デザインフォント等は画像化しがちですが、画像化のデメリットとして
等が挙げられます。
デバイスフォントやWebフォントを使用すればブラウザで拡大してもキレイに大きくなりますし、翻訳ツールで多言語対応もできるようになります。
デザイナー目線では修正が発生した際の更新の手間も省けるので、特にこだわりがなければデバイスフォントやWebフォントを使用しましょう。

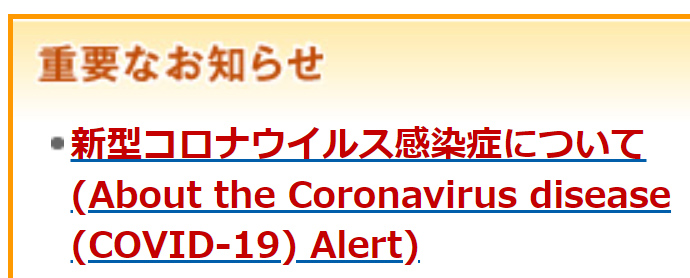
目の不自由な人は、パソコンを使用する際はスクリーンリーダー(音声読み上げソフト)を利用しています。
通常のテキストであればスクリーンリーダーが読み上げますが、画像は判別できませんので、Alt属性を読み上げます。
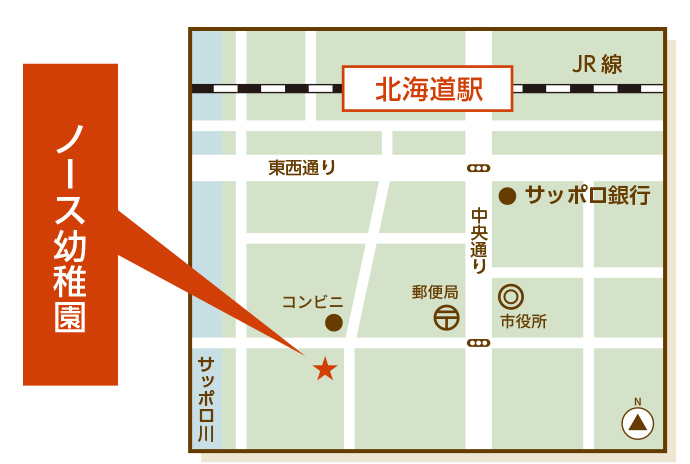
下記は目的地を示す地図の例ですが、視覚的に目的地がすぐに判別できても、スクリーンリーダーを使用している方には判別できません。

このような画像の場合、Alt属性の設定で「地図」と入力していませんか?
Alt属性に「地図」としか入力していなければ、音声読み上げソフトで「地図」としか読み上げられません。
上記のサンプル地図では、
北海道駅南出口を出て、中央通りを南方面に進みます。
2番目の信号で右に曲がり、1つ目の道路を越えた左側に目的地のノース幼稚園があります。
といったように、見えなくても伝わるようなAlt属性を設定するとスクリーンリーダーを利用している方にも伝えることができます。
白内障や光過敏症、眼底の病気のために明るい色をまぶしく感じる方はブラウザの色を反転して使用する場合があります(ハイコントラスト設定)。
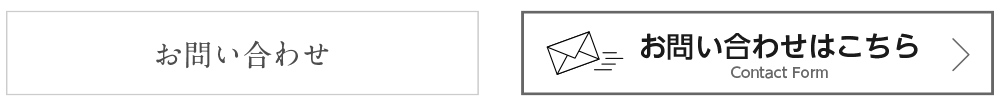
バナーのサンプル画像ですが、もしこの画像を透過PNGで作成していた場合、ブラウザの色を反転した場合には背景が透けて黒くなります。


もしこのバナーのように意味のない透過であるのであれば、背景色は白に設定しましょう。
背景にテクスチャを使用している場合でも、バナーの背景にもテクスチャを使用して透けないように設定すると有効です。背景色が付いているバナーであれば、闇に紛れる可能性は低くなります。

やってしまいがちなのがイラスト類なのですが、白い部分にも塗りを設定しておかなければなりません。
ブラウザの色反転以外にも、Webサイトの運用で使用されている部分の背景色が後々変更になる可能性もあります。
ブラウザの背景色が白だからと、手を抜いてはいけません。

色覚障害に配慮し、緑と赤の組み合わせに注意しましょう。
配慮して使用すべきではない、ということではありません。コーポレートカラー等で既に使用する色が決まっている場合は、判別しやすくなるような工夫をすると効果的です。
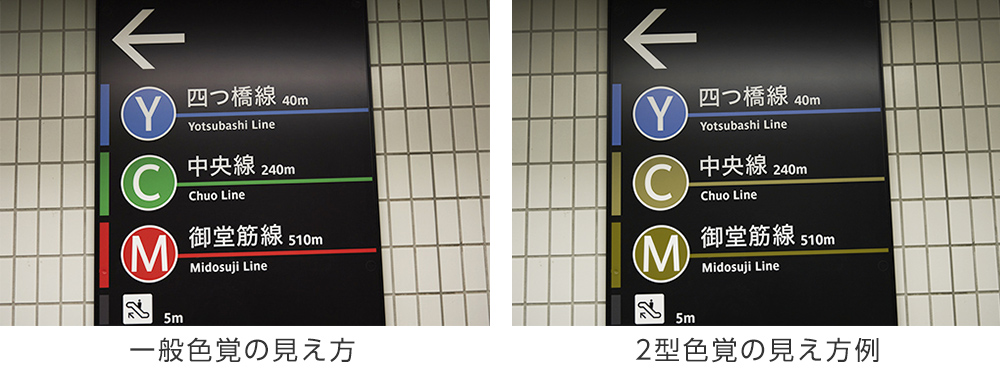
コントラスト比の解説にも用いた路線案内の例ですが、第1色盲(赤色弱)、第2色盲(緑色弱)の方には判別しづらい緑と赤が使用されています。

その対策として記号を用いることによって中央線は「C」、御堂筋線は「M」と判別できるようにしています。
このように、色を色だけで目印にするのではなく、記号や「色名を書く」ことも有効な手段です。
色で判別しづらい場合は、〇△□などの形で伝えることも有効です。
色のユニバーサルデザインに関しては色のユニバーサルデザインについてのシリーズで詳しく記載しています。
バリアフリー、ユニバーサルデザイン、アクセシビリティ、考慮すべき事柄はたくさんありますが、すべての人が満足するデザインをするのは不可能だと言えます。
例えば、高齢者に見やすいようにと文字を太くしても、近視や遠視など焦点ズレがある人には見えづらくなります。だからといって細ければ、白内障や弱視の人にとっては見づらくなります。
使いたい色を顧客に尋ねた際「目に優しい緑とオレンジを使用したい」とよくリクエストされますが、緑とオレンジは第1色盲(赤色弱)、第2色盲(緑色弱)の人には判別しづらい色となります。
だからといって、緑やオレンジを使用しているデザインが悪いという訳ではなく、一般的な見え方をしている人には緑やオレンジがもつ優しいイメージを伝え、区別がつきづらい人にも正確な情報を伝えるデザインをする必要がある、ということです。
ユニバーサルデザインに配慮することで、今までひとりでは出来なかったことができるようになったりし、そこに新たなニーズが生まれる可能性もあります。