明暗がはっきりした画像は高齢者や弱視者だけではなく、すべての利用者にとって見やすい色使いとなります。
また、ピクトグラムを使用することで、外国人への誘導としても効果的です。

黒い掲示板に白い文字なので、明暗がはっきりとして文字が見やすい例です。
また、黒の背景に白文字(いわゆる白抜き)は白をまぶしく感じる見え方への配慮としても有効です。
黒に青、緑、赤の色分けがありますが、白い線をセパレートカラーとして使用することでコントラストの比率が高くなり、色をはっきりと見せる効果があります。
ピクトグラムにより、地上にあがるエレベータが5m先にあることも文字情報なしに視認できます。
モノ自身が、「このように使われる」と呼びかけてくるような形状にする。
イージーオープン缶(ツナ缶等)の開け方を間違える人はそういません。
環境や経験値にもよりますが、基本的には多くの人に共通して使えるもので、ボタンらしいものはボタンのような使い方をされます。
Webサイトにおいてボタン等は規格化されたものはありませんが、一般的に
等を行うと、ユーザーが分かりやすくなるといわれています。

テキストリンクにおいても同様で、インターネット初期からの共通認識である青色+下線 の組み合わせが誘導しやすい色になっています。
逆に言うと、青色+下線以外をテキストリンク色に用いる場合は工夫をしないとリンクであることが判別しづらくなります。


ただし、高齢者の見え方の特徴として黒と青が区別しづらい、というのが挙げられます。
そのため、青は青でも紺に近い青だと「青」として認識されない可能性があります。
高齢者の方をターゲットに含めるサイトのデザインの場合は、暗すぎない青に設定すると見やすくなります。

本を例に取ると、ほとんどの書籍では表紙があり、目次が付いています。
目次からは書籍の全容を把握でき、目的の情報がどこのページに書かれているのかも判別できます。
Webサイトにおいても、見出しや本文等の構造を整理して構造化しましょう。
このNorthDetailのブログでも「見出し」「本文」等で、本文が構造化されています。
一昔前のWebサイトはパソコンで見る前提で作成されていましたが、今はレスポンシブWebデザインの浸透により、パソコンでもタブレットでもスマホでも同じHTMLソースの情報を閲覧しています。
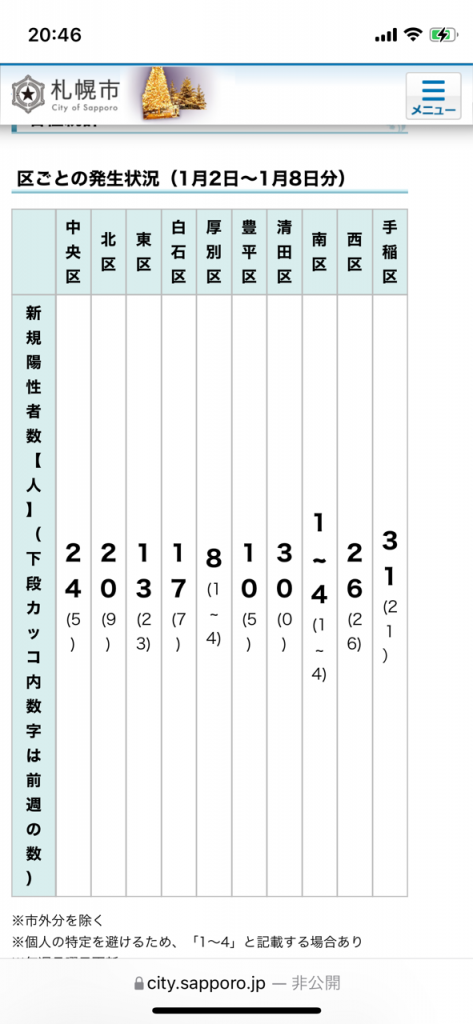
パソコンであれば、表組み(テーブル)は有効な表現方法でしたが、スマホでは表が長くなってしまったり見切れてしまったり(横スクロールが必要な状態)、必ずしも見やすい状態とは言い難くなっています。
デザインをする際、この表は表であることに意味があるのかを考えてデザインしましょう。
もし原稿で表組みの状態で渡されても、それが表でなくても支障がないものであれば分解することを提案するのもデザイナーの仕事です。

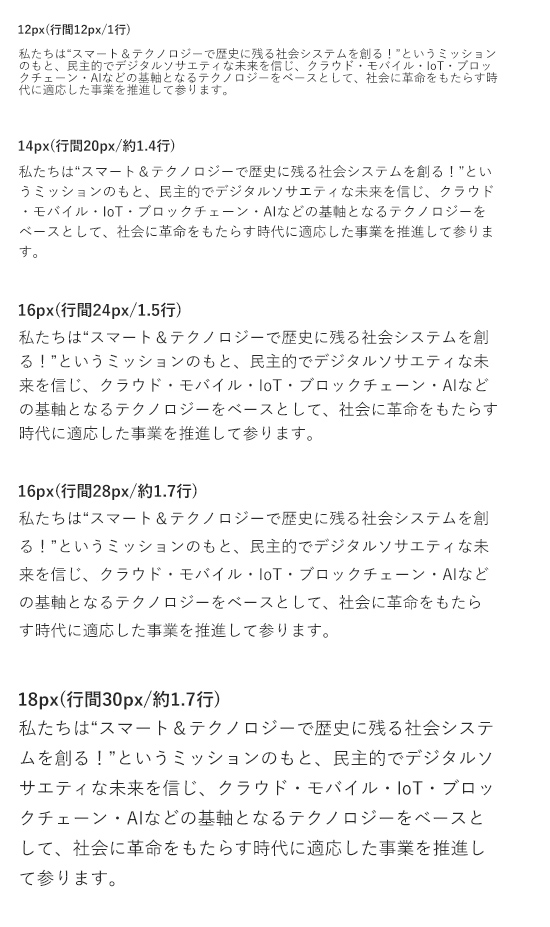
自分のディスプレイで12pxでデザインして見えていても、高齢者が見る12pxは小さすぎかもしれません。

フォントサイズを大きくすると、1スクロールに入れられる情報量は少なくなります。
フォントサイズは大きければ大きいほど良いのではありません。
通常のサイトで本文を18pxに設定してしまうと大きすぎて視線移動が多くなってしまい、読むのに疲れてしまうことも考えられます。
行間は日本語では一般的に150%から170%の間が読みやすいと言われています。
ひらがなやカタカナが多い文、漢字が多い文、英字でも見やすい行間は異なりますし、文章が入るブロックの大きさによっても変わってきます。
フォントサイズ、行間はあくまで目安なので、文章を流し込んで読みやすい行間を設定しましょう。
ちなみにわたしは、本文16pxの行間1.5行が若い人にも高齢者にとっても読みやすく、汎用性が高いと思っています。