誘導や説明方法には、絵文字等のピクトグラムと文字を併用することでより分かりやすくなります。視覚だけではなく、知覚障害のある人にも判別しやすくなります。

同じモノトーンでもどちらの方が分かりやすいか一目瞭然だと思います。
加齢とともに筋力が落ちて動作が散漫になり、不安定になってきます。
パソコンインストラクターの仕事をしていたのですが、マウスカーソルを持っていきクリックしたはいいけれど、目的の場所からズレて違うボタンを押しているという現場を幾度も目にしました。
スマホでも、指で押しているのに小さすぎて押せていない、違うボタンを押している・・・高齢者でなくても経験があるのではないでしょうか?

ボタンやテキストリンク等、クリックの動作が伴うものには適度な余白を用いることが有効です。
離れれば良いというわけではなく、距離が長いとマウスカーソルや視線の移動を伴いますので、あくまでも「適切な余白」が必要です。
決まったルール等はないので、トライ&エラーで鍛えましょう!
ボタン同士が隣接しているデザインがすべて悪いというわけではありません。高齢者をターゲットにするWebサイトを作成する場合は配慮すると良い、という意味です。
「記憶力・理解力に関する変化」に前述しましたが、加齢とともに脳で処理できる情報量は減少します。
そのため長く丁寧に解説をするより、重要なポイントを目立つようにデザインすると分かりやすくなります。


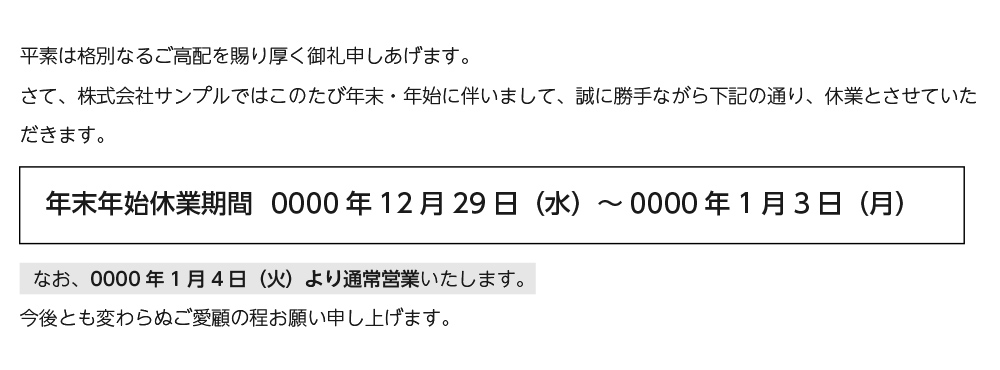
この情報の中で重要なのは、年末年始の休業期間を伝えることです。荒っぽい言い方をすれば、年末年始の休業期間が分かれば他の情報はビジネス枕詞(クッション言葉)でしかありません。
営業開始日も通常は休業期間の翌日ですから、記載があれば親切ですが無くても理解出来る事柄です。
このように、重要なポイントを枠で囲ったり、大きく太字にしたり、インパクトを持たせることによって理解が早くなります。