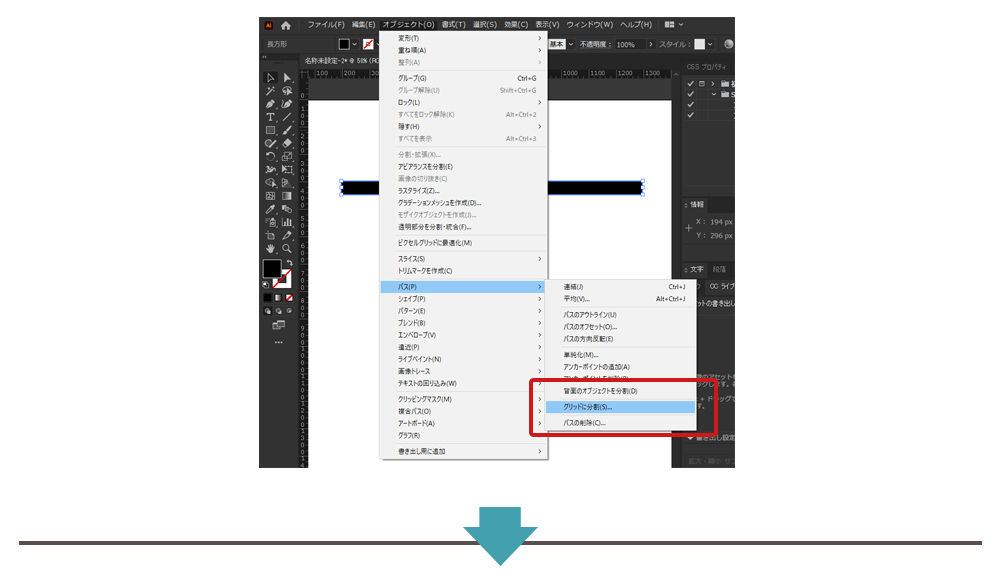
DTPをやっていた方は表組でお馴染みのアレがおススメです。
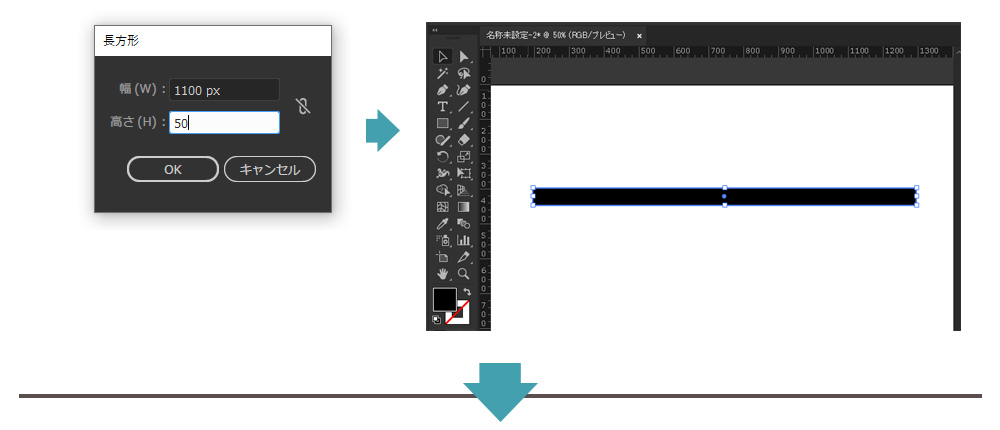
流れは、Illustratorの長方形ツールで全長のサイズのオブジェクトを作る→整数になる値を探す、といった感じです。
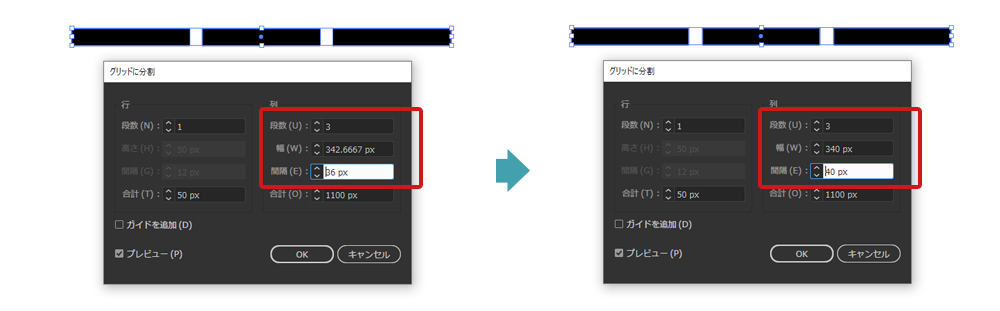
プレビューでどれくらいの余白になるのかも視覚的に確認できるので便利ですよ。



1100pxの中に3個のブロックを作成したい場合、幅340pxで余白は40pxでした。
常にキレイな数値になってくれればいいのですが、いろいろな制限で複雑になる場合もありますよね。
794pxの中に6個のブロックを入れたい時・・・等、アタマではパッと計算できない時におススメです。
Webデザインにおける「デザイン」は完成品ではなく画面設計です。
端数や小数点以下のピクセルのズレは、コーディング作業をするエンジニアが迷ってしまう原因になります。
デザイナーはコーディングをしてブラウザに適用した時のことを念頭にいれて作成(設計)しなければなりません。
など、一枚のデザイン画面を設計する際に考慮すべきことはとても多いです。
など
どんなに深く考えてデザインを作成していても、コーディングする際に何かしらの疑問点や質問がデザイナーに寄せられるものです。
ポスターやパンフレットなどのDTPの世界ではデザイナーが作品を完成させますが、Web制作の世界ではデザインは制作工程の一部分に過ぎません。
全体の制作をスムーズに行うため、デザイン設計におけるピクセル数値の整理はプロとして心がけておくべきことですね。

