
基本的には、コントラストをつけることで見やすくなります。
色を変更できない場合でも、間に別な色を入れることで見やすくなることもあります。

例えばありふれた駐車禁止マークですが、目立たせたいつもりで用いた赤が色を区別しにくい人たちにとっては効果がないことがあります。

赤を用いる場合にはオレンジ寄りにして、アウトラインでセパレートカラーを使用すると気が付きやすくなります。

標識もセパレートカラーが使用されてるんですね。

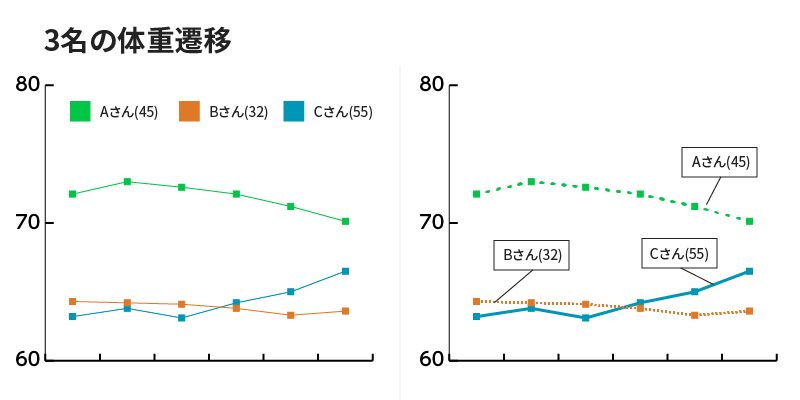
たとえばグラフや地図等では、色のみで表してしまうと認識しづらくなってしまいます。
模様を入れる、形を変える等で分かりやすくすることができます。
下の例では、折れ線グラフの線を太くし破線等で区別し、凡例ではなく引出し線を使用して分かりやすくしました。

デザインするものが、どのようなシチュエーションで使用されるのか考えてみましょう。
PCなのかスマホなのか、どの年代が多いのか、男女比率、使用時間・・・「目的」を考えるのは大前提ですが、その他にも使いやすくする上で考えないといけないことが沢山あります。
例えばシステムの管理画面だと、
・ノートパソコンで使われるのか、デスクトップパソコンで使われるのか、タブレットなのか、大きさはどれくらいなのか
・使用する対象は社員か、お客さんか
・どれくらいの年代層がメインになりそうか
・1回につき何分くらいそのシステムを使うのか・・・
Webサイトだと
・想定される端末は何か(PC/Mac/タブレット/スマホ・・・・)
・ターゲットの地域はどのあたりか
・情報を伝えるのか、イメージを伝えるのか
・どれくらいの年代層/性別がメインになりそうか 等々・・・
幼稚園児向けのアプリを作ろうとしているのに、バリバリ漢字を使用していると読めないですよね。同じように、高齢者向けのアプリを作ろうとしているのに、ミジンコのようなフォントサイズでは読むことが難しいのです。
作る側としてはオシャレに見える文字サイズだと思っていても、そのオシャレが仇となる可能性があります。
自分の見え方と他人(ターゲット)の見え方は違うかもしれない、ということを考えて設計しましょう。

