
ユーザーがサービスを上手に使えるように設計することをUIデザインといいます。
「UIデザイン」という単語自体、世の中に氾濫しているような単語ですが、具体的に何をすればいいのか?
Webサイトでもアプリでも必要不可欠な、入力フォームのUIを例に解説しようと思います。
例えばお問い合わせフォームやアプリの登録画面。
入力しづらく、煩雑でネガティブなイメージを持ってしまうと即離脱に結びついてしまいます。
最短の手順で迷うことなくお問い合わせをするということを、UIデザインの観点から考えてみましょう。
当たり前ですが、考えるのはデザイナー側です。ユーザー側が「考える」必要がある場合は、UIデザインとして失敗と言ってしまっても過言ではありません。
ユーザーが「入力する」という作業に集中できる環境を作り上げましょう。

可能な限り情報が欲しいという気持ちも分かりますが、本当に必要な情報を取捨選択するべきです。
例えば情報として、ユーザーの住所や生年月日が必要なのかを考えてみましょう。
年齢が知りたいのであれば20歳台~、30歳台~等の年代でも良いですし、住んでいる地域が知りたいのであれば郵便番号のみでも構わないかもしれません。
住所を入力するのは手間ですし、個人を特定できるような情報を入力するのを好まないユーザーもいます。
入力項目が増えれば増えるほど入力が煩雑になります。
知りたい情報の中でも本当に必要な情報を選んでいくことが大切です。

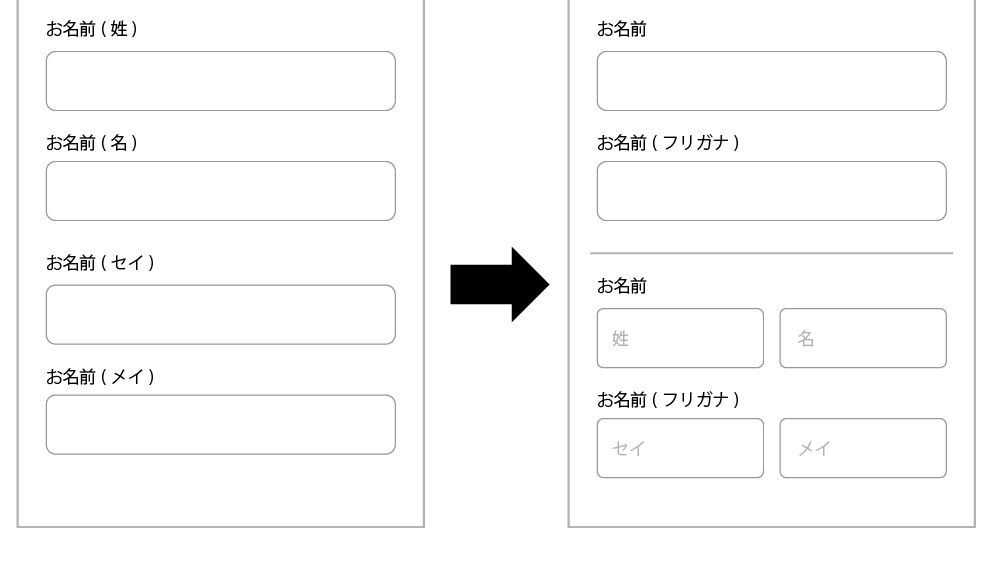
例えば名前の入力でも、氏名とフリガナを姓名で分けると4項目、ユーザーは4回も指でフォームを選択しなければなりません。
データの構造を気にしないのであれば氏名とフリガナの2項目で済みますし、分ける必要があるとしても左右に項目を配置すれば上下の動き(スクロール量)が少なくなります。
自分がユーザーの立場だったとして、入力しやすい配置を考えていきましょう。
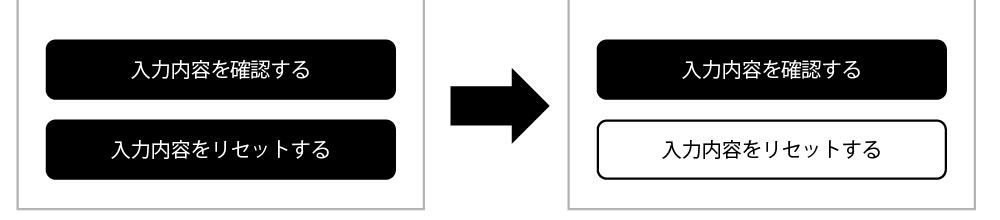
ボタンの優先度を考えて、押してほしいボタンを目立たせると、ユーザーが次に進むべき導線が判別しやすくなります。
複数のボタンが並んでいる画面で、全て同じデザインにしてしまうと「ユーザーが次に押すボタンを考える」時間が発生します。

上記の例だと、押し間違えると致命的な「入力内容をリセットする」ボタンとしてみました。
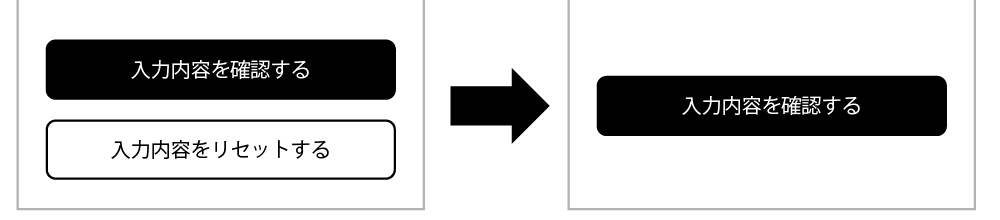
画面設計書にこのボタンが配置されていたら、デザイナーとしてこのボタンを作成しますか?
並べられているボタンが本当に必要なものか考えてみましょう。

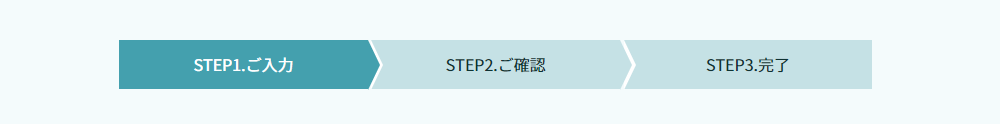
ノースディテールのお問い合わせフォームにもあるように、ステップ(現在地)を示すとユーザーが「次に行う動作」が想像しやすくなります。

お問い合わせフォームであれば通常は入力フォームの次に確認画面、内容を送信して完了。
サービスの登録フォームであれば、決済情報等で更にステップが増えるかもしれません。
もしステップが多かったとしても、ステップが示されていればユーザーは次へ、次へとステップを進めることができます。
重要なのは「ステップを示すこと」ではなく「ユーザーが次の動作を想像できること」です。
ボタンの名称等でも「次に進む」ではなく「入力内容を確認する」のように、次にどんな動作が起こるのかを言葉やデザインで想像させましょう。
「デザインに正解はない」とはよく言いますが、最適だと思ってデザインしたとしても運用して時間が経過すると、最適なものが変化してくる可能性もあります。
常に疑問を発見して改善し、進化していくことが、UIデザインに必要なことだとおもいます。