Photoshopの背景、カンバスカラーを「白」のまま使い続けていませんか?
デザインを作成しているとアートボードのサイズを拡大縮小するのは日常茶飯事といっても過言ではないくらい頻繁にある作業ですが、初期の「白」のまま使い続けていると毎回この「白」を伸ばさないといけません。知らない人は地味なイライラを積み重ねているはず・・・この煩さしさは2クリックで忘れられます!
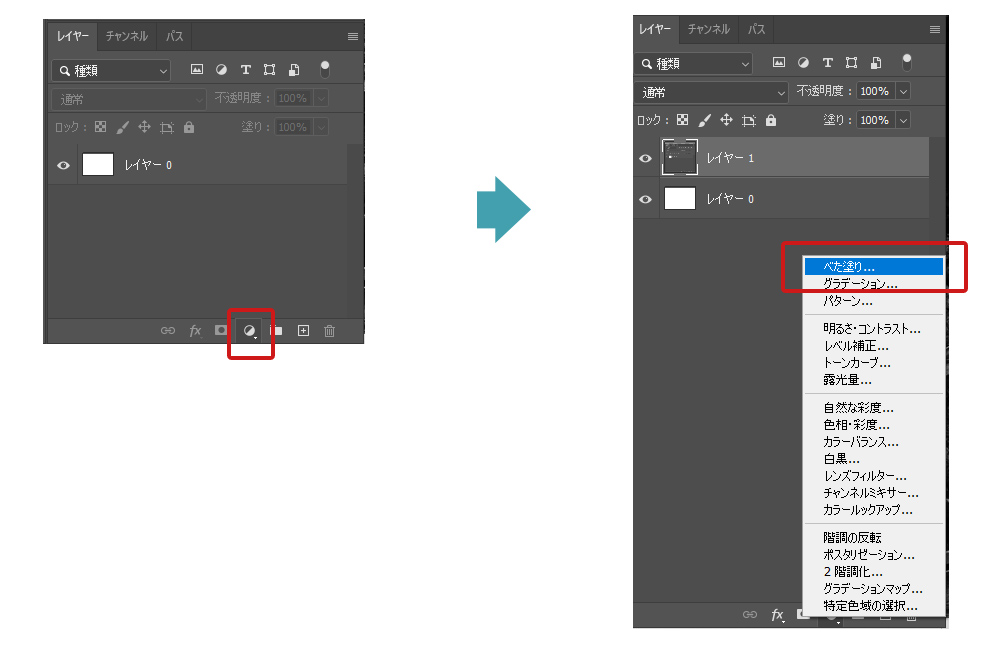
メニュー「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」でも同じ作業ができます。


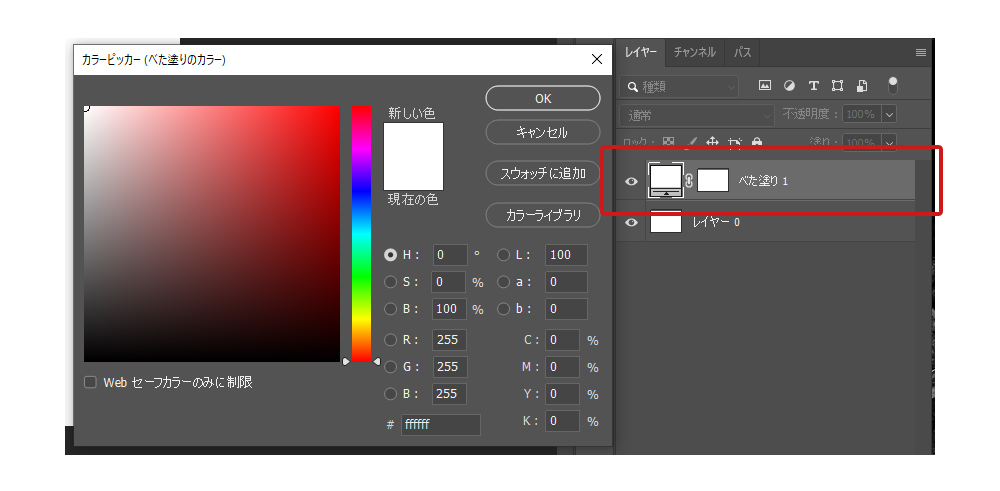
このべた塗りレイヤーは背景色となるので、レイヤーにロックはかけましょう。
べた塗りレイヤーの状態だと、ロックしていてもアートボードサイズを拡大縮小しても無限に伸びてくれます!
このべた塗りレイヤーにはパターンオーバーレイも設定できます。
Photoshopの小ネタでした。地味な作業ですが、後々の作業がすごくラクになります。
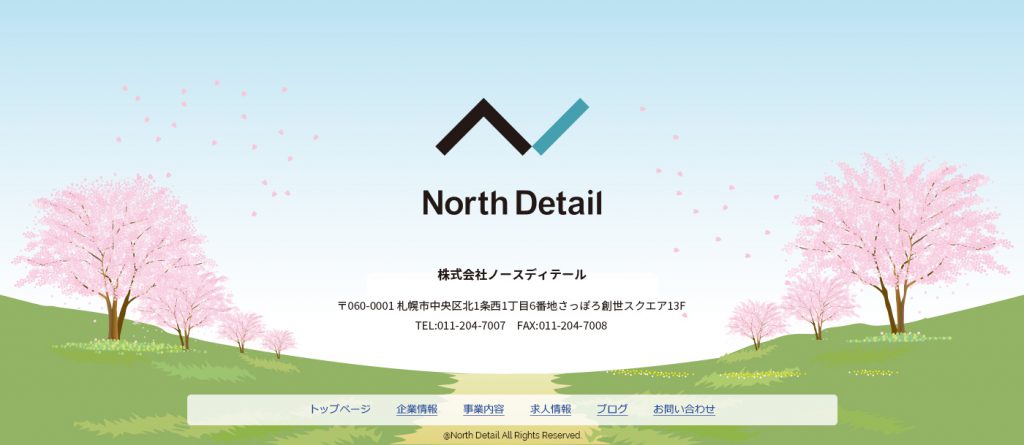
例えば、フッターにイラストを配置したとします。

デザインがFIXしてコーダーさんにデザインファイルをお渡しするとき、このまま渡していませんか?
デザイン確認用のjpgファイルでは左右が切れた状態でとてもキリの良い状態になりますが、このままコーディングをすると中央揃えでイラストがブツっと切れた状態になってしまいます。

Photoshopの画面です。
横幅1400pxでデザインを作成しましたが、ブラウザを1400px以上に伸ばした場合のデザインはどうなるか、このままではコーダーさんにはわからないですよね。
単色や単調なパターンであれば、ブラウザを伸ばした場合も不自然ではないようにコーダーさんが調整してくれます。
ただこの例のような不規則なイラストであった場合、ブラウザが1400px以上になった場合の背景デザインもデザイナー側で用意する必要があります。
どれくらいの横幅まで必要なのかはそのサイトの設計によって変わると思いますが、概ね2500~3000pxくらいあれば大丈夫でしょう。
画面幅の大きいディスプレイもありますが、すべての人が最大幅でブラウザを使用しているとも限りませんし、もし横幅5000pxまで作ったとしてもファイルサイズが大きくなってしまうのでおススメはできません。

左右を足して幅2500pxにしてみました。
更に言うと、ブラウザを2500px以上に広げた時のために、草の部分と空の部分のパターンも作っておくとイラストがブツっと切れて左右が白くなることはありません。

このようなパターンです。
この例だと丘の部分の区切りが少し不自然になりますが、白く途切れてしまうよりは自然だと思います。
DTPでは裁ち落とし以上はデザインする必要はありませんが、Webでは様々な閲覧環境がありますので、全てとは言わずとも最低限は考慮する必要があります。
コーダーさんに迷わせないため、自分がコーディングするとしたらどのように構成するかな?等を考えながらデザインするといいですね。
それは自分への手戻りを減らすためにもなります。