見やすさへの施策について、もっと具体的に掘り下げてみます。
加齢によって水晶体が黄色く変化してくると、視界も黄みがかって見えるようになります。

上記は老人性白内障の例です。
黄色い文字と、黄色い背景に白抜き文字です。
視界が黄みがかってくるので、白と黄色の判別がつきづらくなります(さらに老眼を伴うとぼやけてきます)。

上記例では、文字色を黒に近づけてみました。
一般的な見え方だけで比較しても、こちらの方が見やすいですよね。
このようにコントラスト比を付けると、多くの人にも見やすくなります。
ちなみに、Webサイトにはアクセシビリティ基準という日本工業規格(JIS X 8341-3:2016)があります。
一般的なサイトを作成するときにはあまり気にしなくて良いと思いますが、多くの人が目にするサイトをデザインする場合は意識してみましょう。

写真の上に文字を入れるときに、写真の場所によっては文字が見えづらい場合があります。
上記改善例のように、
・テキストにセパレートカラーを入れる
・テキストの下に背景色を入れて調整する
・テキストにシャドウを入れてコントラスト比を調整する
等で格段に読みやすくなります。
Webですと、レスポンシブ対応等でテキストと画像が分解される場合に写真とテキストの位置がブラウザや表示サイズによって変わったりします。
そのあたりも考えた場合に上記の対策は有効です。
テキストも含めて全て画像化される場合には、写真側のコントラストを調整しても良いかもしれません。
しかし、読みやすさばかりを求めると画像のもつイメージを損なう可能性があります。
全体を見ながら調整していきましょう。
よくある一例に「テキストリンクがわからない」があると思います。
一般的にテキストリンクは「青」が多いのですが、高齢者ですと黒と青が区別しづらく、テキストリンクである場所が分からない可能性があります。



このように、記号や模様等の変化を持たせることによってより判別しやすくなります。
同様に、行間やジャンプ率でメリハリを付けることも読みやすさを考える上では重要です。
チェックしてみましょう!
チェッカーやシミュレーターをいくつかご紹介します。
色々見てみましたが、直観的に分かりやすいUIなのは「カラー・コントラスト・アナライザー」というチェッカーだと思います。
先述した日本工業規格(JIS X 8341-3:2016)では、4.5:1以上のコントラスト比とされています(フォントサイズにもよります)。

読めるけれど、意外とコントラスト比が低いパターンで例を作成してみました。数値部分がコントラスト比です。
左側の列がコントラストが低い例、右側の列がコントラストを高めた例です。

補足
背景:文字色が白:白の場合のコントラスト比は1:1、黒:白の場合は21:1です。
この左側の数値が21に近いほどコントラスト比が高い(=読みやすい)ということになります。
黄色やオレンジは一般的には「視認性(誘目性)が高い」と思われがちなのですが、白とのコントラスト比で考えるとかなり低いことになります。

制作しながらチェックが出来るので、便利だと思います。
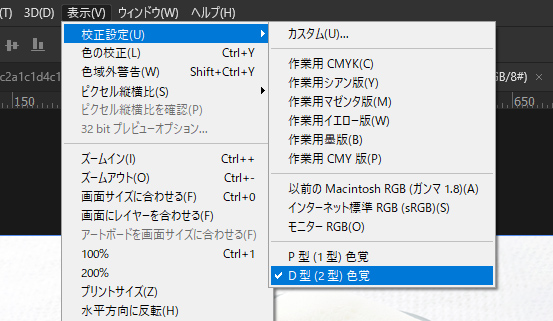
この記事で制作しているサンプルもPhotoshopでシミュレーションしたものをキャプチャしています。
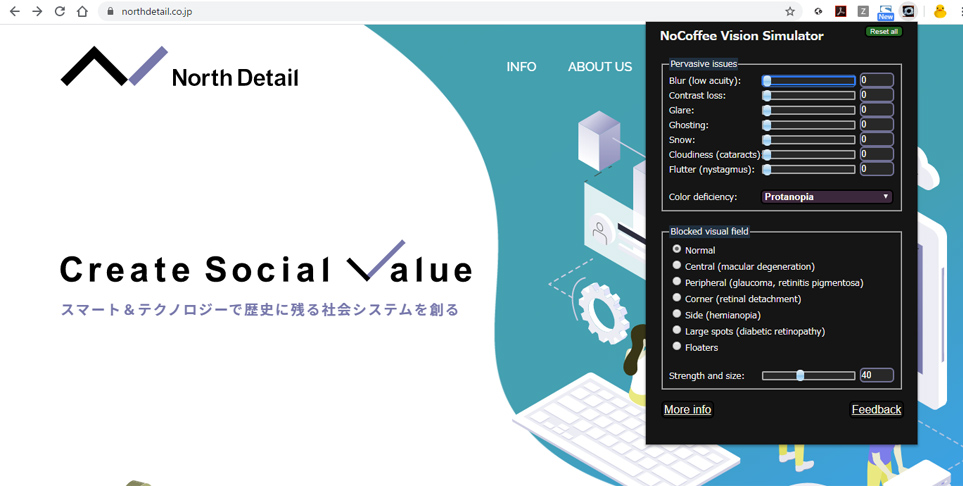
NoCoffee vision simulator
Google Chrome用の拡張機能です。
色覚特性をはじめ、ぼやけ、まぶしさ、中心暗点や視野狭窄等、さまざまなシミュレーションが行えます。
さらにはその強弱もシミュレーションできますので、ロービジョンを理解する上で試してみていただきたいツールです。

iPhone用アプリ「色のシミュレータ」がおすすめです。
C型、P型、D型、T型の見え方が画面越しに表示されます。

ちなみにこの記事のサンプル画像では、必要な部分の色名を後述しています。
このように「色名を書く」ことも色覚バリアフリー対応では有効な手段です。
色で判別しづらい場合は、形で伝えることも有効です。
上の写真では「赤いボトル」は「長い方のボトル」と言い換えられますね。
(小さいボトルが見えづらいですが)
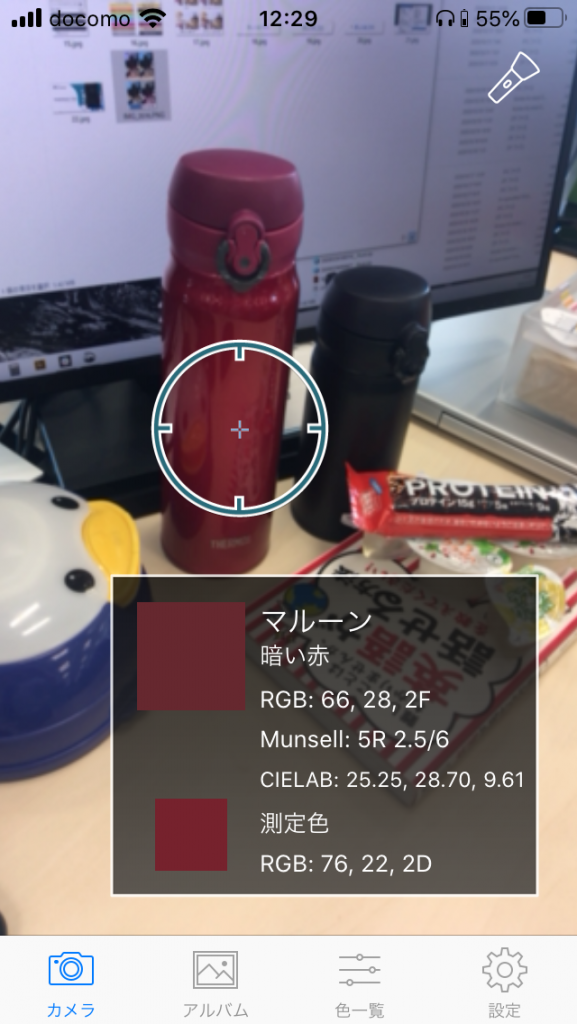
赤ってどれよ?とおもったら、「色彩ヘルパー」というアプリがおススメです。
かざすと色名や数値を表示してくれます。

ごめんなさい赤じゃなかったです。マルーンでした。
ちなみにわたしはマルーン5が好きです。
色名を出してくれるので、普通に面白いアプリです。
少しターゲット円をずらしたら「蘇芳色(すおういろ)」になったのですが、蘇芳色ってこんな色なんだなと初めて知りました。
言葉の表現力が広がりますね。
デザイナーとしてお客様にどんな色のイメージかをお伺いしたとき、「目に優しいから緑とオレンジを使用したい」とオーダーされることがよくありました。
確かに、緑やオレンジは明るく柔らかいイメージにしてくれます。
その一方で「色のユニバーサルデザイン」を考えたときに、緑やオレンジは区別がつきづらい見え方の人もいます。
だから緑やオレンジを使用することが配慮が出来ていない!と言いたい訳ではありません。一般的な見え方をしている人には緑やオレンジがもつ優しいイメージを伝え、区別がつきづらい人にも正確な情報を伝えるデザインをする必要がある、ということです。
日本人男性の20人に1人は見えづらい色を持っていると考えると、正確な情報を伝えるデザインをすることは必達であるとわたしは思っています。
もし自分が色覚異常に該当するとしても、それを負として思うことも、公言する必要もないと思っています。性別や血液型が様々であったり、運動やオシャレが得意だったり苦手だったりするように、ヒトの個性の一種です。
どんなにアンチエイジングをしても、ヒトは老いには逆らえません。今は大丈夫でも、必ず視覚は変わってきます。見え方は長い年月で徐々に変化していき、また脳がある程度は色の見え方を補正するので、気が付きにくいものなんだそうです。
今や60代70代の方も当たり前のようにスマホを使用しています。
「色のユニバーサルデザイン」というとP型やD型の見え方への対策と思いがちですが、高齢者の見え方に対する理解も忘れてはいけません。
「色のユニバーサルデザイン」の実現を考えると、デザインに制限が出てきます。だからと言って、オシャレにしたいものがダサくなる訳ではありません。
そこはデザイナーの腕次第、ということですね。