「見やすい色」について考えたことはありますか?
自分ではわかりやすい色にしたつもりでも、色の見え方には特性があり、人によっては判別しづらいことがあります。色を判別しづらい人や高齢者には見え方に違いがあるため、デザインにおいても理解や配慮をすることが必要です。
デザインする上でも重要な「色のユニバーサルデザイン(カラーユニバーサルデザイン)」についてまとめてみたいと思います。

色や物の見え方は人さまざまです。
例えば加齢による白内障は60代で6〜70%、70代で90%、80代で100%(!)近く発症します。加齢で見え方が変わってくることもありますし、先天的・後天的に色覚異常を持つこともあります。
先天的に色覚異常をもつのは日本人男性の5%とも言われているので、決して身近でないわけではありません。
ちなみに日本人男性の5%とは、血液型でAB型の割合と同じくらいだそうです。20人の男性がいれば、一人は色覚異常の遺伝子を持っている可能性があるという割合ですから、案外身近です。
後述しますが、日本人男性の5%にはこのように見えます。

大事なので、最初に書いておきます。
さまざまな色覚をもった人々にも対応することは、一般色覚の人にとっても見やすく判別しやすいデザインとなる、ということです。
「赤が見えづらい人がいるから、赤を使ったデザインは配慮が出来ていない!ダメ!」といった極論ではありません。それぞれの色の特性を理解し、一般色覚の人には色の「感情」を伝え、判別出来ない人にも色以外の工夫で「情報」を伝えることが必要ということです。
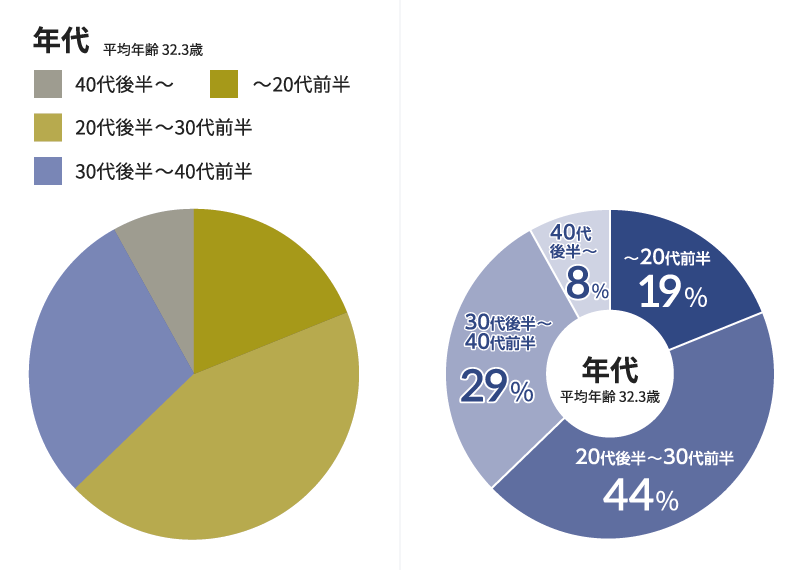
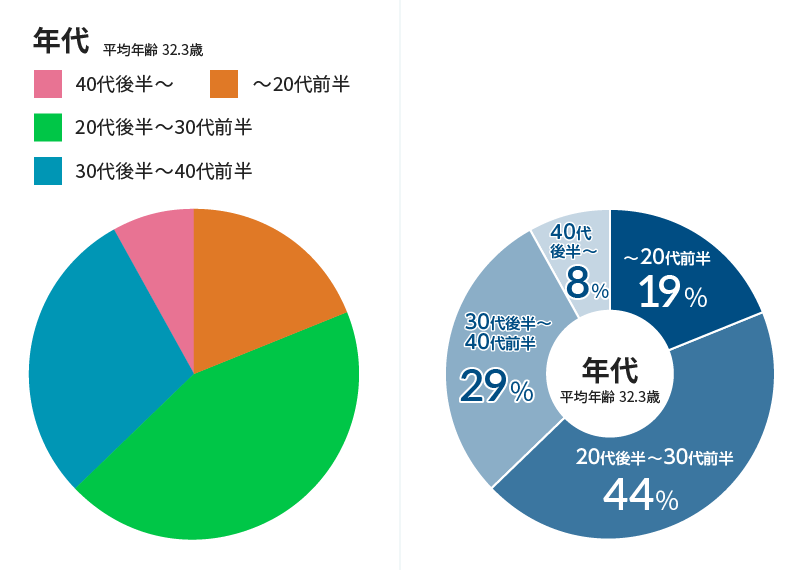
よくある年代比率をまとめた表で例を作成してみました。
左右同じデータなのですが、どちらが分かりやすいでしょうか?

右の方が視認性を良くした例です。
・カラフルな色分けではなく明度や彩度によって分ける
・境目や文字のフチに白い線を入れて区切りを見やすくする
・凡例を中に入れる
一般色覚の人にも右側の方がスマートで分かりやすいグラフであるかと思います。
情報を分かりやすく伝えるということは誰にでも分かりやすくなる、という見本です。
ちなみにこの表を色覚
左側のグラフは、境目は分かっても凡例とグラフを見比べた時に判別が難しいです。